首先安装node:下载地址
傻瓜式安装就行

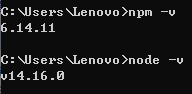
装好之后打开cmd控制台,运行以下命令:

命令无误,显示正确版本号,代表安装成功 。
安装成功之后,运行以下命令安装vue-cli
npm intsall -g @vue/cli ("-g"修饰符可以将模块安装在全局,使你可以在命令行中使用它)


接下来就到了创建项目的时候了,创建项目有3种方式:
方式一: vue init webpack project-name(vue init <template> <projectName>)

运行vue -h可以获得帮助

可以看到这种方式能够使用各种模板来初始化你的vue项目,因为目前官方推荐的模板是webpack,所以这里使用webpack模板。
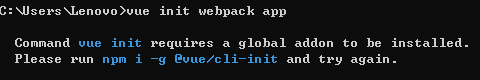
接下来运行命令:

第一次运行会提示你未全局安装vue-cli下init的包,所以当前并不能够在命令行中使用。
那么就根据它的提示对vue init进行全局安装:


安装成功之后接着运行刚才的命令:

接着会询问项目的配置:
Project name:项目名称,直接回车选择默认值
Project description: 项目描述,可写可不写(default: A Vue.js project)
Author:作者信息,可以写上自己的名字或邮箱
vue build:
- Runtime + Compiler:推荐的方案,包括运行和编译模块
- Runtime-only:仅运行模块,更轻量级,但是在.vue文件外不允许使用templates(需使用render函数来取代对应的template属性设置
这里选择推荐方案。
Install vue-router:是否安装vue-router, 输入y或n对应yes或no
Use ESLint to lint your code: 是否使用ESLint规范代码
Pick an ESLint preset: 如果你选了使用ESLint则会有这个选项,含义是选择ESLint预设,一般选择第一种Standard,如果不想用预设可以选择第三个none,自己配置就行了
Set up unit test:是否安装单元测试,选择否
Set up e2e tests with NightWatch:是否安装端到端测试,一般也选择否
Should we run `npm install` for you after the project has been created? :此选项询问你是否要在项目创建后运行npm install 安装依赖,选择第一个就好("Yes, use NPM")
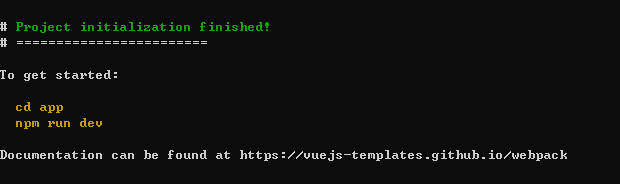
完成项目配置以后,再按下Enter,我们的项目就开始创建了,等待它创建完成吧。

稍等一会后,出现上述文字,那么就代表我们的项目初始化完成了,运行黄色字体命令把项目打开吧~
方式二: vue create project-name
这种方式跟上面具体有什么区别呢?
答:①vue create有固定的模板,而vue init为可选模板
②初始化后两者项目结构不同
③vue create是vue/cli3.x的初始化方式,vue init是vue/cli2.x的初始化方式,属于不同版本的初始化方法,不过都可以用
接下来就进入初始化项目:


