[CSS] CSS布局系列一
每次和同事朋友谈到前端,谈到CSS,总会听到他们说用哪个哪个框架,很方便很快捷地就完成前端设计,谁还会去一条一条的写CSS Rule。对于这种想法我总想说点什么。CSS框架试图通过在标记和表现之间建立强耦合来简化CSS布局,但是这种耦合正是我们摒弃基于表格布局的主要原因。这种进行CSS布局的"黑盒"方式可能会让人迅速地得到想要的结果,但是最终会阻碍开发人员理解这种语言和实现修改的能力[来源<精通CSS: 高级Web标准解决方案>]。
闲话少说,开始聊聊CSS布局。所有CSS布局技术的根本都是3个基本概念:定位、浮动和外边距操纵。
定位
CSS中有3种基本的定位机制:普通流、浮动和绝对定位。除非专门指定,否则所有框架都在普通流中定位(普通流中元素框的位置由元素在HTML中位置决定)。下面稍微总结下相对定位、绝对定位和固定定位,要理解这三种定位方式,最主要的是抓住两个词"相对于"和"占空间"。
相对定位是"相对于"元素在文档流中的初始位置,无论元素是否移动,元素仍然占据原来的"空间"
绝对定位是"相对于"距离元素最近的那个已定位的祖先元素的位置,其与文档流无关,不占据"空间"
固定定位是"相对于"视口(viewport),其实绝对定位的一种,也不占据"空间"
浮动
浮动float:right|left,浮动的框可以左右移动,直到它的外边缘碰到包含框或另一个浮动框的边缘。浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。这儿我要说明的一点是,有很多人都一个意识,用了float接着就要用clear:left|right|both,那么为什么要用clear,下面用个例子说明
<head>
<style type="text/css">
* {
padding: 0px;
margin: 0px;
}
.float {
float: left;
}
.square {
height: 100px;
width: 100px;
}
#float-1 {
background-color: #CC99B3;
}
#float-2 {
background-color: #4F779C;
}
#float-3 {
background-color: #7195B7;
}
#no-float {
background-color: #99CCCB;
}
</style>
</head>
<body>
<div id="float-1" class="float square">Float 1</div>
<div id="float-2" class="float square">Float 2</div>
<div id="float-3" class="float square">Float 3</div>
<div id="no-float" class="square">No Float</div>
</body>
</html>
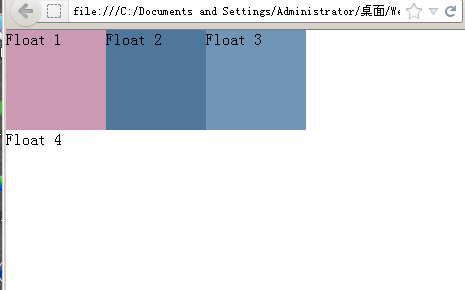
查看效果图

我们会发现浮动元素 <div id="float-3" class="float square">Float 3</div> 后面有一个文档流<div id="no-float" class="square">No Float</div>,那么<div id="no-float" class="square">No Float</div>元素的框会表现得像浮动根本不存在一样。但是,框的文本No Float内容会受到浮动元素的影响,会移动以留出空间。用技术术语来说,浮动元素旁边的行框被缩短,从而给浮动元素留出空间,因此行框围绕浮动框。要想阻止行框围绕在浮动框的外边,需要对包含这些行框的元素应用clear属性。
