前言
如果大家用过Markdown的话,就会知道在markdown里边插入图片时非常蛋疼,但凡换个地方来发布,图片就会404.
由于我最近在github pages上建了一个blog,我也遇到了这个问题,这时候就得找找办法。经过查询资料,我发现可以通过github创建图床来解决,效果不错。
当然,需要我们提前打开一个功能,在_config.yml中打开post_asset_folder, 将其置为true。
post_asset_folder: true
图床
顾名思义,图床就是对博客图片的集中管理。目前比较好用的应用有SM.MS、iPic、Picgo等。由于我这里使用MarkText来写博客,而MarkText也支持了创建图床的功能,故直接使用此功能来做图床。
创建过程
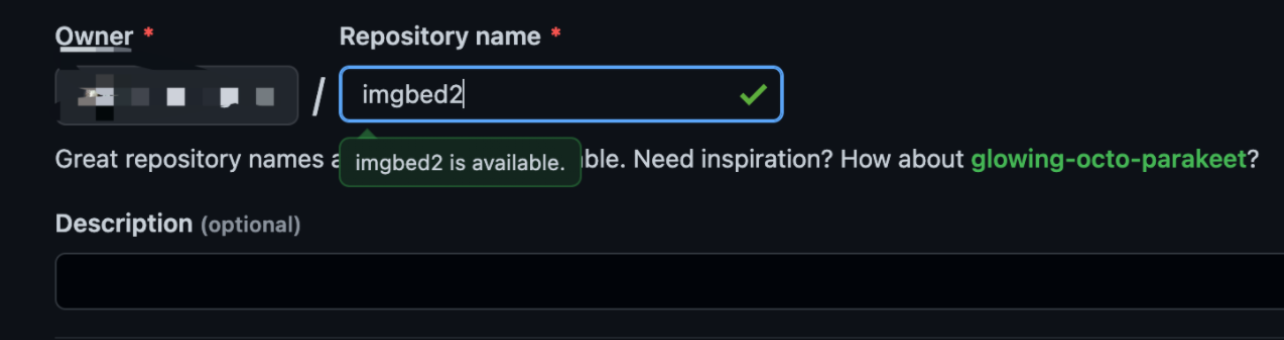
1. 在github上创建一个git仓库

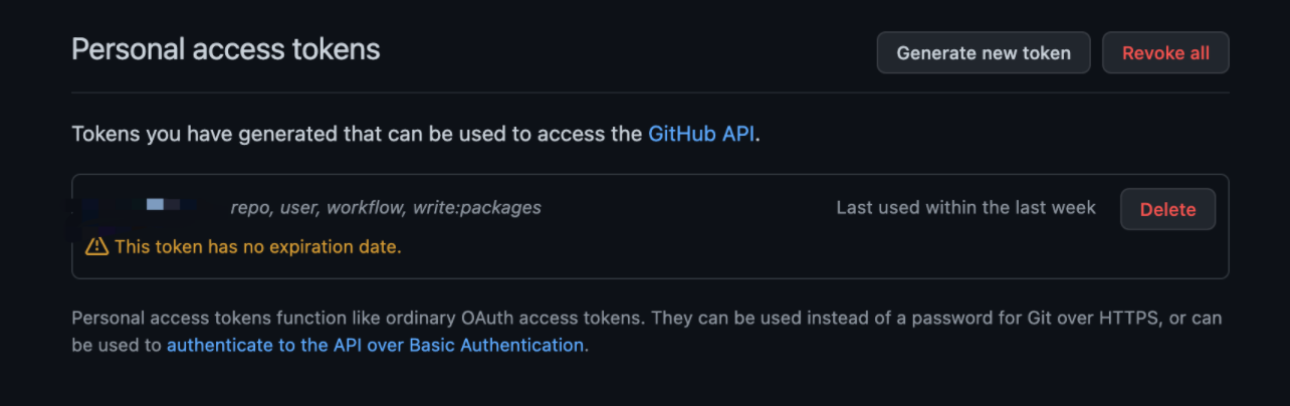
2. 创建一个Access token
在"用户-Setting-Developer Settings"下建立一个access token,创建之后有一串密文,将其保存下来。

