前端长列表优化
一、场景引入
长列表网页相信大多数开发者都遇到过,在DOM元素过多的情况下,浏览器渲染会很慢,非常影响用户体验。
因此我们会经常采用虚拟滚动、分页、上拉加载更多等不同的方式来进行优化,这些方式的思想都是一样的,都是只渲染可见区域,等用户需要时再加载更多的内容。
二、解决方案
1.css属性
content-visibility是一个css属性,它控制一个元素是否呈现其内容,能让用户潜在地控制元素的呈现。用户可以使用它跳过元素的呈现(包括布局和绘制),直到用户需要为止,让页面的初始渲染得到极大的提升。
content-visibility属性有三个可选值:
- visible: 默认值。对布局和呈现不会产生什么影响。
- hidden: 元素跳过其内容的呈现。用户代理功能(例如,在页面中查找,按Tab键顺序导航等)不可访问已跳过的内容,也不能选择或聚焦。类似于对其内容设置了display: none属性。
- auto: 对于用户可见区域的元素,浏览器会正常渲染其内容;对于不可见区域的元素,浏览器会暂时跳过其内容的呈现,等到其处于用户可见区域时,浏览器在渲染其内容。
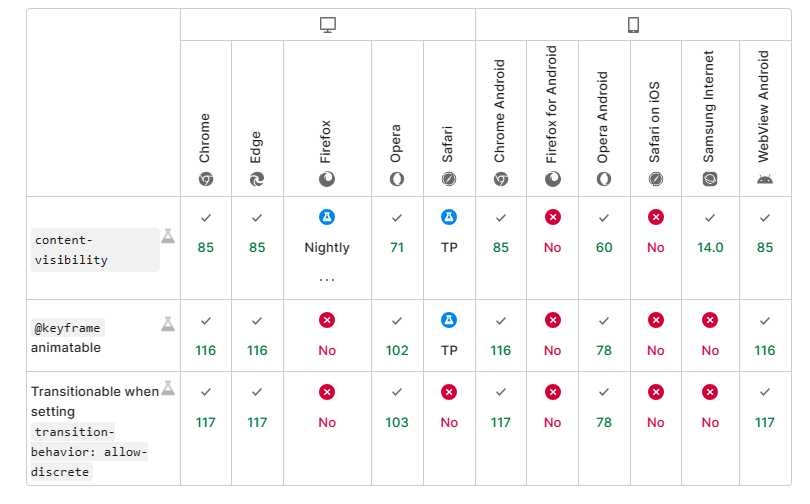
浏览器兼容性(chrome85):

存在问题:
当元素的部分内容如<img />标签这种,元素的高度是有图片内容决定的,因此在这种情况下,如果使用content-visibility,则可见视图外的img初始未渲染,高度为0,随着滚动条向下滑动,页面高度增加,会导致滚动条的滚动有问题。
解决办法:
contains-intrinsic-size属性,这会给内容附一个初始高度值。(如果高度不固定也可以附一个大致的初始高度值,会使滚动条问题相对减少)。content-visibility是一个非常实用的CSS属性,通过一行CSS可以代替虚拟滚动、上拉加载更多等多种长列表渲染优化方式。
虽然其兼容性现在不是很好,但是相信不久的将来这并不是问题。现在来看是部分场景下它对浏览器的滚动条影响问题,如果你的列表项高度相同,那么可以通过contain-intrinsic-size来设置一个初始高度解决。如果列表项高度不固定而又非常重视用户的滚动条体验,那么不建议使用此属性。
2.虚拟列表
虚拟列表是指对列表的 可视区域 进行渲染,对 非可见区域 不渲染或部分渲染,从而极大提高渲染性能的一种技术。
