【Axure】新手教程之框架
主要是利用Axure来进行原型设计,由于是初次使用,是一个模拟和熟悉的过程。
【写在前面的话】
首先对所需要设计的原型进行业务逻辑的设计。
我的设计如下:

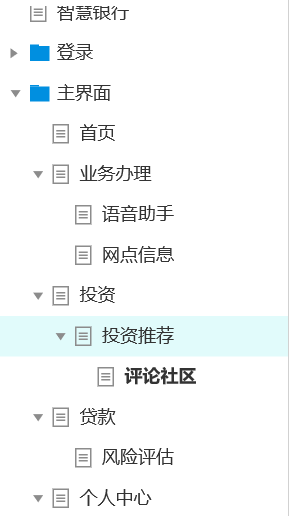
分不同文件夹进行设定,其实类似思维导图的方式。将自己要自己的页面进行设置。
智慧银行中,对所需要进行的需求进行设定和要求,然后进行框架的设计。即设定 控件内联框架——主要目的是在于模拟手机页面,将页面框架内联进入手机。
- 登录,设定登录界面及要求
- 主界面,设定主要页面,及功能跳转
- 母版:将常用的统一改变的页面或者控件设定为母版,便于一致性改动。
- 子页面:用来跳转的页面,实现相应的功能
子页面
一、 动态面板之页面弹窗
在页面载入时,弹出弹窗的需求如下:
- 页面载入时,弹出弹窗
- 弹窗出现时,只能对弹窗进行操作。
- 点击弹窗,实现页面跳转到相应页面
- 点击关闭按钮时,弹窗消失
步骤如下:
- 插入动态面板,设定好尺寸,然后在动态面板中拖入图片控件和实现 关闭 这个功能图标
- 点击右边的 【 交互 】 功能区 ,实现 【动作】:载入时 【状态】:显示/隐藏 选择当前原件,设定为显示
- 然后设定 关闭 图标的功能,【交互】,实现【动作】:单击时 【状态】:显示/隐藏 选择当前 动态面板,设定为隐藏。同时点击更多选项,选择 灯箱效果。——可以使得弹窗出现时,背景变成灰色。
- 设定 动态面板的 交互动作,跳转。 【交互】,【动作】:单击时 【状态】:打开链接 选择相应的跳转链接,形成功能交互
- 如果需要将弹窗设定为,当前只能对弹窗进行动作时,可以设定功能禁用,等待弹窗关闭后,功能启用。
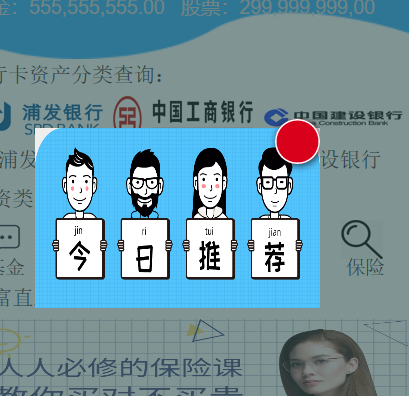
效果预览图:

二、控件文字的隐藏和显示
需求如下:
- 文字框初始状态可见,按钮文字:选择隐藏
- 点击按钮,实现文字框的隐藏or变成*******,按钮文字变成:选择可见
- 再次点击按钮,实现文字框的可见,*****or无 变成 文字框内容,按钮文字同时变成:选择隐藏。
步骤如下:
- 拖入一个文字框,一个按钮,按钮文字为:选择隐藏
- 设定情形1——如果按钮这个控件的文本为:选择隐藏,【交互】功能区 【动作】:单击时 【状态】:显示/隐藏 选择文字框隐藏,并且将【设置文本】 改成 :选择可见
- 设定情形2——如果按钮这个控件的文本为:选择可见,【交互】功能区 【动作】:单击时 【状态】:显示/隐藏 选择文字框显现,并且将【设置文本】 改成:选择隐藏
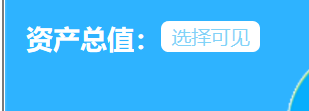
- 效果预览图如下:

- 最终的对比如下:


这样算基本实现功能了。


