- #!/bin/env python
- # -*- coding: utf-8 -*-
- #################################################################################
- #这个测试程序有助于我们理解wxPython的界面设计,基本的控件和事件调用都有
- #################################################################################
- import wx
- class MyFrame(wx.Frame):
- def __init__(self):
- wx.Frame.__init__(self, parent=None,title="My Test Frame",pos = (100,100), size=(500,450))
- #添加第1个Panel面板
- panel1 = wx.Panel(parent=self,pos = (0,80), size=(225, 250))
- panel1.Bind(wx.EVT_MOTION, self.OnPanel1Move)
- #添加其他控件
- wx.StaticText(parent=panel1, label= " Cursor Pos:", pos=(10, 10),size=(100, 25))
- self.posCtrl1 = wx.TextCtrl(parent=panel1, value = "0,0", pos=(100, 10),size=(100, 25))
- #添加第2个Panel面板
- panel2 = wx.Panel(parent=self,pos = (275,80), size=(225, 250))
- #添加其他控件
- wx.StaticText(parent=panel2,label= " The Second Panel", pos=(10, 50),size=(150, 25))
- self.btn=wx.Button(parent=panel2,label= " My Button",pos=(10, 100),size=(150, 25))
- self.btn.Bind(wx.EVT_BUTTON, self.OnMyButtonClick)
- #添加wxStatusBar工具条
- self.sb=self.CreateStatusBar(number =3)
- self.SetStatusText("One",0)
- self.SetStatusText("Two",1)
- self.SetStatusText("Three",2)
- #添加wxToolBar
- self.tb=self.CreateToolBar()
- bitmap1 = wx.EmptyBitmapRGBA(32, 24, red=0, green=0, blue=0, alpha=100)
- self.tb.AddSeparator()
- self.tb.AddLabelTool(1,'',bitmap1)
- self.tb.AddSeparator()
- bitmap2 = wx.EmptyBitmapRGBA(32, 24, red=0, green=0, blue=0, alpha=150)
- self.tb.AddLabelTool(2,'',bitmap2)
- self.tb.Realize()
- #添加wxMenuBar菜单,提供了几种创建菜单的方式
- menubar = wx.MenuBar()
- #一级主菜单
- file = wx.Menu()
- file.Append(-1, '&New')
- file.Append(-1, '&Open')
- file.Append(-1, '&Save')
- file.AppendSeparator()
- #多级子菜单
- imp = wx.Menu()
- imp.Append(-1, 'Import newsfeed list...')
- imp.Append(-1, 'Import bookmarks...')
- imp.Append(-1, 'Import mail...')
- file.AppendMenu(-1, 'I&mport', imp)
- file.AppendSeparator()
- #再添加一个菜单
- quit = wx.MenuItem(file, wx.ID_CLOSE, '&Quit/tCtrl+W')
- self.Bind(wx.EVT_MENU, self.OnQuit, id=wx.ID_CLOSE) #绑定方法
- file.AppendItem(quit)
- menubar.Append(file, '&File')
- self.SetMenuBar(menubar)
- self.Centre() #居中显示
- self.Show(True)#总是一创建就显示Frame框架,
- #定义事件方法
- def OnPanel1Move(self, event): #在Panel1上面移动的时调用
- pos = event.GetPosition()
- self.posCtrl1.SetValue("%s, %s" % (pos.x, pos.y))
- def OnMyButtonClick(self,event): #在按钮上面单击调用
- self.btn.SetLabel("You Clicked!")
- def OnQuit(self, event): #点击退出菜单时调用
- self.Close()
- #################################################################################
- if __name__ == '__main__':
- app = wx.App()
- frame = MyFrame()
- app.MainLoop()
- #################################################################################
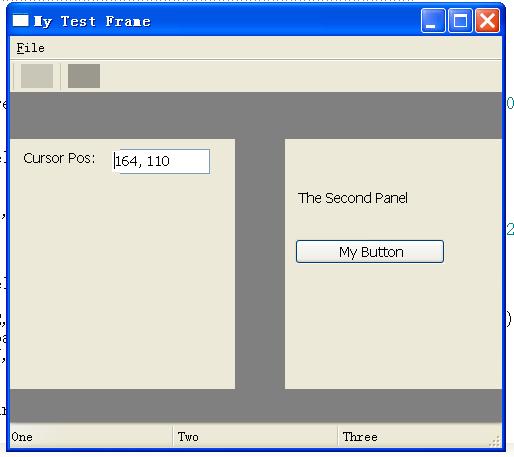
运行结果:

根据上面的例子我们可以看出,建立编写wxPython界面的步骤,
1、先导入必须的wxPython包,创建窗口
2、然后创建合适的按钮、文本框等组件
3、然后使用sizer调整组件的位置、大小、对齐方式等,
4、然后进入应用程序的主循环。
下面是再创建一GUI的简单实例
|
1
2
3
4
5
6
7
|
#!/usr/bin/env
pythonimport
wxapp=wx.App()win=wx.Frame(None,title=hello,size=(500,300))win.Show()but=wx.Button(win,label=ok,pos=(200,100),size(50,20))app.MainLoop() |
Frame用于建立一个窗口,title和size分别制定标题和大小,Button用于建立一个按钮,MainLoop使程序进入事件处理循环。在制定按钮but大小时,使用了绝对坐标(200,100),它表示相对窗口左上角(200,100)的位置,然而在应用程序中,我们常常希望按钮的大小可以根据窗口自适应的改变,这时可以使用sizer,sizer本身并不是窗口,它的作用再用在于布局窗口中按钮。在创建应用程序时,Bind函数可以将按钮的动作与特定的函数绑定,当按钮上有动作时,这个函数就会启动,从而处理响应的事件。wxPython中的sizer可以分为Gridsizer(网格布局)Flex grid(对Grid做了改进,窗口部件可以有不同的尺寸)Grid bag(窗口部件可以更随意放置)Boxsizer(水平或者垂直的方向上布局组件)Staicboxsizer(带有标题和环线的Boxsizer)。Add函数的第一个参数指定要设置的组件,第二个参数设置组件缩放的比例(如果一个组件的proportion为1,而另外一个组件的proportion为2,在窗口的缩放中,它们的缩放的比例为1:2),第三个参数设置对齐方式。
下面是wxpython做的txt文本阅读器:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
#!/usr/bin/env
pythonimport
wxdef
catfile(event): file=open(filename.GetValue(),'r') contents.SetValue(file.read()) file.close()app=wx.App()win=wx.Frame(None,title=txt
reader,size=(500,350))bkg=wx.Panel(win)catfileButton=wx.Button(bkg,label='Open')catfileButton.Bind(wx.EVT_BUTTON,catfile)filename=wx.TextCtrl(bkg)contents=wx.TextCtrl(bkg,style=wx.TE_MULTILINE|wx.HSCROLL)hbox=wx.BoxSizer()hbox.Add(filename,proportion=1,flag=wx.EXPAND|wx.LEFT|wx.RIGHT,border=10)hbox.Add(catfileButton,proportion=0,flag=wx.LEFT)vbox=wx.BoxSizer(wx.VERTICAL)vbox.Add(hbox,proportion=0,flag=wx.EXPAND|wx.ALL)vbox.Add(contents,proportion=1,flag=wx.EXPAND|wx.LEFT|wx.BOTTOM|wx.RIGHT)bkg.SetSizer(vbox)win.Show()app.MainLoop() |
运行结果如图:






