axios 获取服务端自定义设置的响应头问题
一、问题引入
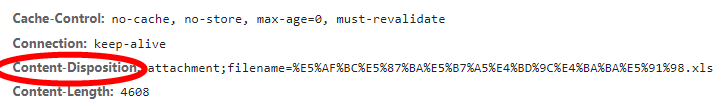
前端post请求文件下载,需要获取响应头中的文件名,文件名由后端放在自定义响应头中,或者放在Content-Disposition响应头中,本地调试获取不到自定义响应头数据
二、问题解决
思路:
1.首先检查响应拦截器是否直接返回的res.data,这个时候获取的是不包含请求头的,所以拦截器那里需要修改按照自己封装得返回得,就是要返回所有

2.检查netWork接口响应头

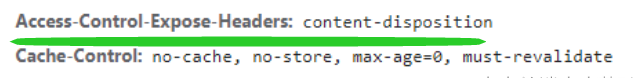
3.是否设置了响应头进行暴露对应的Content-Disposition

三、问题说明
“Access-Control-Expose-Headers”:首先得注意是"Access-Control-Expose-Headers"进行跨域请求时响应头部中的一个字段,对于同域请求,响应头部没有这个字段
在使用CORS解决跨域的请求中,默认只能取到五个reponse header 值
- Content-Language
- Content-Type
- Expires
- Last-Modified
- Pragma
服务端需要设置 Access-Control-Expose-Headers 字段
Access-Control-Expose-Headers : sessionID , key1 , key2, token
前端能在响应中拿到:
axios:
axios.interceptors.response.use(function (response) {
console.log(response);
return response;
}, function (error) {
return Promise.reject(error);
});
说明:代码打包到线上环境或者和服务端同源环境,前端可以直接拿到自定义响应头,服务端无需设置 Access-Control-Expose-Headers 字段
四、转码问题
Http报头中不能添加中文字符,否则报错,需要进行编码
推荐使用: Uri.EscapeDataString
js方面:
encodeURIComponent 和 decodeURIComponent 可以编码和解码URI特殊字符(如#,/,¥等),而decodeURI则不能




