数组扁平结构与树状tree结构转化
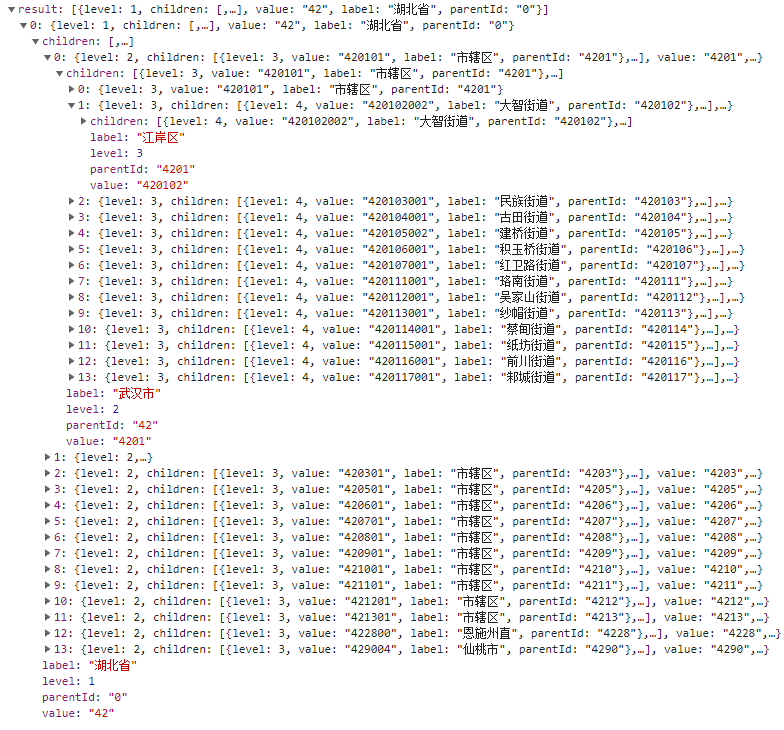
话不多说,tree数据结构如图:

一、tree结构扁平化
function flatFuc(arr) { return arr.reduce((pre, cur) => { if (cur.children) { let curArr = JSON.parse(JSON.stringify(cur.children)) delete cur.children pre.push(cur) pre.push(...flatFuc(curArr)) } else { pre.push(cur) } return pre }, []) } const flatArr = flatFuc(this.areasOptions); console.log(123, flatArr)
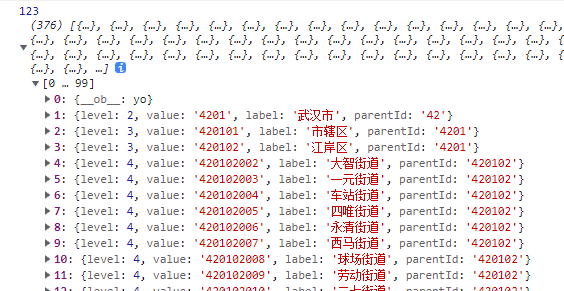
结果如图:

二、扁平结构转为tree结构
将上图扁平结构转为tree结构
方法一、
function treeFuc(list, root) { return root.reduce((pre, cur, i) => { const arr = list.filter(v => v.parentId === cur.value) if (arr.length) { pre[i].children = treeFuc(flatArr, arr) } return pre }, root) } const treeData = treeFuc(flatArr, flatArr.filter(v => v.parentId === '0')) console.log(789, treeData)
方法二、
function buildTree1(list, root) { root.forEach((item, index) => { const arr = list.filter(v => v.parentId === root[index].value) if (arr.length) { item.children = buildTree1(flatArr, arr) } }) return root } const treeData1 = buildTree1(flatArr, flatArr.filter(v => v.parentId === '0')) console.log('000', treeData1)
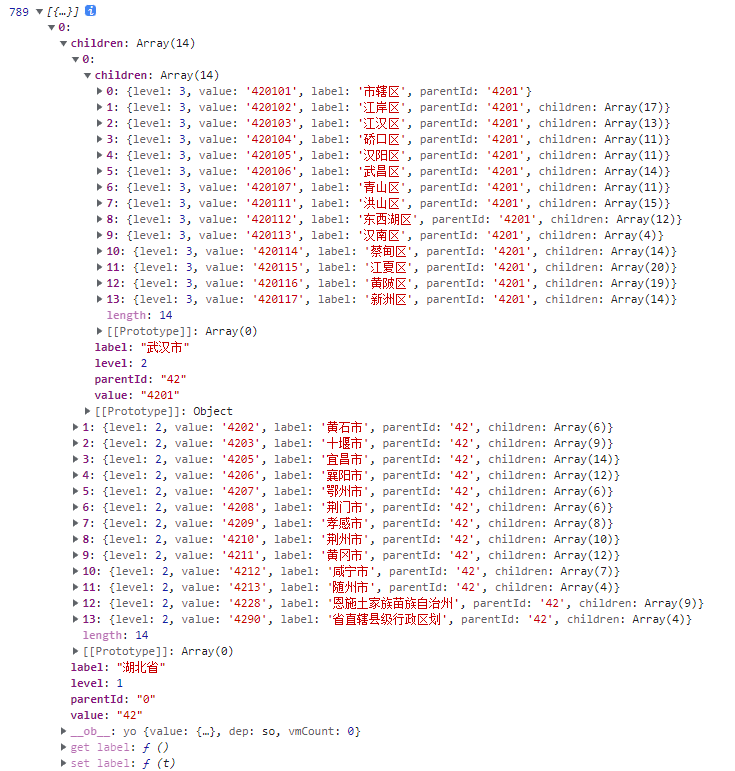
结果如图:

更多方法请看:https://www.cnblogs.com/younghxp/p/14307918.html








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通