Gin(十):集成 Swagger
原文首发于 ISALND
你喜欢写文档吗? 我喜欢。
所以说文档成了开发心中的一个痛。尤其是使用 restful 接口,成了必须要写文档,否者前端同学根本不知道你写了什么。那么让我写文档,还不如杀了我呢!!!
接下来介绍一款神器 --- swagger
📜什么是swagger
Swagger 是一个 API 生成工具,可以生成文档。 Swagger 是通过编写 yaml 和 json 来实现文档化。并且可以进行测试等工作。
通过 swagger 可以方便的生成接口文档,方便前端进行查看和测试。
🔧安装 swagger
上面说了一堆 swagger 怎么样,说到头还是要自己编写?其实并不是的,让我们的项目中集成 swagger,以后项目的接口文档便可以自动生成。
首先要安装 swagger 。
go get -u github.com/swaggo/swag/cmd/swag
等待安装完成,在我们的终端中执行 swag init,目录为根目录,于 main.go 同目录。
执行完成后,会在根目录下新建一个 docs 文件夹。
docs | |-docs.go |-swagger.json |-swagger.yaml
接下来就可以完善项目了。
将下面两行放入 initRouter 中的 import 中。
swaggerFiles "github.com/swaggo/files" ginSwagger "github.com/swaggo/gin-swagger"
选择 Sync packages of GinHello,此时 IDE 就会自动帮我下载,并添加到 go.mod 中。
如果这里提示下载失败,请对 go mod 添加代理。
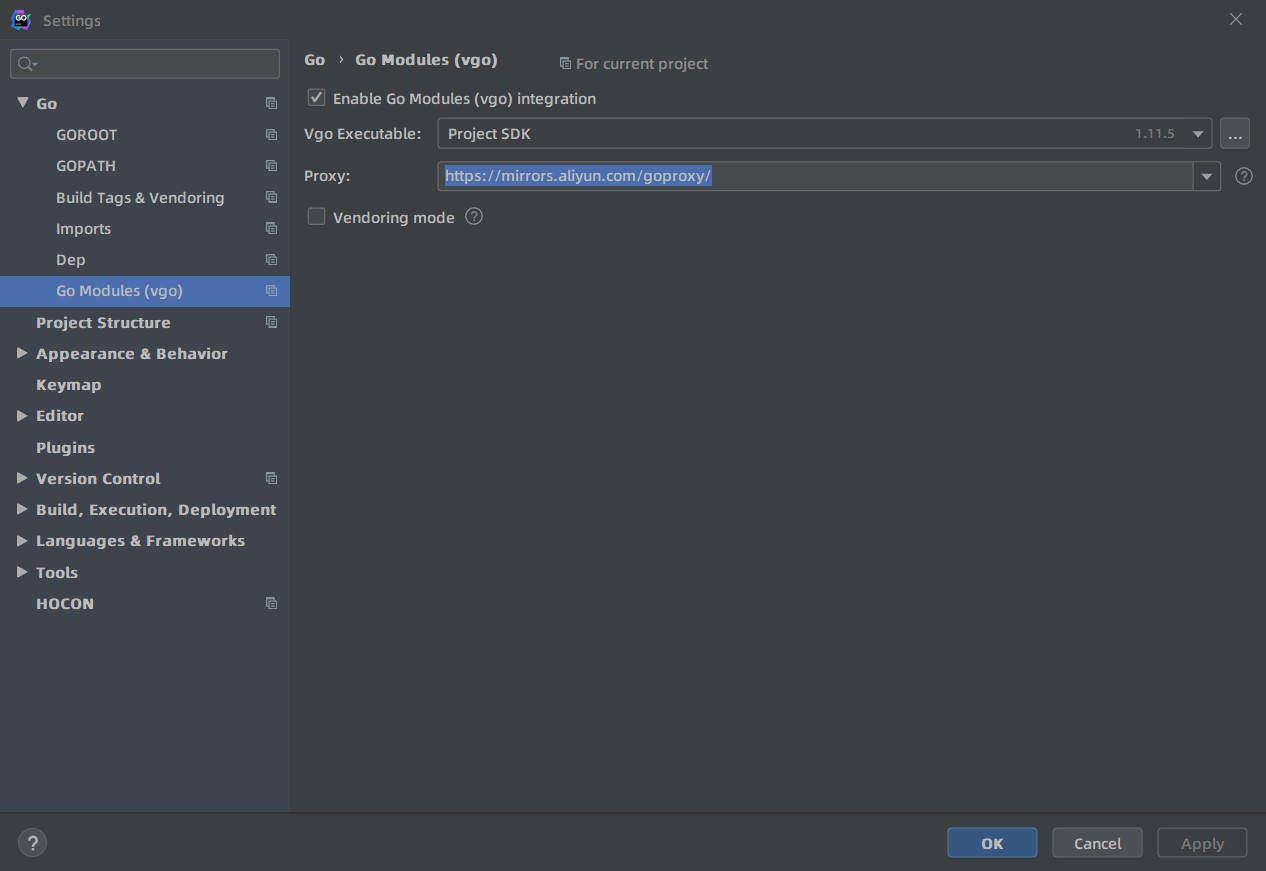
添加代理 File-Setting-Go-Go Modules(vgo)-Proxy
代理添加 mirrors.aliyun.com/goproxy/ 这是最近阿里建立的 go mod 镜像。当然你也可以选择其他镜像代理。
等待包下载完成。
🍔集成 swagger
对 swagger 安装完成后,我们就可以对项目进行集成了。
在 initRouter 中添加路由,这个路由是对 swagger 的访问地址来进行添加的
url := ginSwagger.URL("http://localhost:8080/swagger/doc.json") router.GET("/swagger/*any", ginSwagger.WrapHandler(swaggerFiles.Handler, url))
其中 url 定义了 swagger 的 doc.json 路径,我们可以直接访问该 json 来进行查看。
接下来就是完善文档的时间。
