【Axure】新手教程之首页滑动栏目
Axure中做一个原型设计。主要利用的模块是中继器,动态面板,地图模块等。本意是做一个APP原型,用来设计自己所需要的功能。
首页
一、 循环Banner的Axure原型实现(动态面板)
顶部图片循环播放,需求如下:
- 图片间隔3秒自动循环切换
- 图片切换的同事,原点变换颜色
步骤如下:
- 插入图片控件,尺寸调整为所需要的部分。由于本次原型设计中,手机APP的框架设置为 W:304 H:512。所以讲此次的首页滑动栏中的图片设置为 W:301 H:170
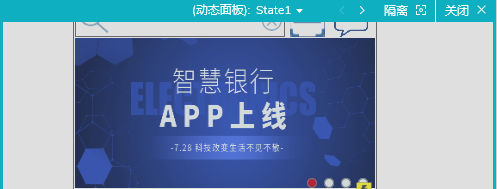
- 图片预览如下:

- 拖入一个圆形空间,调整尺寸为 W:10 H:10 复制几个排列成一行对齐,然后将第一个颜色更改为红色
- 全选图片和原点,点击右键,将其转换为动态面板
- 双击该动态面板,进入state页面
- 预览如下:

- 单击state1,然后选择state1 进行复制,形成state2
- 更换state2中的图片和圆点颜色。
- 如果有多张图片,则需要进行多个state的创建,然后依次更换图片和圆点颜色,形成连续
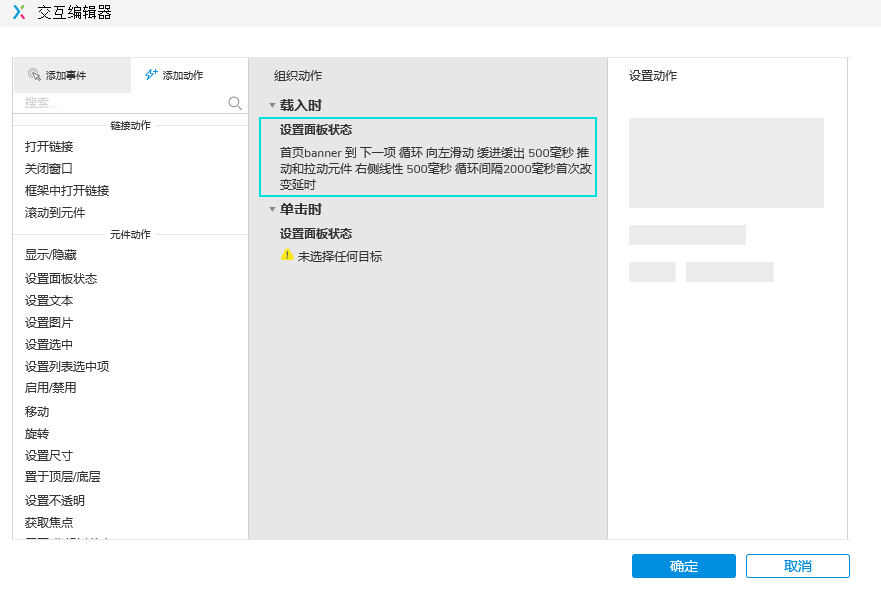
- 设置动态面板的动作。【状态】:载入时 【动作】:设置面板状态 基本情况如下图所示
- 预览如下:

- 这样基本完成了滑动的步骤。
二、中继器显示模块导航系列
中继器导航,滑动栏目图片+文字系列组合,需求如下:
- 将文字和图片进行组合形成导航栏
- 多个项目能够滑动预览
- 底部有状态显示条,显示滑动的进度
步骤如下:
- 添加中继器控件,增加行列。 *******注:这里只添加一页所显示的行列栏目,如果滑动的下一页,需要进行第二个中继器的制作。
- 在这里可以右键设置中继器的显示内容。可以导入图片,文字,链接等。
- 在这里,我设置了三列,分别是Column0 Column1 Column2 分别对应的图片,文字,链接
- 预览图如下:

- 然后双击中继器,在中继器中添加图片控件和文本标签,并且对齐
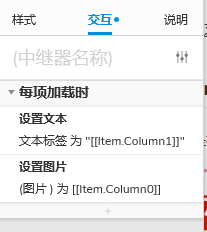
- 设置图片空间和文本空间能够显示中继器中的图片和文本
- 预览图如下:

- 这样就能在中继器中显示图片和文字。
- 接下来设置滑动的要求。
- 基本设置和上图一样。需要先将该中继器转换成为动态面板,然后利用动态面板中的state状态来进行动作的设定。有多少栏滑动就设置多少个状态。
- 然后这次不需要设置循环,而是设置成拖动。
- 图片预览如下:

- 设置连接的话,也是同理。将其【交互】 设置成 单击时 【 动作】:打开连接 值: [[Item.Column2]]
- 这样设置后,直接点击即可打开连接跳转。
基本的动态面板的循环和切换滑动完成。