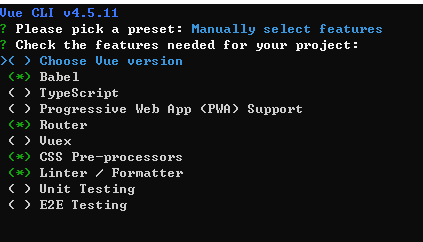
这里可以选择预设,如果不想使用预设,那么就选择"Manually select features",手动选择功能
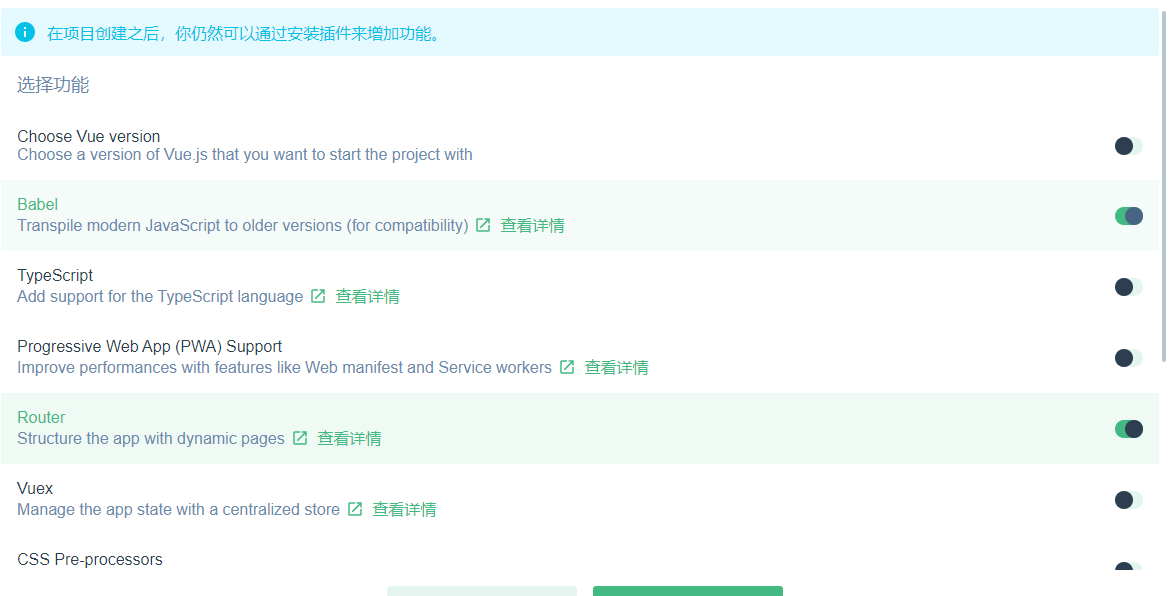
按空格对你所需的功能进行选取:

选择完之后继续Enter

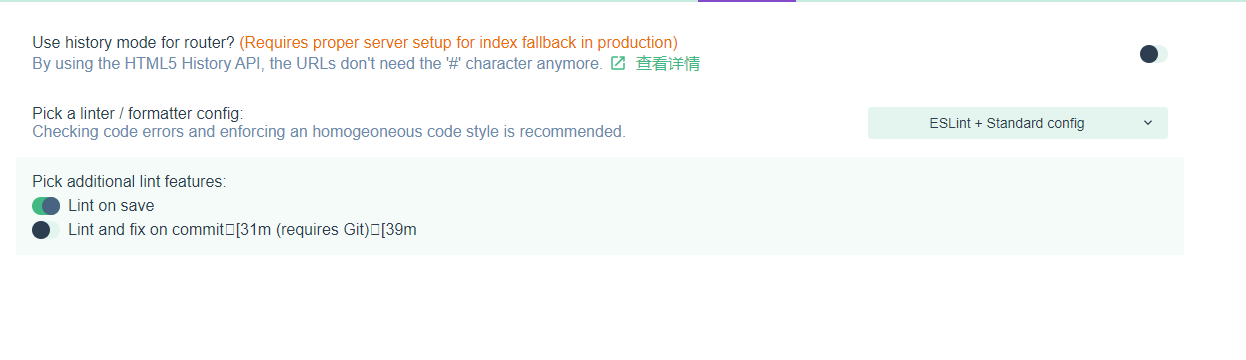
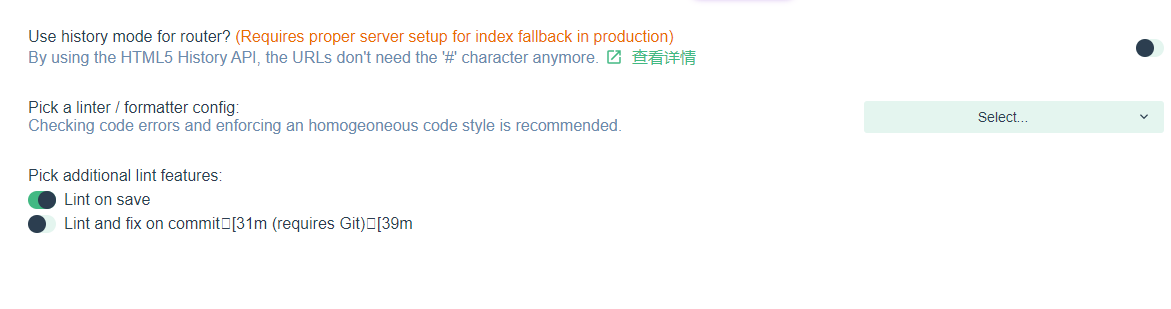
提示你是否需要安装历史模式的路由,这里选择no

