css grid layout简介
为什么我们需要grid布局?
在web发展过程中,诞生了很多精妙的布局方式。
在web 1.0时代,网页只负责静态地展示文字和图片等简单信息,当时流行的是table布局,table布局能够轻而易举地对齐页面内容,而且能兼容各大浏览器。但其也有很大但缺点:1. table用作布局,而不是展示表格数据,使得html语义不明确;2. 要花较大的经历去修改页面内容,比如加一列,就需要修改table每一行html或css,增加维护成本;3. 很难做响应式。
后来css技术壮大,流行趋势转向div+css布局,通过设置css的position,float,margin等属性,实现想要的布局,并通过float或百分比等技术实现响应式。div+css布局更符合html语义,维护起来也相对简单,但缺点是垂直居中实现起来很繁琐,而且浏览器兼容计较麻烦。
css3出来后,包括当下,最流行的是flex布局,flex布局简单灵活,能轻松实现列的等距等宽,垂直居中等对齐问题,并且flex属性能轻松构造响应式网站,尤其是IE和chrome表现基本一致,喜大普奔!但使用中发现flex使用起来还有点鸡肋,flex布局只能做一行或一列上的布局,在实操中往往需要很多父元素去改变flexDirection,以实现二维布局。
那有没有一种布局能弥补flex的缺陷呢?
那肯定是有的,就是grid布局。
什么是grid布局?
css grid layout是一项css技术,它能够帮助开发者简单地构建一个复杂的响应式的网页布局。
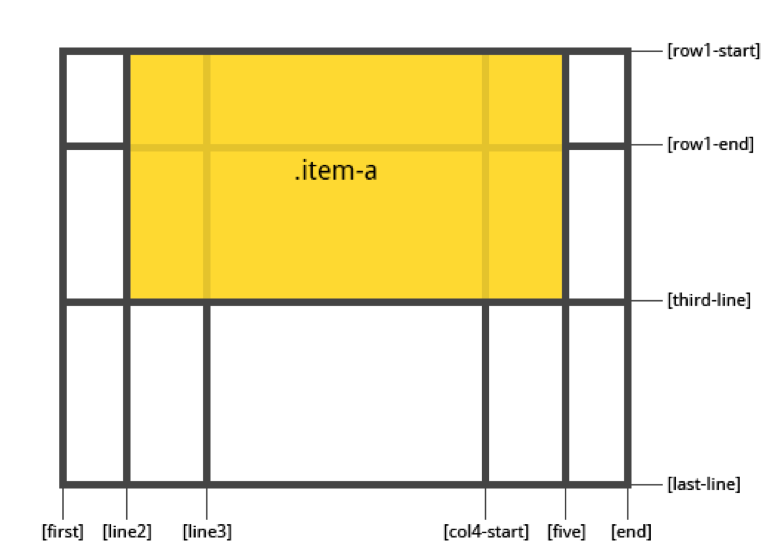
grid布局的核心思想是,用横线和竖线将目标元素分成大小各异的格子,再指明子元素在横向和纵向上的起始点,将子元素的内容填充到某个单元格或几个单元格中。

can I use中grid的浏览器兼容性如图

相对来说,grid对浏览器要求还有偏高,这也是grid相对其他布局,很少投入商用的重要原因。
Grid布局是怎么解决二维布局问题的呢?
解决方案可以参考grid布局教程,这里不作赘述,资源可参考:
CSS Grid Layout Module Level 1
https://www.w3.org/TR/css-grid-1/
CSS Grid Layout – Mozilla Developer Network
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Grid_Layout
Grid by Example – Rachel Andrew



