Revit二次开发-用GDI+绘制线样式
1.Revit二次开发-用GDI+绘制线样式
2.Revit二次开发-获取族类型以及族参数值3.Revit二次开发-创建用户只读的共享参数4.Revit二次开发-Curveloop的放大和缩小5.Revit二次开发-删除项目参数6.Revit二次开发-清理未使用项7.Revit二次开发-在Revit选项卡面板添加扩展Tab8.Revit二次开发-利用DMU让墙实现不自动连接9.Revit二次开发-连续选择同一类别的图元10.Revit二次开发-Revit与非模态插件窗口中的DataGrid互选11.Revit二次开发-获取链接目录树12.Revit二次开发-关闭当前文档已打开的视图13.Revit二次开发-忽略警告对话框14.Revit二次开发-获取RevitCommandId15.Revit二次开发-使用Advanced Installer打包插件安装包最近有个需求就是将动态将当前文档中的线样式绘制出来,并且显示在自己的UI上。查阅了一下api文档以及吉米大佬的博客,并且这篇博客中受到启发 填充样式绘制
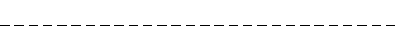
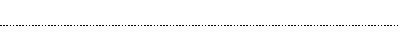
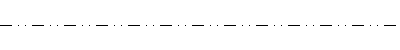
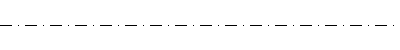
然后自己琢磨了一下,成功将线样式绘制出来了。 但是目前有个问题就是圆点我在dash pattern里面设置的是1f的单位,如果图片放大看的话是个小矩形,目前还未找到好的方法处理。我在这里抛砖引玉,希望有大佬研究出完美的绘制方案。 下面是代码和效果图
[Transaction(TransactionMode.Manual)]
internal class DashLine : IExternalCommand
{
private readonly string _desktop = Environment.GetFolderPath(Environment.SpecialFolder.Desktop);
public Result Execute(ExternalCommandData commandData, ref string message, ElementSet elements)
{
var doc = commandData.Application.ActiveUIDocument.Document;
using (var collector = new FilteredElementCollector(doc))
using (var filter = new ElementClassFilter(typeof(LinePatternElement)))
{
var elems = collector.WherePasses(filter).OfType<LinePatternElement>();
var pen = new Pen(System.Drawing.Color.Black);
foreach (var item in elems)
{
try
{
var filePath = Path.Combine(_desktop, $"{item.Name}.bmp");
var linePattern = LinePatternElement.GetLinePattern(doc, item.Id);
var actualWidth = 400;
var actualHeight = 50;
var image = new Bitmap(actualWidth, actualHeight);
if (linePattern?.IsValidObject ?? false)
{
using (var graphics = Graphics.FromImage(image))
{
var dashPattern = linePattern.GetSegments().Select(s => s.Type == LinePatternSegmentType.Dot ? 1f : Convert.ToSingle(s.Length * 304.8));
var rectangle = new System.Drawing.Rectangle(0, 0, actualWidth, actualHeight);
var orginX = rectangle.Left + rectangle.Width / 2;
var orginY = rectangle.Top + rectangle.Height / 2;
graphics.TranslateTransform(orginX, orginY);
var rect = new System.Drawing.Rectangle(-(actualWidth / 2), -(actualWidth / 2), (int)actualWidth, actualWidth);
graphics.FillRectangle(Brushes.White, rect);
graphics.ResetTransform();
orginX = rectangle.Left;
orginY = rectangle.Top + rectangle.Height / 2;
pen.DashPattern = dashPattern.ToArray();
graphics.TranslateTransform(orginX, orginY);
graphics.DrawLine(pen, 0f, 0f, 400f, 0f);
}
image.Save(filePath, System.Drawing.Imaging.ImageFormat.Bmp);
}
}
catch (Exception)
{
throw;
}
}
}
return Result.Succeeded;
}
}
欢迎大家加入Q群:307886854 这里可以聊Revit二次开发 .net开发~















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具