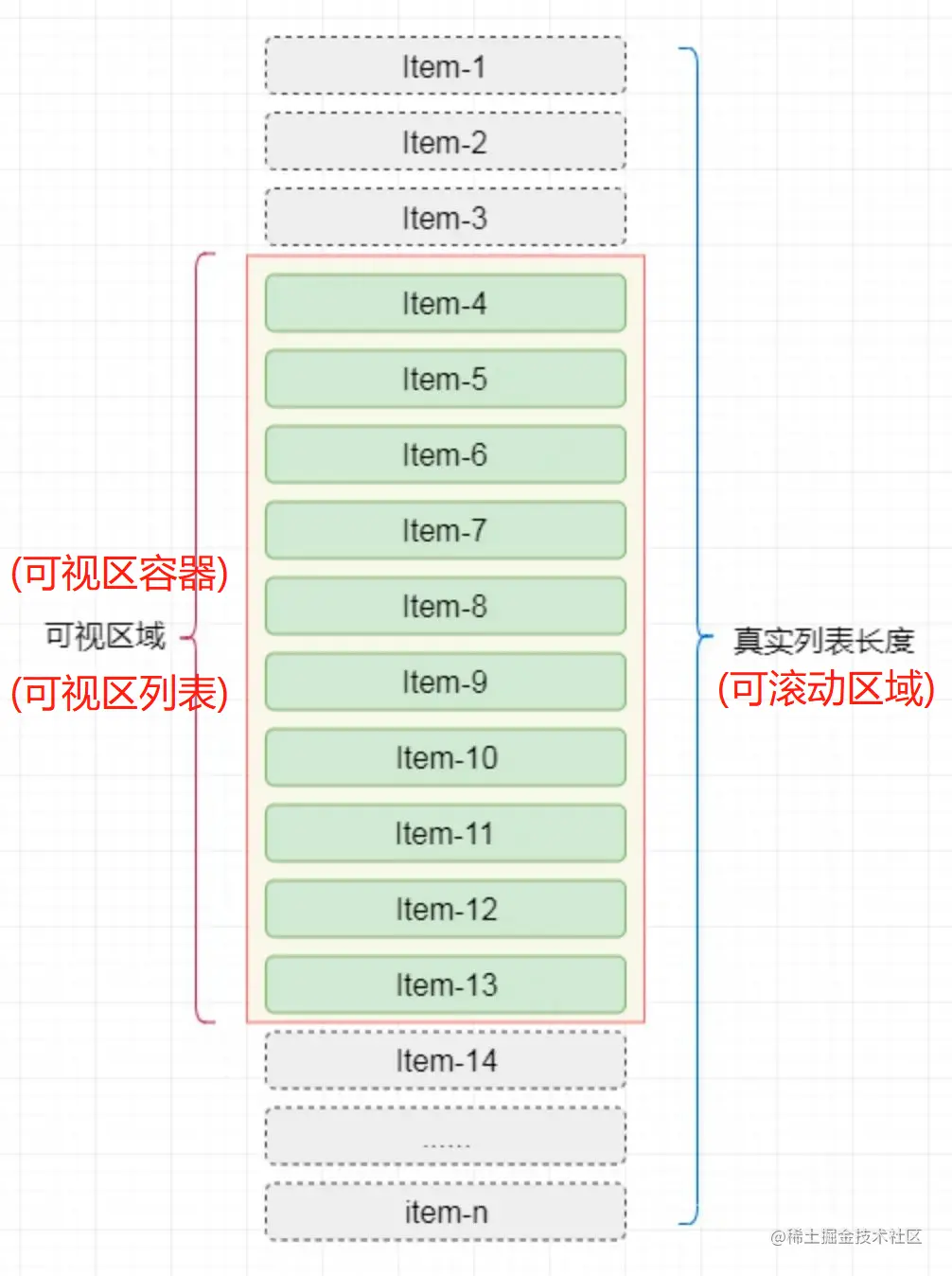
原理:

-
可视区容器:可以看作是在最底层,容纳所有元素的一个盒子。
-
可滚动区域:可以看作是中间层,假设有 10000 条数据,每个列表项的高度是 50,那么可滚动的区域的高度就是 10000 * 50。这一层的元素是不可见的,目的是产生和真实列表一模一样的滚动条。
-
可视区列表:可以看作是在最上层,展示当前处理后的数据,高度和可视区容器相同。可视区列表的位置是动态变化的,为了使其始终出现在可视区域。
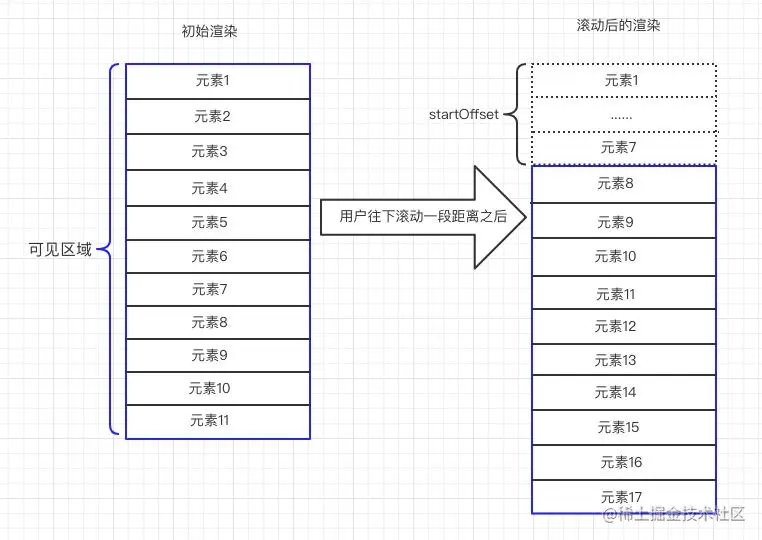
理解以上概念之后,我们再看看当滚动条滚动时,我们需要做什么:
- 根据滚动距离和
item高度,计算出当前需要展示的列表的startIndex - 根据
startIndex和 可视区高度,计算出当前需要展示的列表的endIndex - 根据
startIndex和endIndex截取相应的列表数据,赋值给可视区列表,并渲染在页面上 - 根据滚动距离和
item高度,计算出可视区列表的偏移距离startOffset,并设置在列表上

搞清原理,手写一个虚拟列表亦可。
目前虚拟列表已经有很多知名的库,如 vue-virtual-scroller、vue-virtual-scroll-list、react-virtualized 等
3.虚拟列表之 vue-virtual-scroller
安装
npm install --save vue-virtual-scroller
main.js引入
import "vue-virtual-scroller/dist/vue-virtual-scroller.css"; import VueVirtualScroller from "vue-virtual-scroller"; Vue.use(VueVirtualScroller);
RecycleScroller组件:
适用于列表每一项高度确定的情况,高度可设置成相同,也可单独配置每一项高度。
<RecycleScroller class="scroller" :items="list" :item-size="32" key-field="id" v-slot="{ item }" > <div class="user"> {{ item.name }} </div> </RecycleScroller>