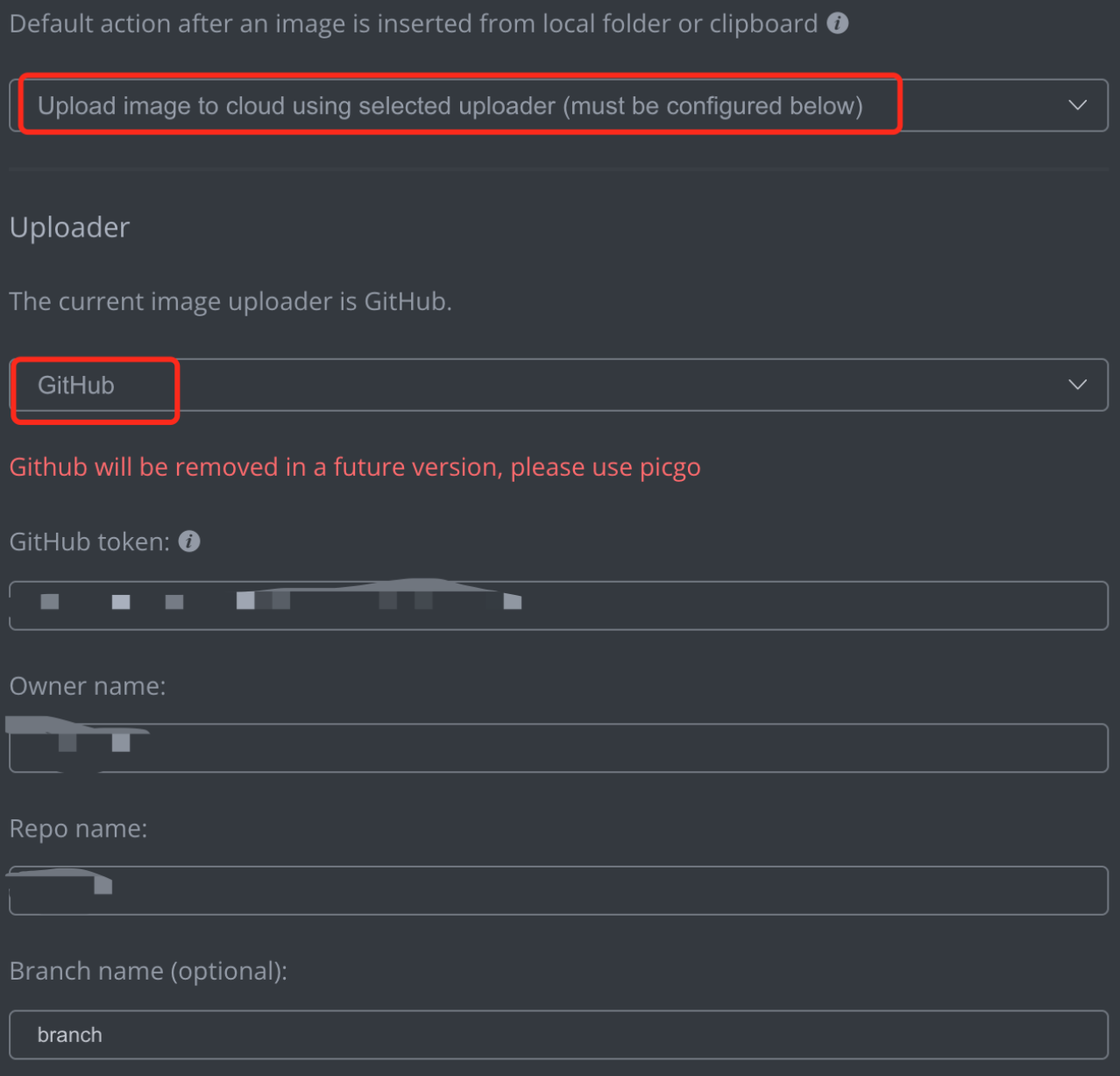
3. 在MarkText设置图床
打开MarkText的reference-image, 按如下内容做设置

然后就可以了。不得不说,挺好用的哈哈。
About me: 资深大猪蹄子


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)