外边距操纵
这个很好理解,不过这里主要要说下外边距叠加的概念(我面试的时候还被问过)。 简单地说,当两个或者更多垂直外边距相遇时,他们将形成一个外边距。这个外边距的高度等于两个叠加的外边距的高度中的较大者。注意点,只有普通文档流中块框的垂直外边距才会发生外边距叠加。行内框、浮动框或绝对定位框之间的外边距不会产生叠加。
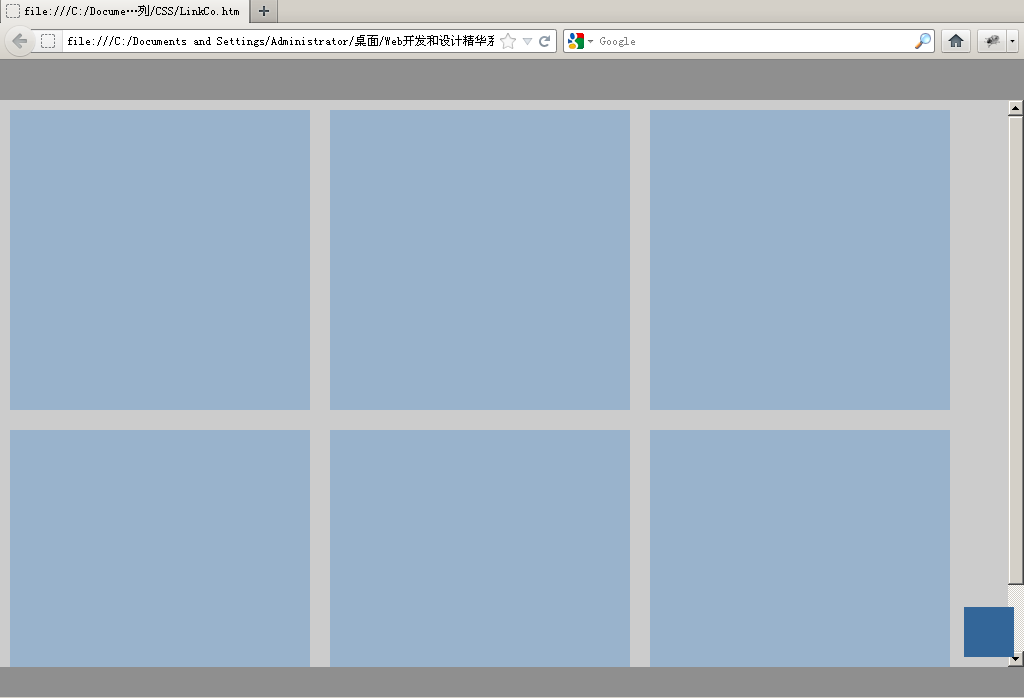
下面通过一个例子展示定位,浮动和外边距操纵,首先展示下效果图(常见的布局):

代码如下:
 CSS布局例子
CSS布局例子2 <head>
3 <style type="text/css">
4 * {
5 padding: 0px;
6 margin: 0px;
7 }
8 .header {
9 position: absolute;
10 top: 0px;
11 left: 0px;
12 height: 40px;
13 width: 100%;
14 background-color: #8F8F8F;
15 }
16 .content {
17 position: absolute;
18 top: 40px;
19 left: 0px;
20 right: 0px;
21 bottom: 30px;
22 }
23 .content .main-content {
24 height: 100%;
25 width: 100%;
26 background-color: #CCCCCC;
27 overflow-y: auto;
28 margin: 0 auto;
29 }
30 .dashlet {
31 float: left;
32 height: 300px;
33 width: 300px;
34 margin: 10px;
35 background-color: #99B3CC;
36 }
37 .content .to-top {
38 position: fixed;
39 bottom: 40px;
40 right: 10px;
41 height: 50px;
42 width: 50px;
43 background-color: #336699;
44 }
45 .footer {
46 position: absolute;
47 bottom: 0px;
48 left: 0px;
49 height: 30px;
50 width: 100%;
51 background-color: #8F8F8F;
52 }
53 </style>
54 </head>
55 <body>
56 <div class="header"><!--HTML Header Code--></div>
57 <div class="content">
58 <div class="main-content">
59 <div class="dashlet"></div>
60 <div class="dashlet"></div>
61 <div class="dashlet"></div>
62 <div class="dashlet"></div>
63 <div class="dashlet"></div>
64 <div class="dashlet"></div>
65 </div>
66 <div class="to-top"></div>
67 </div>
68 <div class="footer"><!--HTML Footer Code--></div>
69 </body>
70 </html>