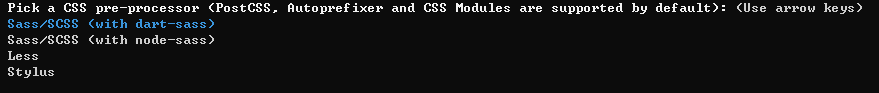
因为在刚才选择了CSS预处理器,所以这里选自己用的就行

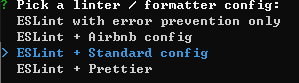
接下来提示选择ESLint的配置,我这里还是使用Standard一个基础配置

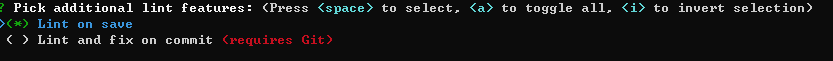
选择规范化代码的情况,这里选择第一个,储存的时候自动规格化。

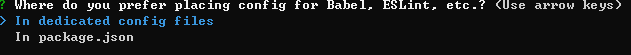
接下来的选项,我们选择第一个"In dedicated config files",把ESLint,Babel等的配置都放在独立的专用配置文件中,不要都放进"package.json"文件内,便于管理

接下来会问你是否将本次的配置保存下来供后来的项目用,保不保存看你咯。

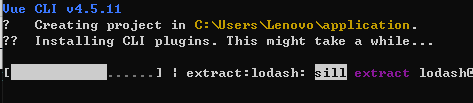
Enter,创建项目

创建完成以后,运行蓝色文字命令,进入你的项目吧~
