JS数组扁平化函数与数组去重
数组扁平化(又称数组降维)
MDN:flat() 方法会按照一个可指定的深度递归遍历数组,并将所有元素与遍历到的子数组中的元素合并为一个新数组返回;
const test = ["a", ["b", "c"], ["d", ["e", ["f"]], "g"]] // flat不传参数时,默认扁平化一层 test.flat() // ["a", "b", "c", "d", ["e", ["f"]], "g"] // flat传入一个整数参数,整数即扁平化的层数 test.flat(2) // ["a", "b", "c", "d", "e", ["f"], "g"] // Infinity 关键字作为参数时,无论多少层嵌套,都会转为一维数组 test.flat(Infinity) // ["a", "b", "c", "d", "e", "f", "g"] // 传入 <=0 的整数将返回原数组,不扁平化 test.flat(0) test.flat(-1) // ["a", ["b", "c"], ["d", ["e", ["f"]], "g"]] // 如果原数组有空位,flat()方法会跳过空位。 ["a", "b", "c", "d",,].flat() // ["a", "b", "c", "d"]
拓展:flatMap()方法
flatMap()方法对原数组的每个成员执行一个函数(相当于执行Array.prototype.map()),然后对返回值组成的数组执行flat()方法。该方法返回一个新数组,不改变原数组。
flatMap()只能展开一层数组。
[2, 3, 4].flatMap((x) => [x, x * 2]) // 相当于 [[2, 4], [3, 6], [4, 8]].flat() // [2, 4, 3, 6, 4, 8]
[1, 2, 3, 4].flatMap(x => [[x * 2]]) // 相当于 [[[2]], [[4]], [[6]], [[8]]].flat() // [[2], [4], [6], [8]] flatMap()方法的参数是一个遍历函数,该函数可以接受三个参数,分别是当前数组成员、当前数组成员的位置(从零开始)、原数组。
flatMap()方法还可以有第二个参数,用来绑定遍历函数里面的this。
arr.flatMap(function callback(currentValue[, index[, array]]) { // ... }[, thisArg])
实现方法
一、使用 reduce 方法
function flattenDeep(arr) { return Array.isArray(arr) ? arr.reduce( (acc, cur) => [...acc, ...flattenDeep(cur)] , []) : [arr] } // 测试 var test = ["a", ["b", "c"], ["d", ["e", ["f"]], "g"]] flattenDeep(test) // ["a", "b", "c", "d", "e", "f", "g"]
实现falt() function flat(arr, depth = 1) { return depth > 0 ? arr.reduce((acc, cur) => { if(Array.isArray(cur)) { return [...acc, ...flat(cur, depth-1)] } return [...acc, cur] } , []) : arr } // 测试 var test = ["a", ["b", "c"], ["d", ["e", ["f"]], "g"]] // 不传参数时,默认扁平化一层 flat(test) // ["a", "b", "c", "d", ["e", ["f"]], "g"] // 传入一个整数参数,整数即扁平化的层数 flat(test, 2) // ["a", "b", "c", "d", "e", ["f"], "g"] // Infinity 关键字作为参数时,无论多少层嵌套,都会转为一维数组 flat(test, Infinity) // ["a", "b", "c", "d", "e", "f", "g"] // 传入 <=0 的整数将返回原数组,不扁平化 flat(test, 0) flat(test, -10) // ["a", ["b", "c"], ["d", ["e", ["f"]], "g"]]; // 如果原数组有空位,flat()方法会跳过空位。 var arr = ["a", "b", "c", "d",,] flat(arr) // ["a", "b", "c", "d"]
方法二:栈
function flattenDeep(arr) { const result = [] // 将数组元素拷贝至栈,直接赋值会改变原数组 const stack = [...arr] // 如果栈不为空,则循环遍历 while (stack.length !== 0) { const val = stack.pop() if (Array.isArray(val)) { // 如果是数组再次入栈,并且展开了一层 stack.push(...val) } else { // 如果不是数组,就用头插法插入到结果数组中 result.unshift(val) } } return result } // 测试 var test = ["a", ["b", "c"], ["d", ["e", ["f"]], "g"]] flattenDeep(animals) // ["a", "b", "c", "d", "e", "f", "g"]
数组去重
一、Set(ES6)
function unique(arr) { return Array.from(new Set(arr)) } // 或者 var unique = arr => [...new Set(arr)] // 测试 var arr = [1, 2, 2, 3] unique(arr); // [1, 2, 3]
二、reduce
function unique (arr) { return arr.sort().reduce((acc, cur) => { if (acc.length === 0 || acc[acc.length - 1] !== cur) { acc.push(cur); } return acc }, [])} ; // 测试 var arr = [1, 2, 2, 3] unique(arr); // [1, 2, 3]
三、filter
function unique(arr) { return arr.filter( (element, index, array) => { return array.indexOf(element) === index }) } // 测试 var arr = [1, 2, 2, 3] unique(arr); // [1, 2, 3]
案例一:
展开如下数组:
1.所有父级与子集元素生成新数组;
2.只有子集元素组成的数组;
const arr = [ { num:1, children:[ { num:11, }, { num:12, } ] }, { num:2, children:[ { num:21, }, { num:22, children:[ { num:211 } ] } ] } ]
1.使用如下函数
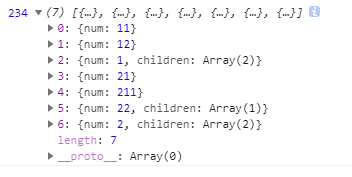
const recursiveFlat = (arr) => arr.flatMap(v => v.children ? [...recursiveFlat(v.children),v] : v); const unfold = recursiveFlat(arr); console.log(234,unfold)
得到结果:

