node.js入门
一、node.js
1.基于 chrome V8引擎 ,就是一个独立的,专门执行 JavaScript程序的环境。
二、node.js的特点
1,标准的异步编程
2,合理分配资源
3,合理处理高并发(所谓并发,就是同时执行)
三、node.js的安装

四、node.js的执行

五、常见的Linux命令
- 盘符分区: (D:) 切换至指定的盘符分区
-
cd 路径 切换至指定的文件夹,文件夹一定是在当前盘符分区下的文件夹 (macOS中没有盘符分区,没有这个命令)
-
cd.. 返回上一级文件夹目录
-
ipconfig 查看当前电脑的 ip 信息
-
ping 网址/接口 测试网速
-
cls 清屏,清除当前cmd中显示的内容
-
systminfo 查看当前电脑配置信息
- 可以通过上下箭头切换之前使用过的命令。
- tab键位 可以实现文件的切换
六、模块化开发
1.内置模块
fs读取写入模块
// 1,建立一个 fs 模块对象 / 导入执行 fs模块的功能 const fs = require('fs'); // 2,读取外部文件的内容 // 语法: fs对象.readFile( 文件路径 , 编码格式(选填) , 回调函数 ) // 文件路径 : 是相对路径,从当前js文件开始的相对路径 // 编码格式 : 是读取文件的编码格式,一般是 utf8 // 如果不需要编码格式,输出时,在cmd中会显示默认的buffer格式 // 只是影响cmd中显示的格式,不影响读取内容的编码格式 // 回调函数 : 读取完成时,执行的回调函数,一般没有什么用,但是必须设定 // 参数1,存储报错信息,读取成功,报错信息是null // 参数2,存储读取信息,读取失败,读取信息是undefined fs.readFile('./demo.js' , 'utf8' , function(参数1,参数2){}) // 3,写入外部文件的内容 // 语法: fs.writeFile(写入文件的路径 , 写入的内容 , 写入成功的回调函数) // 说明: 写入的内容,是全覆盖写入,会覆盖文件中的原始内容 // 如果写入目标文件存在,会向目标文件中,写入内容 // 如果写入目标文件不存在,会自己建立一个目标文件,写入内容 // 写入文件内容,程序的执行,一定是成功的 fs.writeFile('./text1.txt' , '我是写入的内容' , function(){}) // 4,node.js都是异步操作 同步写入操作 s.writeFileSync('你要写入的文件' , 你要写入的内容 , 回调函数)
http搭建服务器模块
// node.js的内置模块 http // 作用: 专门用于搭建服务器的内置模块 // 就是将电脑上的一个端口, 当做一个服务器入口来使用 // 通过这个端口可以来访问页面内容 // 只能支持http协议, 其他协议不支持 // 基本步骤 // 1, 导入内置模块 const http = require('http') // 2, 设定监听端口 // 2 - 1: 创建一个http服务, 使用的是内置模块提供的方法 const server = http.createServer(function () { // 设定服务器的基本功能 // 一般是通过if判断, 判断请求的地址和内容 // 根据请求的不同文件名称, 返回不同的文件内容 // 例如 请求 index.html 就返回这个页面的内容 }) // 2 - 2: 让这个http服务, 来监听一个端口 server.listen(8080, function () { }) // 此时就完成了一个服务器的搭建, 服务器的端口是8080 // 说明: 1, 当前端口没有任何的功能, 两个回调函数内容都是空 // 2, 监听端口, 应该范围 0 - 65535 建议 是 1023 以后 并且不要监听已经存在的端口
2.自定义模块
// 加载b.js文件 // 在 对象a中,就有 b文件导入的模块可以执行 const a = require('./b.js') a.f1(); a.f2();
定义b.js模块
function fun1() { console.log('模块111') } function fun2() { console.log('模块222') } // 在node中执行的js文件,会自带一个 module 对象 // module 是 node.js 提供好的方法,我们直接使用就可以了 // module 对象 中都会 有一个成员叫 exports ,也是一个对象 // 需要将 我们已经定义好的模块函数,通过 module.exports 来导入 // 导出时,还要再新定义一个名称,这个名称是在其他程序中,调用模块的名称 module.exports.f1 = fun1; module.exports.f2 = fun2;
3.第三方模块
安装方式:路径> npm install/i 包名(程序名称) ;路径> npm i 包名@版本号(安装不同版本);
例如:路径>npm i jquery;
删除方式:路径> npm uninstall/un 包名;
npm 配置文件的设定:路径>npm init -y 第三方依赖包初始化 --- 自动设定配置信息;
package.json会存储安装过的依赖包信息,执行 npm install / npm i 会自动安装 之前存储在 package.json 文件信息中的所有依赖包;
"dependencies": { "bootstrap": "^4.4.1", "jquery": "^3.4.1" }
NPM相关操作
1.npm安装
node安装后会自动安装npm包管理器,其他相关命令操作如下:
查看npm版本: npm --version/-v 更新npm版本: npm install -g npm 指定npm版本: npm install -g npm@版本号 更新最新稳定版: npm install npm@latest -g
2.更换淘宝镜像
因为npm安装插件是从国外服务器下载,受网络影响大,可能出现异常,如果npm的服务器在中国就好了,乐于分享的淘宝团队干了这事
npm config set registry https://registry.npm.taobao.org
3.最新淘宝镜像
新的Web 站点:https://npmmirror.com,Registry Endpoint:https://registry.npmmirror.com。