方式三: vue ui(可视化创建项目)
在命令行输入 vue ui 即可打开vue项目创建的可视化UI界面

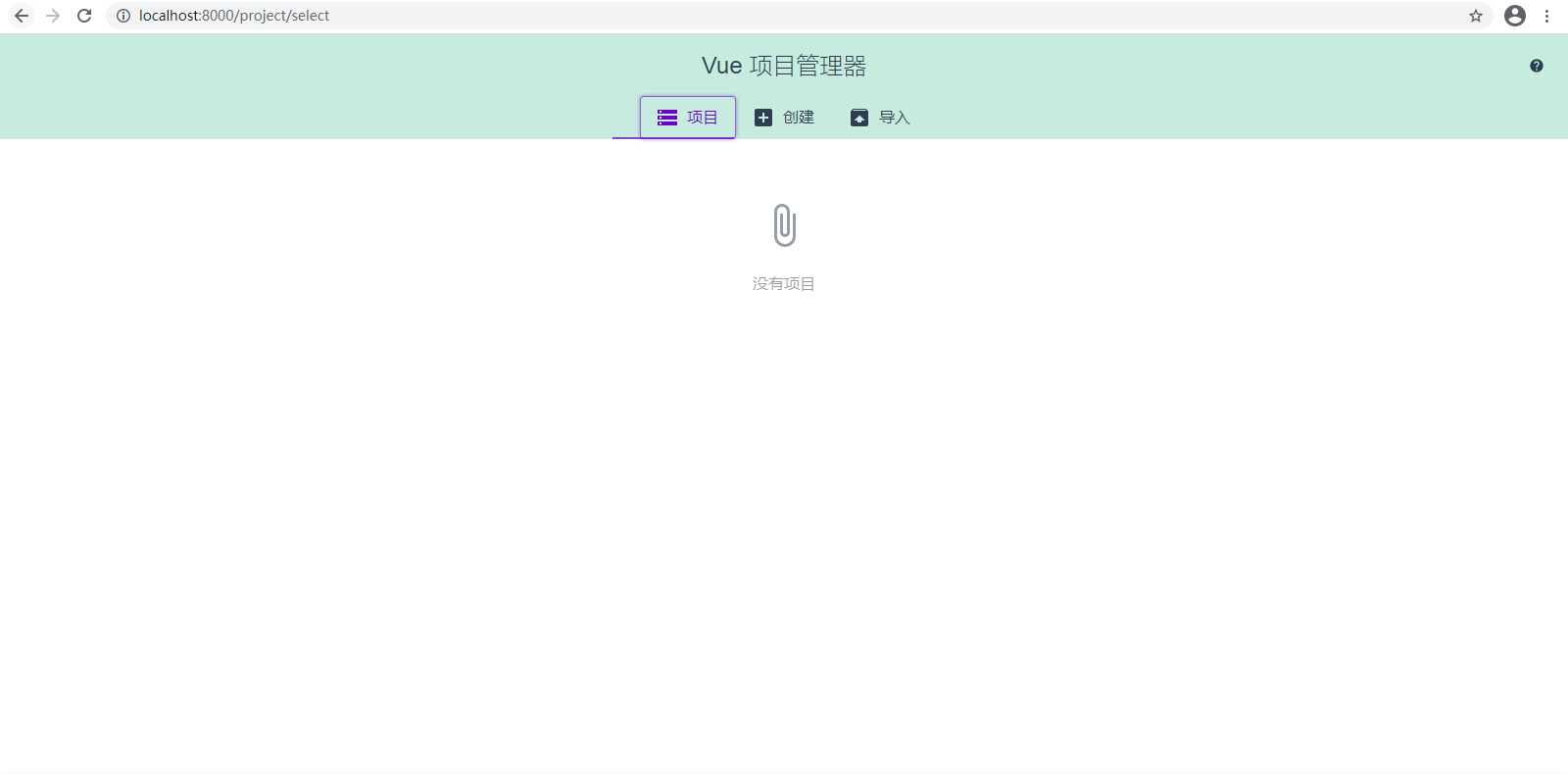
可以看到运行在 http://localhost:8000 上了,打开浏览器进入:

这里就是我们可视化创建vue项目的地方,点击”创建“:

选择目录,点击下面的”在此创建新项目“

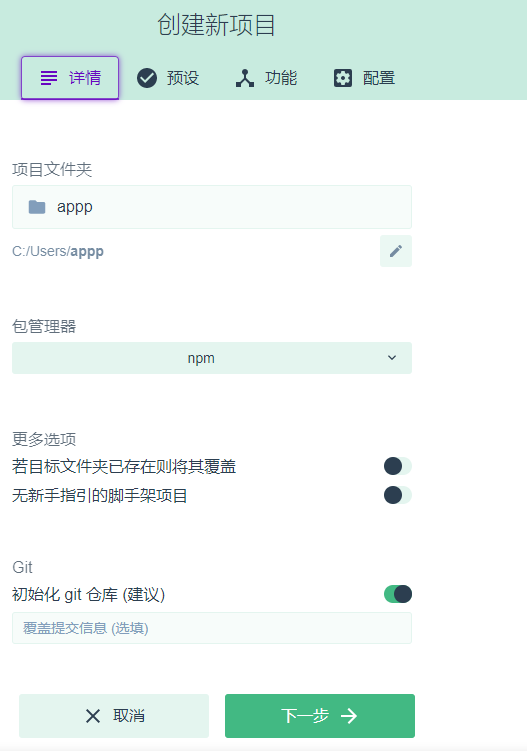
输入项目名称,选择包管理器后,点击“下一步”:

到了预设部分,选择模板或者手动配置看个人:

如果选择手动配置后,会显示配置项,根据所需自行配置就好:

配置完成后点击下一步:

接下来是另一些配置,根据个人需要调整,点击创建项目:

这里询问是否保存预设,根据个人需要配置,创建完成。
最后需要提醒的是创建项目会自动在目录下创建一个以项目名称命名的文件夹,无需再单独创建文件夹,以上就是vue项目的创建,如有不懂请留言或发送邮件至younger_17@163.com ^_^



