使用create-react-app创建react项目
一、创建
全局安装脚手架工具 npm install -g create-react-app
新建项目:
create-react-app my-app cd my-app npm start
环境变量问题 npm init react-app my-app;
其他方式 yarn create-react-app my-app
二、运行
启动
启动开发
npm start
# or
yarn start
启动测试
npm test
#or
yarn test
构建生产版本
npm run build
#or
yarn build
解压默认的webpack配置到配置文件中
npm run eject
三、配置
sass依赖
$ npm install node-sass --save
$ # or
$ yarn add node-sass
代理配置
配置简单代理,直接在package.json文件中添加proxy节点即可: { ... "proxy": "http://localhost:4000", ... }
自定义配置
安装中间件 $ npm install http-proxy-middleware --save $ # or $ yarn add http-proxy-middleware
创建:src/setupProxy.js添加如下内容:
const proxy = require('http-proxy-middleware');
module.exports = function(app) {
app.use(proxy('/api', { target: 'http://localhost:5000/' }));
};
http-proxy-middleware 1.x比0.x变化较大,正确写法如下
const {createProxyMiddleware} = require('http-proxy-middleware');
module.exports = function(app) { app.use(createProxyMiddleware('/api', { target: 'http://localhost:5000/' })); };
环境变量:在项目中区分开生产环境还是编译环境,从而执行不同的代码。
Windows (cmd.exe) set "REACT_APP_NOT_SECRET_CODE=abcdef" && npm start Windows (Powershell) ($env:REACT_APP_NOT_SECRET_CODE = "abcdef") -and (npm start) Linux, macOS (Bash) REACT_APP_NOT_SECRET_CODE=abcdef npm start 添加自定义环境变量文件.env 项目根目录下创建.env文件,文件内部添加 key=value的配置可以直接应用于项目的编译中。 REACT_APP_NOT_SECRET_CODE=abcdef Note: 如果创建自定义的环境变量必须以REACT_APP_开头.
在项目中可以直接用process.env.XXX访问我们的自定义的环境变量。比如: js中使用 render() { return ( <div> <small>You are running this application in <b>{process.env.NODE_ENV}</b> mode.</small> <form> <input type="hidden" defaultValue={process.env.REACT_APP_NOT_SECRET_CODE} /> </form> </div> ); } 再比如:判断是否是生产环境 if (process.env.NODE_ENV !== 'production') { analytics.disable(); } HTML中使用 <title>%REACT_APP_WEBSITE_NAME%</title>
配合typescript
配合TypeScript 第一种方式:创建项目的时候直接配置好TypeScript. npx create-react-app my-app --typescript #or yarn create react-app my-app --typescript 第二种方式:为现有的React项目添加TypeScript npm install --save typescript @types/node @types/react @types/react-dom @types/jest # or yarn add typescript @types/node @types/react @types/react-dom @types/jest
参考:https://www.jianshu.com/p/77bf3944b0f4
配置本地服务配置项
方法1.eject
打开 package.json ,可以看到eject。运行 npm run eject 可以让由create-react-app创建的项目的配置项暴露出来。 复制代码 { ... "scripts": { ... "eject": "react-scripts eject" }, ... }
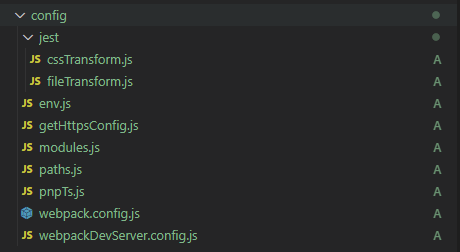
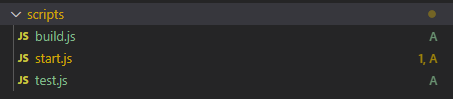
此时目录中多出来配置文件夹


scripts文件夹start.js中修改配置 // Tools like Cloud9 rely on this. const DEFAULT_PORT = parseInt(process.env.PORT, 10) || 3000; const HOST = process.env.HOST || '0.0.0.0'
重启项目
弊端:这种方法不可逆
方法2.react-app-rewired
安装 npm install react-app-rewired --save
修改package.json,原本的react-script 改为react-app-rewired
"scripts": { "start": "react-app-rewired start", "build": "react-app-rewired build", "test": "react-app-rewired test", "eject": "react-app-rewired eject" },
在根目录下新建config-overrides.js,在config-overrides.js里更改配置项,项目启动的时候会先在config-overrides.js里读数据,对webpack里的默认文件进行整合,最后才会启动。 复制代码 const { injectBabelPlugin } = require('react-app-rewired'); module.exports = function override(config, env) { config = injectBabelPlugin([ 'import', { libraryName: 'antd', libraryDirectory: 'es', style: 'css' } ], config) config = injectBabelPlugin([ "@babel/plugin-proposal-decorators", { "legacy": true } ], config) return config; }
参考:https://www.cnblogs.com/superlizhao/p/11026930.html
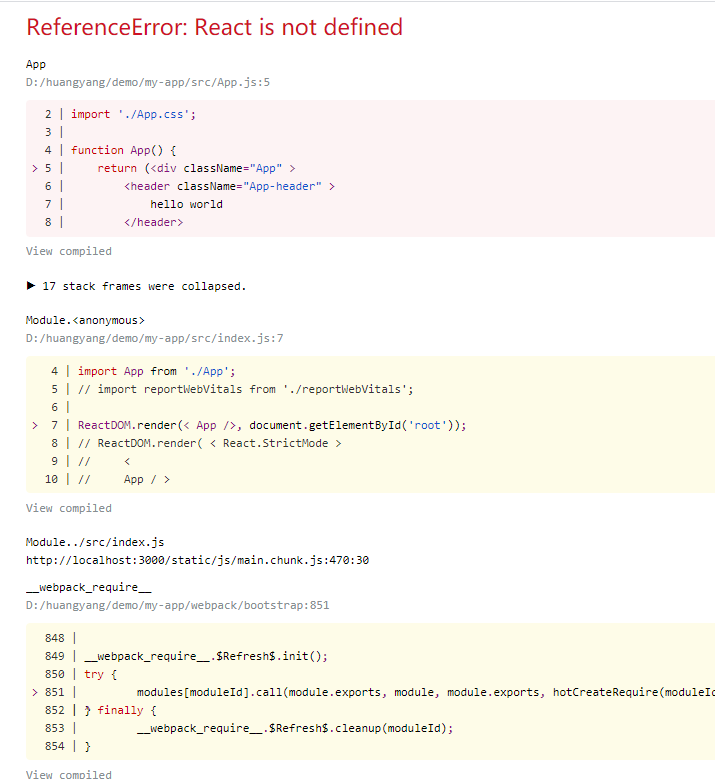
运行npm run eject之后bug解决

方法一、
// package.json中增加配置项 { "babel": { "presets": [ [ "react-app", { "runtime": "automatic" } ] ] } }
方法二、
// webpack.config.js { loader: require.resolve('babel-loader'), options: { customize: require.resolve( 'babel-preset-react-app/webpack-overrides' ), // Add this back presets: [ [ require.resolve('babel-preset-react-app'), { runtime: hasJsxRuntime ? 'automatic' : 'classic', }, ], ], } }
参考:https://github.com/facebook/create-react-app/issues/9882




