Vue 环境配置
最开始摸element的时候,像盲人摸象,完全没有头绪。
https://panjiachen.github.io/vue-element-admin-site/zh/guide/essentials/mock-api.html#本地-mock-与线上切换
之前以为这就是跨域,真是蠢哭
以上连接是官方文档
注释element写的本地moke,连接之前vuethink里面的数据登陆
1、找到这个方法https://www.jianshu.com/p/d98449d3115f
修改后,login请求地址变成locallhost。但是我想要的是我指定的域名。
2、
仿照:https://www.cnblogs.com/woshidouzia/p/9299174.html
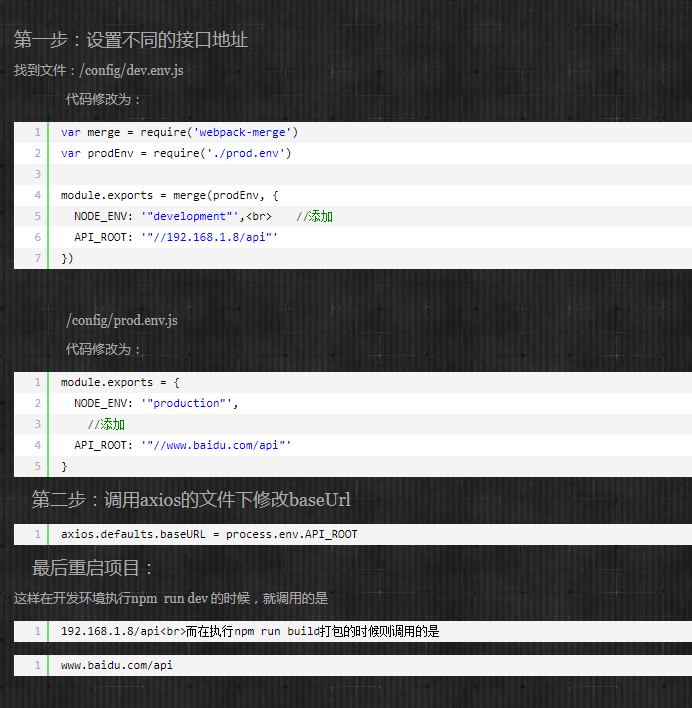
/config/dev.env.js 是前端请求地址修改
按照上面的改为你想要的域名,重新run就可以了
*跨域请求*
最近几天,最开始是乱看,慢慢摸着摸着就大概知道了路子。
request
api
dev.nev
main.js是最重要的
以上这些是环境
这些搞通了,组件和页面倒是好操作的了,后面关键是methods操作,钩子函数,循环等等是难点。
数据
src--api--moke--data
实际的时候,src api data就可以了
信息创造价值, 知识就是力量。



