深拷贝与浅拷贝的区别,实现深拷贝的方法介绍

如何区分深拷贝与浅拷贝,简单点来说,就是假设B复制了A,当修改A时,看B是否会发生变化,如果B也跟着变了,说明这是浅拷贝,拿人手短,如果B没变,那就是深拷贝,自食其力。
此篇文章中也会简单阐述到栈堆,基本数据类型与引用数据类型,因为这些概念能更好的让你理解深拷贝与浅拷贝。
1、基本数据与复杂(引用)数据
面试常问,基本数据类型有哪些,number,string,boolean,null,undefined,symbol以及未来ES10新增的BigInt(任意精度整数)七类。
引用数据类型(Object类)有常规名值对的无序对象{a:1},数组[1,2,3],以及函数等。
而这两类数据存储分别是这样的:
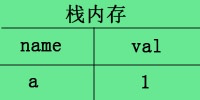
a.基本类型--名值存储在栈内存中,例如let a=1;
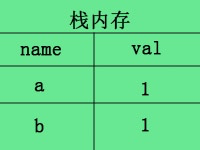
当你b=a复制时,栈内存会新开辟一个内存,例如这样:
所以当你此时修改a=2,对b并不会造成影响,因为此时的b已自食其力,翅膀硬了,不受a的影响了。
当然,let a=1,b=a;虽然b不受a影响,但这也算不上深拷贝,因为深拷贝本身只针对较为复杂的object类型数据。
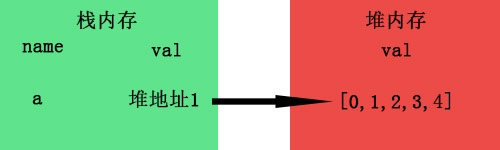
b.引用数据类型--名存在栈内存中,值存在于堆内存中,
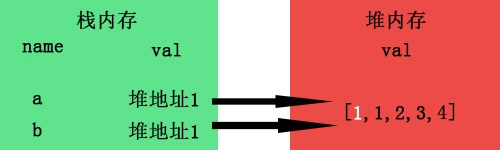
但是栈内存会提供一个引用的地址指向堆内存中的值,我们以上面浅拷贝的例子画个图:
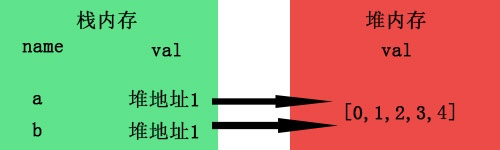
当b=a进行拷贝时,其实复制的是a的引用地址,而并非堆里面的值。

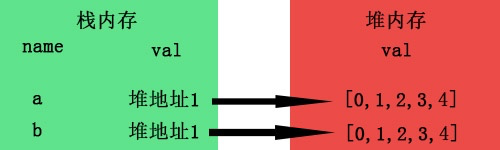
而当我们a[0]=1时进行数组修改时,由于a与b指向的是同一个地址,所以自然b也受了影响,这就是所谓的浅拷贝了。
那,要是在堆内存中也开辟一个新的内存专门为b存放值,就像基本类型那样,岂不就达到深拷贝的效果了。
2、实现简单的深拷贝
1. 我们怎么去实现深拷贝呢,这里可以递归递归去复制所有层级属性。
//深拷贝方法 export function deepClone(obj) { let newObj; if (typeof obj === "object") { //判断ojb子元素是否为对象,如果是,递归复制 newObj = obj.constructor === Array ? [] : {}; for (key in obj) { newObj[key] = typeof obj[key] === "object" ? deepClone(obj[key]) : obj[key]; } } else { newObj = obj; } return newObj; }
深拷贝,是拷贝对象各个层级的属性,可以看个例子。JQ里有一个extend方法也可以拷贝对象
let a=[1,2,3,4], b=a.slice(); a[0]=2; console.log(a,b);
另外,concat(连接数组)方法与slice(从数组返回选定元素)不能完全深克隆,如果数组层级深一点,里面的属性克隆不彻底,所有深拷贝还是用以上方法比较好。
2.除了递归,我们还可以借用JSON对象的parse和stringify
function deepClone(obj){ let _obj = JSON.stringify(obj), objClone = JSON.parse(_obj); return objClone } let a=[0,1,[2,3],4], b=deepClone(a); a[0]=1; a[2][0]=1; console.log(a,b);
以上例子,深拷贝起作用,b不受a的影响。本质就是转json,然后再转回来。JSON.stringify与JSON.parse除了实现深拷贝,还能结合localStorage实现对象数组存储。也是存在localStorage里面,需要再转一道。
3、实际应用
除了应付面试题,在实际开发中也是非常有用的。例如后台返回了一堆数据,你需要对这堆数据做操作,但多人开发情况下,你是没办法明确这堆数据是否有其它功能也需要使用,直接修改可能会造成隐性问题,深拷贝能帮你更安全安心的去操作数据,避免修改对象导致的副作用。