DynamicScroller组件:
适用于列表每一项高度不确定的情况。
<DynamicScroller :items="items" :min-item-size="54" class="scroller"
key-field="id"
>
<template v-slot="{ item, index, active }">
<DynamicScrollerItem
:item="item"
:active="active"
:size-dependencies="[
item.message,
]"
:data-index="index"
>
<div class="avatar">
<img
:src="item.avatar"
:key="item.avatar"
alt="avatar"
class="image"
>
</div>
<div class="text">{{ item.message }}</div>
</DynamicScrollerItem>
</template>
</DynamicScroller>
使用中常见问题:
问题一:
Error: Key is undefined on item (keyField is 'id')
keyField的参数设置不对,导致找不到唯一id,需要设置填充数据的唯一key
问题二:
Error: Rendered items limit reached
外层div,class="scroller"应该设置固定高度,不然虚拟列表不起作用
问题三:虚拟列表只显示了一部分
这里可能有两个原因引起:
1、内容的高度低于min-item-size参数
2、没有引入样式
import 'vue-virtual-scroller/dist/vue-virtual-scroller.css'
问题四:有空白的Item
有空白item的原因就是列表数据里面数据有重复的key,id不唯一
参考:https://juejin.cn/post/7036152951399776264?searchId=20240117143213A43B8428EFCFBD1E1B0F








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)