关于系统优化的思考,与网站优化实战
我到新公司,完整熟悉了系统以后,发现问题颇多,于是在wiki上写了下面这篇文章。
我们的系统是一个软件产品,但是需要优化的部分很多。
下面是我汇报原文:

随着认知的加深,我想到另一个东西,熵增定律。
什么是熵增定律?就是说,一个系统,一个组织,一个企业,建立以后,必然趋势是走向效率低下、机制僵化、人浮于事,这就是组织的熵增。系统随着时间的推移,人员的流动,后期加新功能,必然是一个熵增的过程。我们需要做的是,减熵,让混乱程度降低,也就是我们优化系统的根本思路。
就像,我们房子装修好了,第一天住进去是最整洁舒适的,随着人口的添加,买的东西越来越多,尽管经常收拾,还是觉得空间不够用,就想换大房子。
我们系统的问题:
* 历史项目,祖传代码
* 交付压力,当时求快
* 就近就熟,当时求稳
* 水平参差,有高有低
* 没有规范,有的是类组件,有的函数组件
我们的系统也一样,我刚入职第二天,就整理了20条问题,包括我发现的bug和优化建议。在开发和后期维护过程,会导致混乱程度增加,这是必然的。不过好的方面是,最近整理之前问题文档的时候,发现大部分问题已经修复。还有部分可以改进的,已经整理到优化wiki里面去了。
不管是,改bug,还是做需求,都是从0-1的事情。但是优化是1-100的事,从代码层面,架构,需求,产品侧,都可以优化。
代码层面,懒加载,预加载,截流,防抖,增加用户体验的很多优化。
资源复用
* 基础资源:完全不含逻辑功能的图标、标签、按钮等
* UI 组件:含有一定 UI 逻辑的搜索框(如自动完成)、表格(如排序、筛选、分页)等
* 业务组件:含有业务逻辑
* 即,所有人都能补充公共资源,但要有人(或一个团队)负责监管,以保证质量、一致性以及正确性
架构,ui组件化,模块化。
React推荐以组件的方式去重新思考UI构成,将UI上每一个功能相对独立的模块定义成组件,将小的组件通过组合或者嵌套的方式构成大的组件,最终完成整体UI的构建。我们要好好利用起来。
再一个就是框架,框架相关依赖,有部分已经更新了,如果更新系统依赖,会有很多连带反应,相当于重构系统的工作量。比如react16.13(我们现在用的16.11),生命周期+2-3,支持(React Fiber)(http://192.168.3.61:8090/pages/viewpage.action?pageId=52166866),升级以后性能会比之前强一些。
后端的支持
后端配合,包括数据控制,表的简化,接口的简化。
接口规范,尽量少用put,很大的问题不是要什么给什么,后端全部是一股脑把所有数据全抛出来,很多无用的数据。
后端会驱动前端,根据接口做一些数据逻辑的处理,如果后端逻辑不清,不够简便,前端就会写的很复杂。

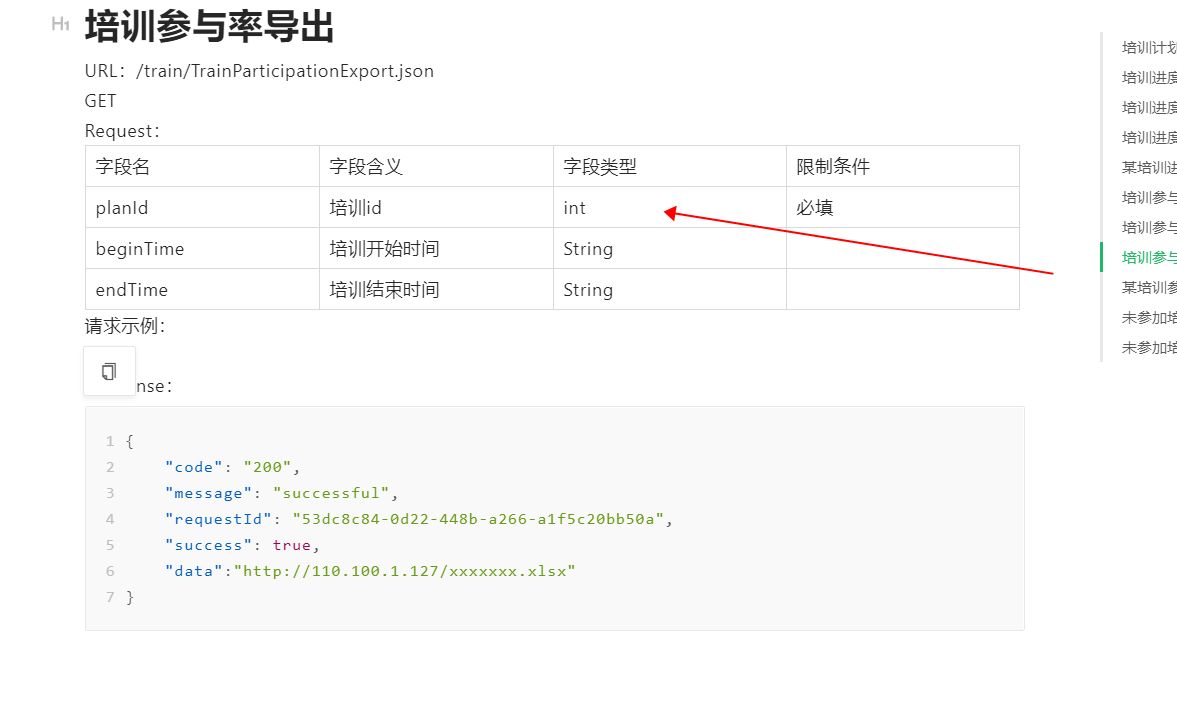
接口文档可参考这样的。
产品方面
如何让系统更加扁平化,更易用。
如何让我们的产品,在能完成必要功能的前提下,更轻。
极致优化
更好的工单系统,BUG反馈,意见反馈,正向激励(用户和你交互了,你给他反馈,让他觉得自己的建议有了意义,让他有参与感和成就感。他可能决定不了采购,但是可以给出评价和反馈,我们收集反馈,也可以帮助我们更好的迭代产品)
综上,从前端,后端优化要做的确实很多,而且不仅要优化,写功能的时候,就连带做优化(熵差),比如我在改bug的时候顺便讲涉及到的重复代码提出为单独的组件。最根本的解决方法,是哪天系统实在搞不动了,直接重构是一步到位的(包括升级依赖项、更替架构、UI 改版等)。
-----
延伸:
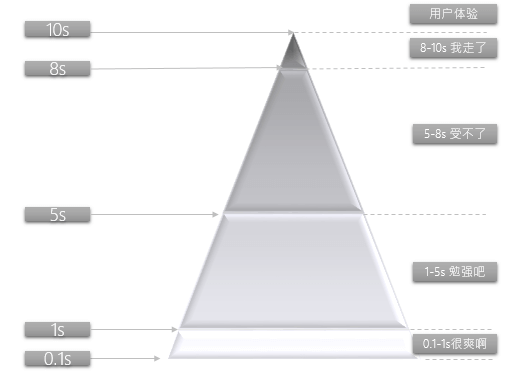
网站性能优化实战篇
关于如何从操作上提高网站的访问速度

补充:
css我们需要设计一个合理的方式进行管理,比如全局样式的复用(antd global样式),局部样式用于隔离,通用变量方便修改(主题色)
组件化主要考虑,如何对组件进行封装,以及组件拆分原则和粒度。
信息创造价值, 知识就是力量。