在 main.go 中 main 方法上添加注释。同时引入我们生成 docs.go
package main import ( _ "GinHello/docs" "GinHello/initRouter" ) // @title Gin swagger // @version 1.0 // @description Gin swagger 示例项目 // @contact.name youngxhu // @contact.url https://youngxhui.top // @contact.email youngxhui@g mail.com // @license.name Apache 2.0 // @license.url http://www.apache.org/licenses/LICENSE-2.0.html // @host localhost:8080 func main() { // 省略其他代码 }
上述的注释基本都是很好理解的,不做过多解释。
主要的项目介绍注释就是这些,接下来进行我们的接口方法注释。
在我们的 handler 中添加注释
打开 articleHandler.go ,在 Insert 方法上添加。
// @Summary 提交新的文章内容 // @Id 1 // @Tags 文章 // @version 1.0 // @Accept application/x-json-stream // @Param article body model.Article true "文章" // @Success 200 object model.Result 成功后返回值 // @Failure 409 object model.Result 添加失败 // @Router /article [post]
- @Summary 是对该接口的一个描述
- @Id 是一个全局标识符,所有的接口文档中 Id 不能标注
- @Tags 是对接口的标注,同一个 tag 为一组,这样方便我们整理接口
- @Version 表明该接口的版本
- @Accept 表示该该请求的请求类型
- @Param 表示参数 分别有以下参数 参数名词 参数类型 数据类型 是否必须 注释 属性(可选参数),参数之间用空格隔开。
- @Success 表示请求成功后返回,它有以下参数 请求返回状态码,参数类型,数据类型,注释
- @Failure 请求失败后返回,参数同上
- @Router 该函数定义了请求路由并且包含路由的请求方式。
具体参数类型,数据类型等可以查看官方文档
其中文档中没有说明的地方这里说明一下,关于 Param 的参数类型有以下几种
- query 形如
\user?username=Jack&age=18 - body 需要将数据放到 body 中进行请求
- path 形如
\user\1
不同的参数类型对应的不同请求,请对应使用。