2.函数如下
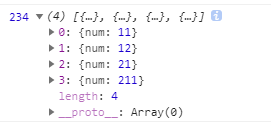
const recursiveFlat = (arr) => arr.flatMap(v => v.children ? [...recursiveFlat(v.children)] : v); const unfold = recursiveFlat(arr); console.log(234,unfold)
得到结果:

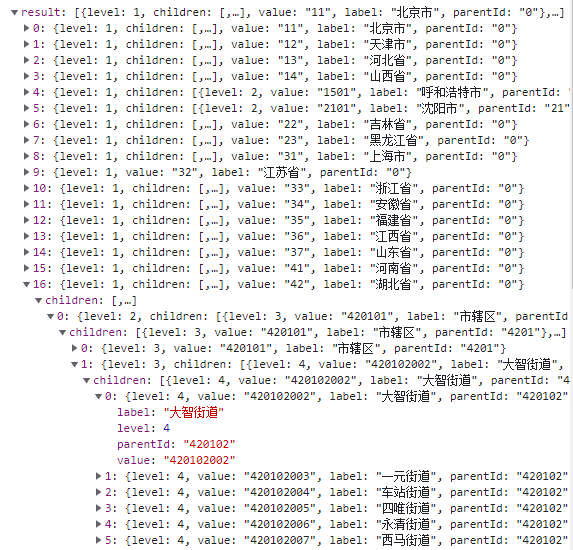
案例二:
如下,多重数组给定某一层value,找出所有父级value,级联选择器复选时

比如,给出arr如上,value为'240102002'
方法一:若每层有对应parentId
let value=[]; const recursiveFlat = (arr,id) => arr.forEach(v => { if(v.value === id){ if(v.parentId!='0'){ recursiveFlat(this.areasOptions,v.parentId) } value.push(v.value) return }else{ v.children&&recursiveFlat(v.children,id) } }) recursiveFlat(this.areasOptions,'420102002'); console.log(123456,value) // 123456 (4) ['42', '4201', '420102', '420102002']
方法二:若每层无对应parentId,需要手动传入找到的value的上一层value
let value = []
const recursiveFlat = (arr,id,parentId) => arr.forEach(v => { if(v.value === id){if(parentId!='0'){ recursiveFlat(this.areasOptions,parentId) } value.push(v.value) return }else{ v.children&&recursiveFlat(v.children,id,v.value) } }) recursiveFlat(this.areasOptions,'420102002'); console.log(123456,value)
// 123456 (4) ['42', '4201', '420102', '420102002']
方法三:按照案例一先展开数组,再遍历出对应的值




