Http 协议
贴一个Http协议

以下是详细说明
重点关键字:协议方法,状态码,长连接,无状态协议,持久连接,不加密,不验证身份,可能被篡改
HTTP概念
HTTP协议(超文本传输协议HyperText Transfer Protocol),它是基于TCP协议的应用层传输协议,简单来说就是客户端和服务端进行数据传输的一种规则。
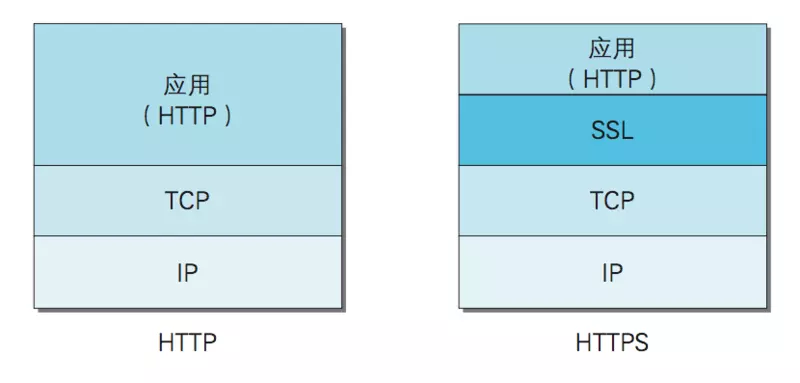
注意:客户端与服务器的角色不是固定的,一端充当客户端,也可能在某次请求中充当服务器。这取决与请求的发起端。HTTP协议属于应用层,建立在传输层协议TCP之上。客户端通过与服务器建立TCP连接,之后发送HTTP请求与接收HTTP响应都是通过访问Socket接口来调用TCP协议实现。因为http不加密,不验证身份,可能被篡改,就有了httpsHTTP + 加密 + 认证 + 完整性保护 = HTTPS(HTTP Secure )HTTPS采用共享密钥加密(对称)和公开密钥加密(非对称)两者并用的混合加密机制。缺点:
- 加密解密过程复杂,导致访问速度慢
- 加密需要认向证机构付费
- 整个页面的请求都要使用HTTPS

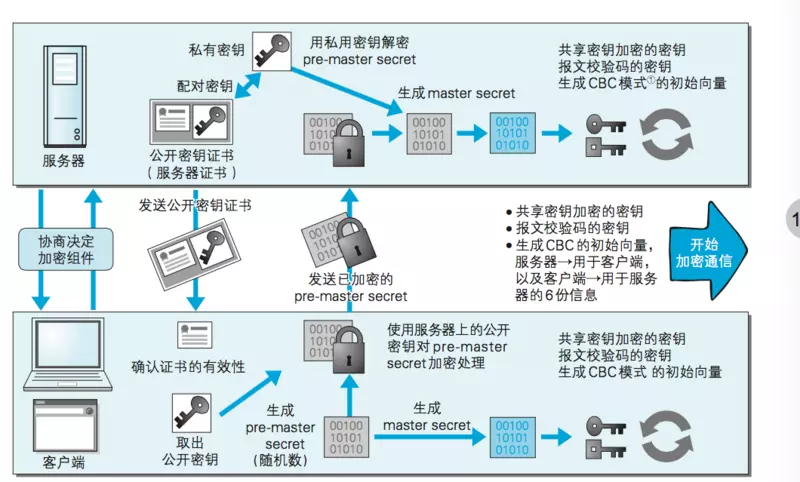
握手机制
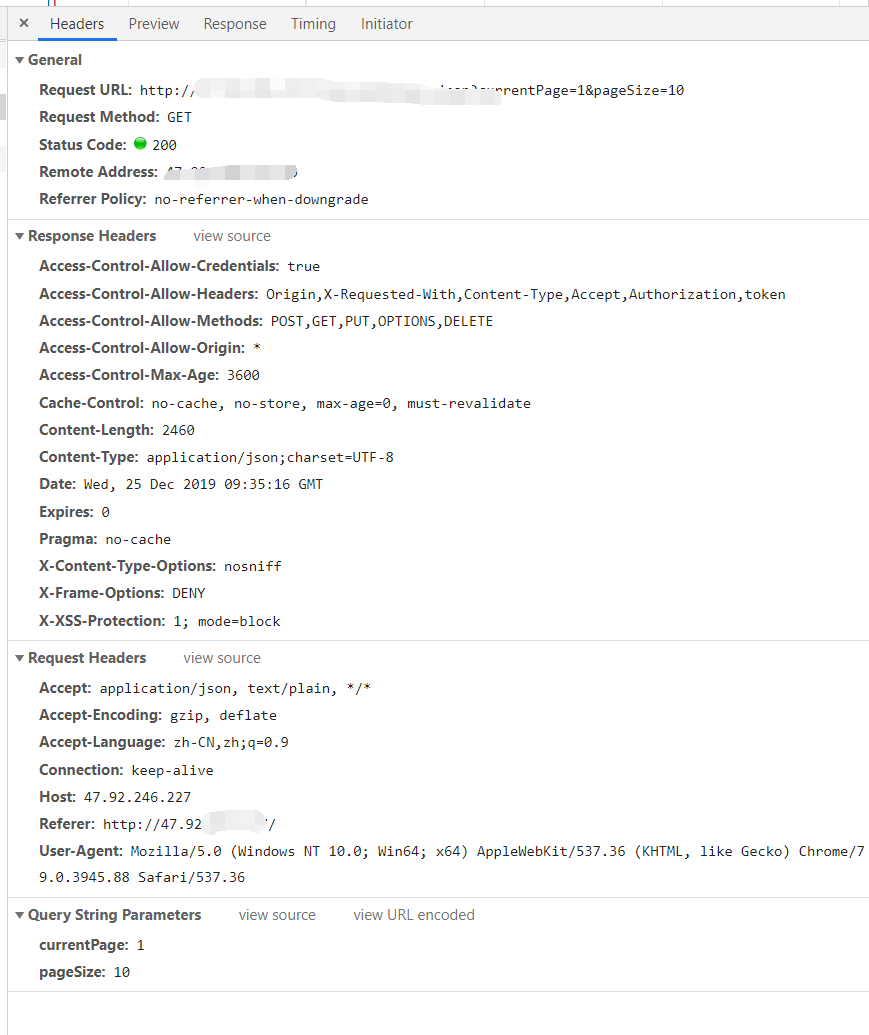
General
Request URL: http://xx.com/?currentPage=1&pageSize=10 Request Method: GET Status Code: 200 Remote Address: xx.com:80 Referrer Policy: no-referrer-when-downgrade
Request URL 请求路径地址Request Method 请求方法,详细见下图。注意,只有post有消息体body,get是直接把参数拼接在url后面Status Code 状态码,还有很多其他状态码,见下图Remote Address 请求的远程地址,包括端口号Referrer Policy no-referrer-when-downgrade(默认值)referrer 属性可返回载入当前文档的文档的 URL,不同设置发送的【引用地址】不同
Response Headers 响应报头
Access-Control-Allow-Credentials: true Access-Control-Allow-Headers: Origin,X-Requested-With,Content-Type,Accept,Authorization,token Access-Control-Allow-Methods: POST,GET,PUT,OPTIONS,DELETE Access-Control-Allow-Origin: * Access-Control-Max-Age: 3600 Cache-Control: no-cache, no-store, max-age=0, must-revalidate Content-Length: 2460 Content-Type: application/json;charset=UTF-8 Date: Wed, 25 Dec 2019 09:35:16 GMT Expires: 0 Pragma: no-cache X-Content-Type-Options: nosniff X-Frame-Options: DENY X-XSS-Protection: 1; mode=block
