各种flex布局,拿来即用用过的都说好
开发过程中,很多布局,用antd的栅格还是不灵活,flex弹性布局会更好用
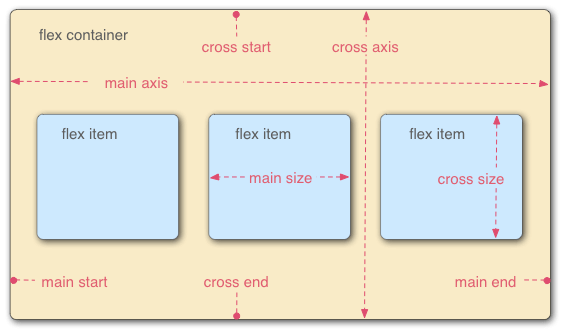
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。


容器属性
- flex-direction 排列方向
- flex-wrap 排不下,如何换行
- flex-flow 1和2的简写
- justify-content 主轴对齐
- align-item 交叉轴对齐
- align-content 多轴线对齐
项目属性
- order 数值越小,越靠前
- flex-grow 项目放大
- flex-shrink 项目缩小
- flex-basis 定宽或定高(同事说他面试都会问一个问题,两列,一列定宽,但是不能用width定义,另一列自适应,怎么写,就用这个属性)
- flex 2/3/4的简写
- align-self 单个项目与其他项目不一样的排列方式,下次写代码可以试试这个

- 左边块 div 左右布局,姓名职位上下布局,定义line-height
- 右边用下面的样式 col_center_middle
- 代码在文章末尾
以下为拿来即用公用flex类
.display-none { display: none !important; } .visibility-hidden { visibility: hidden; } .flex-top { display: -webkit-flex; display: -ms-flexbox; display: flex; -webkit-align-items: flex-start; -ms-align-items: flex-start; align-items: flex-start; } .center { display: -webkit-flex; display: -ms-flexbox; display: flex; -webkit-justify-content: center; -ms-justify-content: center; justify-content: center; } .col-middle { display: -webkit-flex; display: -ms-flexbox; display: flex; flex-direction: column; align-items: center; } .col-center-middle { display: -webkit-flex; display: -ms-flexbox; display: flex; flex-direction: column; -webkit-justify-content: center; -ms-justify-content: center; justify-content: center; align-items: center; } .center-middle { display: -webkit-flex; display: -ms-flexbox; display: flex !important; -webkit-align-items: center; -ms-align-items: center; align-items: center; -webkit-justify-content: center; -ms-justify-content: center; justify-content: center; } .space-between { display: -webkit-flex; display: -ms-flexbox; display: flex; -webkit-justify-content: space-between; -ms-justify-content: space-between; justify-content: space-between; }
.col-space-between { display: -webkit-flex; display: -ms-flexbox; display: flex; -webkit-justify-content: space-between; -ms-justify-content: space-between; justify-content: space-between; flex-direction: column; } .space-around { display: -webkit-flex; display: -ms-flexbox; display: flex; -webkit-justify-content: space-around; -ms-justify-content: space-around; justify-content: space-around; } .right { display: -webkit-flex; display: -ms-flexbox; display: flex; -webkit-justify-content: flex-end !important; -ms-justify-content: flex-end !important; justify-content: flex-end !important; }
.flex-wrap { flex-wrap: wrap; display: flex; }
.cursor-pointer { cursor: pointer; } .common-shadow { box-shadow: 0 2px 4px 0 rgba(0, 0, 0, 0.07); } .str-ellipsis{ white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } .str-ellpsis_2, .str-ellpsis_3 { display: -webkit-box; -webkit-box-orient: vertical!important; white-space: pre-wrap; word-wrap: break-word; overflow: hidden; text-overflow: ellipsis; } .str-ellpsis-2 { -webkit-line-clamp: 2; /*显示行数*/ } .str-ellpsis-3 { -webkit-line-clamp: 3; /*显示行数*/ } .middle { display: -webkit-flex; display: -ms-flexbox; display: flex!important; -webkit-align-items: center; -ms-align-items: center; align-items: center; }

代码如下:
<div class="avatar-wrapper"> <img :src="Avatar" class="user-avatar"> <div class="user"> <div class="name">姓名</div> <div class="title" style="font-size:12px">职位</div> </div> </div>
.avatar-wrapper { display: -webkit-flex; display: -ms-flexbox; display: flex; -webkit-align-items: flex-start; -ms-align-items: flex-start; align-items: flex-start; margin-top: 12px; position: relative; .user-avatar { cursor: pointer; width: 35px; height: 35px; border-radius: 10px; } } .user { line-height: 40px; height: 40px; color: #fff; padding-left: 6px; .name { font-size: 14px; line-height: 20px; height: 20px; font-weight: 400; color: rgba(255, 255, 255, 0.85); } .title { font-size: 12px; line-height: 17px; height: 17px; font-weight: 400; color: rgba(255, 255, 255, 0.85); } }
阮一峰 Flex 布局教程:语法篇
http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html?utm_source=tuicool
信息创造价值, 知识就是力量。