随着新的域名已经正式启用,老 http://npm.taobao.org 和 http://registry.npm.taobao.org 域名将于 2022 年 05 月 31 日零时起停止服务
npm config set registry https://registry.npmmirror.com
4.更换原来官方镜像源
npm config set registry https://registry.npmjs.org
5.查询镜像源
npm config get registry
6.查看淘宝镜像源输出
> https://registry.npmmirror.com/
7.cnpm说明
cnpm跟npm用法完全一致,只是在执行命令时将npm改为cnpm
cnpm安装
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm最新镜像地址安装
npm install -g cnpm --registry=https://registry.npmmirror.com
cnpm其他相关命令
cnpm -v #查看安装版本
#注:如果报错,添加系统变量path的内容
#因为cnpm会被安装到D:\Program Files\nodejs\node_global下,而系统变量path并未包含该路径。在系统变量path下添加该路径即可正常使用cnpm
npm常用命令
// 查看 npm 全局安装过的包 npm list -g --depth 0 // 全局安装 npm install <package> -g // 安装项目所有依赖 npm install // 安装指定版本 npm install <package>@1.2.3 // 安装最新版本 npm i <package>@latest // 删除全局的包 npm uninstall -g <package> // 删除 node_modules 目录下面的包 npm uninstall <package> // 更新指定包 npm update <package> // 更新指定全局包 npm update -g <package> // 更新本地安装的包 // 在 package.json 文件所在的目录中执行 npm update 命令 // 执行 npm outdated 命令。不应该有任何输出。
Yarn相关操作
1.安装yarn:
npm install yarn -g
2.查看版本:
yarn --version
3.Yarn 设置淘宝镜像
1.查询当前配置的镜像
yarn config get registry
查看镜像输出如下:
> https://registry.yarnpkg.com
2.设置成淘宝镜像
yarn config set registry http://registry.npm.taobao.org/
3.最新淘宝镜像地址
yarn config set registry https://registry.npmmirror.com/
4.查看淘宝镜像输出如下
> https://registry.npmmirror.com/
4.更新yarn
npm install yarn@latest -g
yarn常用命令
// 查看 yarn 全局安装过的包 yarn global list --depth=0 // 全局安装 yarn global add <package> // 安装所有依赖 yarn // 安装指定版本 yarn add <package>@<version> // 安装最新版本 yarn add <package> // 删除包,会更新package.json和yarn.lock yarn remove <package> // 更新包 yarn upgrade // 更新指定的包 yarn upgrade <package> // 获取可更新的包列表选择更新 yarn upgrade-interactive --latest // 更新全局依赖 yarn global upgrade --latest // 更新全局依赖,有交互 yarn global upgrade-interactive --latest // 列出已缓存的包 yarn cache list // 查找缓存包的路径 yarn cache dir // 清除缓存的包 yarn cache clean
使用NVM管理node版本
1.nvm-windows 最新下载地址: https://github.com/coreybutler/nvm-windows/releases
选择 nvm-setup.zip:这是一个安装包,下载之后点击安装,无需配置就可以使用,方便
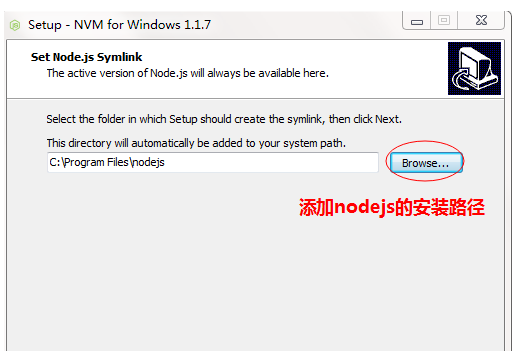
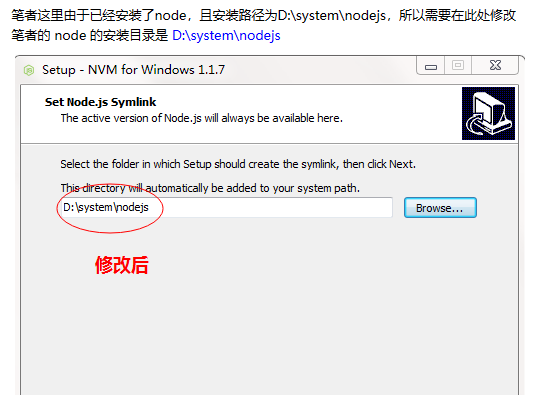
2.第二个安装目录:添加 node.js 的安装目录
注意:这里用 “添加 node.js 的安装目录” 的说法其实不太准确,准确的说法应该是配置 node.js 的安装目录默认会使用 C:\Program Files\nodejs 目录,C:\Program Files\nodejs 目录也是 node.js 默认的安装目录如果读者在安装 nvm 前就已经安装node.js,且修改了 node.js 的安装目录,那么此处的目录要修改为 node.js 的安装目录如果读者在安装 nvm 前没有安装 node.js,那么此处的目录可自行定义


安装完成,检测是否成功
nvm -v
3.NVM常用命令
nvm list //查看目前已经安装的版本 nvm list available //显示可下载版本的部分列表 nvm install 10.15.0 //安装指定的版本的nodejs nvm use 10.15.0 //使用指定版本的nodejs npm install -g cnpm --registry=https://registry.npm.taobao.org //使用淘宝镜像
解决NVM下载慢的问题,在NVM 安装目录找到settings.txt,加入下面两行镜像
node_mirror: https://npmmirror.com/mirrors/node/ npm_mirror: https://npmmirror.com/mirrors/npm/








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通