Access-Control-Allow-Credentials 允许跨域Access-Control-Allow-Headers 预检请求 http://www.yayihouse.com/yayishuwu/chapter/1279Access-Control-Allow-Methods 服务端可接受的请求方法Access-Control-Allow-Origin 同源策略 跨域 只允许这里列出的地址访问https://www.jianshu.com/p/89a377c52b48Access-Control-Max-Age 可以接收生存期不大于指定时间(以秒为单位)的响应Cache-Control 指定请求和响应遵循的缓存机制 https://www.cnblogs.com/xumengxuan/p/3761314.htmlContent-Length 请求消息体最大长度Content-Type 内容的媒体类型(如'application/json;charset=UTF-8'则会发送预检请求)Date 创建报文时间Expires 内容的过期时间Pragma 只用于请求报文,客户端要求中间服务器不返回缓存的资源X-Content-Type-Options 如果服务器发送响应头 "X-Content-Type-Options: nosniff",则 script 和 styleSheet 元素会拒绝包含错误的 MIME 类型的响应。这是一种安全功能,有助于防止基于 MIME 类型混淆的攻击。X-Frame-Options 防止点击劫持 浏览器会拒绝当前页面加载任何frame页面X-XSS-Protection 防XSS攻击设置 1; mode=block:如果检测到恶意代码,在不渲染恶意代码DENY:浏览器会拒绝当前页面加载任何frame页面; SAMEORIGIN:frame页面的地址只能为同源域名下的页面; ALLOW-FROM origin:允许frame加载的页面地址;
Request Headers 请求
Accept: application/json, text/plain, */* Accept-Encoding: gzip, deflate Accept-Language: zh-CN,zh;q=0.9 Connection: keep-alive Host: xx.com Referer: http://xx.com/ User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/79.0.3945.88 Safari/537.36
Accept 指定客户端能够接收的内容类型Accept-Encoding 指定浏览器可以支持的web服务器返回内容压缩编码类型Accept-Language 浏览器可接受的语言Connection 表示是否需要持久连接(HTTP 1.1默认进行持久连接)Host 指定请求的服务器的域名和端口号Referer 先前网页的地址,当前请求网页紧随其后, 即来路User-Agent User-Agent的内容包含发出请求的用户信息
Query String Parameters 请求参数
currentPage: 1
pageSize: 10
问题来了,为什么每个网站的请求报头和响应报头不完全一样,是在那里设置修改的呢?
搜了一下,好像请求报头和响应报头是在服务器或者后端设置,跟前端关系不大,如果有大佬知道可以回答评论一下。
详细内容,可跳转至 深入理解HTTP协议
后续 http协议层,握手挥手
https://juejin.im/entry/587222418d6d810058929f55
信息创造价值, 知识就是力量。