这样我们就完成了添加接口的文档注释。
我们用通用的方法来完善一下根据 id 查询数据的接口文档。
在 GetOne 的方法上添加如上注释。
// @Summary 通过文章 id 获取单个文章内容 // @version 1.0 // @Accept application/x-json-stream // @Param id path int true "id" // @Success 200 object model.Result 成功后返回值 // @Router /article/{id} [get]
我们对形如 /article/:id 的接口,最后的 id 通过 {} 包裹。
细心的小伙伴可能会发现我们最后的返回结果为 model.Result ,这是为了我们统一返回结果而新建的一个结构体,方便前端进行解析。具体函数如下
package model type Result struct { Code int `json:"code" example:"000"` Message string `json:"message" example:"请求信息"` Data interface{} `json:"data" ` }
我们在对 Result 中的 tag 会有 example ,这个仍旧是 swagger 的标签,用来给该结构体一个示例。
同理,我们可以对之前的 article 进行注释。
当我们完成了所有的代码注释时,在控制台中重新执行 swag init,它会根据我们的注释生成 docs.go 及其对应的 json 和 yaml 文件。
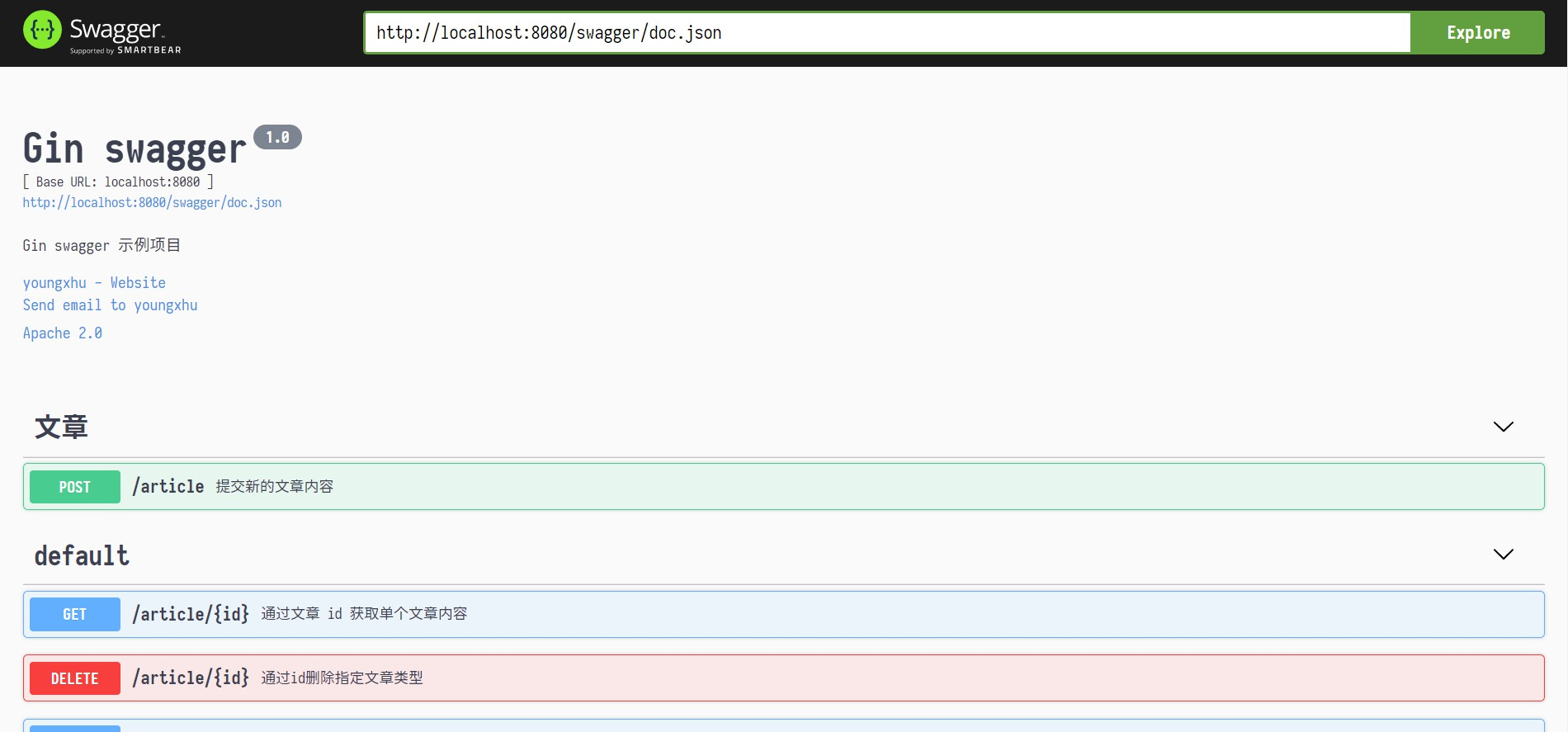
启动我们的项目,访问 hppt://localhost:8080/swagger/index.html 就可以查看我们的文档,效果如下

✍总结
通过本章节的学习,将我们的项目和文档相结合起来,反正要写注释,现在是一举两得,即完成了代码注释,也完成了项目文档。
👨💻本章节代码
推荐阅读
Gin(一):Hello
Gin(二):路由Router
Gin(三):模板tmpl
Gin(四):表单提交校验和模型绑定
Gin(五):连接MySQL
Gin(六):文件的上传
Gin(七):中间件的使用和定义
Gin(八):Cookie的使用
Gin(九):生成restful接口
Gin(十):集成 Swagger
个人公众号
公众号目前同步更新 Gin 系列文章,欢迎各位大佬关注: 代码猎奇站

本文来自博客园,作者:youngxhui,转载请注明原文链接:https://www.cnblogs.com/youngxhui/p/17730475.html
















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!