最基础的百度地图Api调用
以下是最简单的百度地图的应用,还有许多功能有待学习,可以百度搜索“百度Api”进行实例学习
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>百度地图显示</title>
<!--css代码-->
<style type="text/css">
body, html,#allmap
{
width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";
}
</style>
<!--调用百度接口-->
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.4"></script>
</head>
<body>
<!--地图显示-->
<div id="allmap"></div>
</body>
</html>
<!--javascript代码-->
<script type="text/javascript">
//百度地图API功能
var map = new BMap.Map("allmap"); // 创建Map实例
map.centerAndZoom(new BMap.Point(118.6,32.11 ), 10); // 初始化地图,设置中心点坐标和地图级别,以南京为地图中心
map.addControl(new BMap.MapTypeControl()); //添加地图类型控件
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
map.addControl(new BMap.ScaleControl({ anchor: BMAP_ANCHOR_TOP_LEFT })); // 左上角,添加比例尺
map.addControl(new BMap.NavigationControl({ anchor: BMAP_ANCHOR_TOP_RIGHT, type: BMAP_NAVIGATION_CONTROL_SMALL })); //右上角,仅包平 移和缩放按钮
map.addControl(new BMap.NavigationControl()); //左上角,添加默认缩放平移控件
map.addControl(new BMap.OverviewMapControl()); //添加默认缩略图
map.addControl(new BMap.OverviewMapControl({ isOpen: true, anchor: BMAP_ANCHOR_BOTTOM_RIGHT })); //打开缩略图
map.addOverlay(new BMap.Marker(new BMap.Point(118.6, 32.11))); //添加标注
</script>
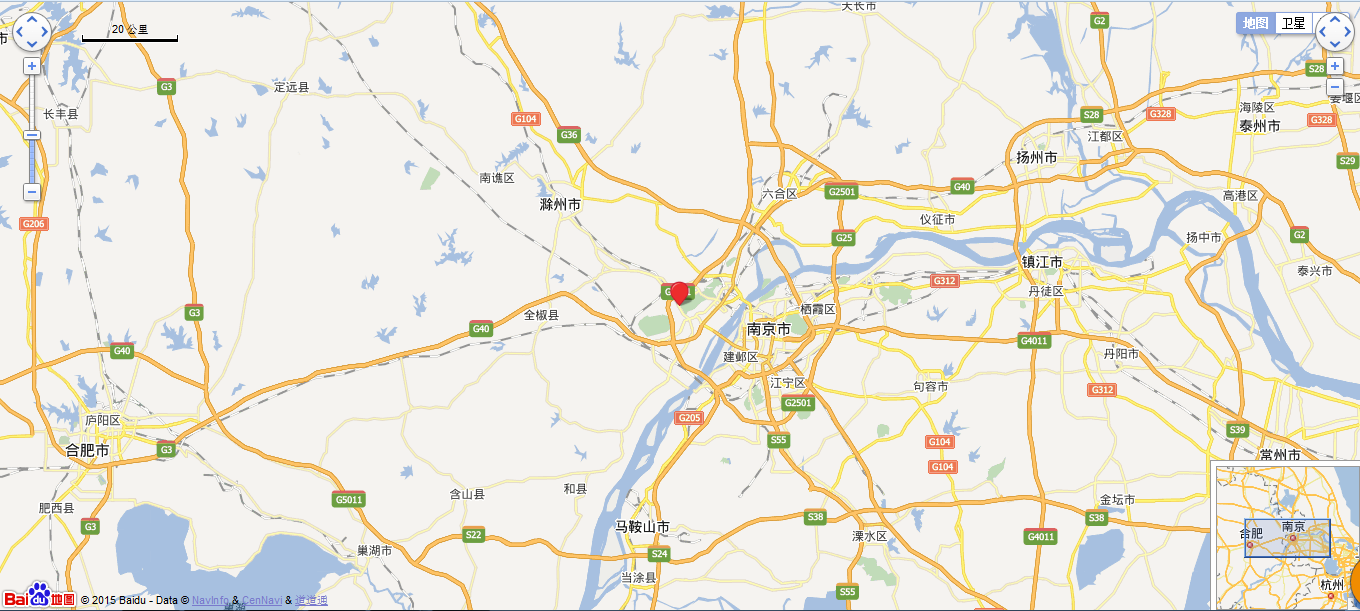
效果如图所示: