20款前端特效及部分代码
最近优化项目时看到一些实用的特效 感觉还不错 下面就分享给大家 代码量过长的我就不展示了 可以去 在这里资源站 源码 部分预览下载
1.Loading加载动画
在canvas画布上,我们动态绘制许多多边形,这些多边形伴随着颜色的随机变化和旋转,形成了奇幻色彩的视觉效果,是一款非常炫酷的HTML5Loading动画特效。

2.鼠标悬停背景变化动画
基于CSS3的社交平台分享按钮,鼠标悬停在按钮上时可以产生变化的背景动画。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS3社交平台分享按钮 鼠标悬停背景变化动画DEMO演示</title> <!--图标库--> <link rel='stylesheet' href='https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css'> <!--核心样式--> <link rel="stylesheet" href="css/style.css"> </head> <body> <div class="social-btns"> <a class="btn facebook" href="#"><i class="fa fa-facebook"></i></a> <a class="btn twitter" href="#"><i class="fa fa-twitter"></i></a> <a class="btn google" href="#"><i class="fa fa-google"></i></a> <a class="btn instagram" href="#"><i class="fa fa-instagram"></i></a> <a class="btn pinterest" href="#"><i class="fa fa-pinterest"></i></a> </div> </body> </html>
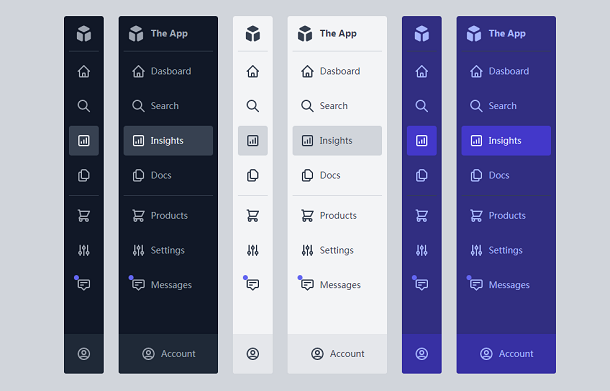
3.CSS3后台管理系统菜单
这是一款基于Tailwind CSS3的后台管理系统菜单,提供3组漂亮的风格主题,非常适合为网站或者App的后台系统提供主菜单导航。这款CSS菜单结构是垂直的,提供“仅图标”和“图标文本”两种模式,所以我们可以为菜单设计一个响应式的方案,选择性地使用菜单显示模式。菜单的3组风格主题明暗区分,肯定可以适配应用的总体风格,非常不错。

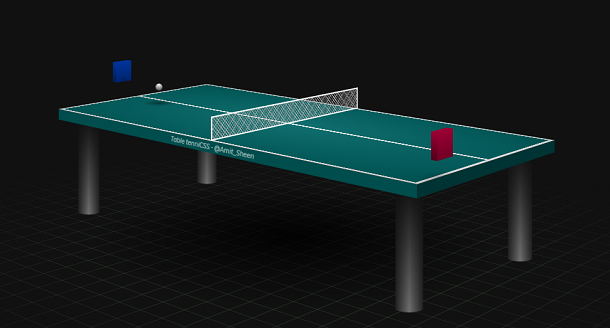
4.3D乒乓球比赛动画
这是一个使用CSS3实现的3D乒乓球比赛动画,场面效果令人震撼,最关键的是,这个动画并没有使用一行JS代码,而是全部用HTML和CSS实现。画面中的乒乓球桌、球拍以及乒乓球都是通过CSS3绘制而成,包括球桌的阴影和乒乓球运动时的投影,3D效果表现得非常逼真。唯一不足的是,没有将比赛的队员表现出来,否则就真是完美了。

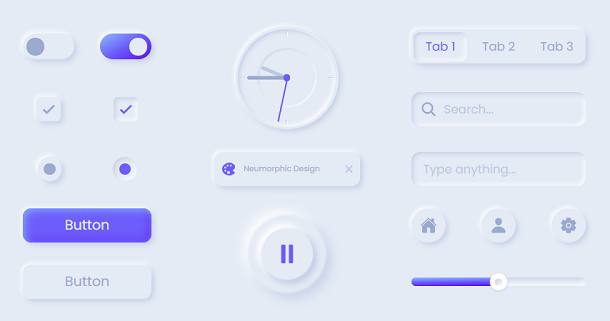
5.新拟物风格 UI 元素
这是一套基于CSS3和HTML5的新拟物风格UI设计元素,大部分以表单元素为主,例如单选/复选框、按钮、Tab菜单、搜索框,另外还有时钟等。什么是新拟物化?它是一种在扁平的基础上呈现真实物体质感的设计风格。目前这种风格在网页上不多用,但在App上却已经广泛使用,特别是从2020年开始风靡。确实这种带质感的UI元素特别能让用户感到亲切。

6.Canvas人群流动模拟动画
这个动画主要是模拟了大街上人群流动、熙熙攘攘的景象。首先每一个人物都是在Canvas上绘制而成,大街上男女老少都有,十分逼真。同时,为了让动画更加真实,每个人物的行走速度、行走动作都有一定的差异

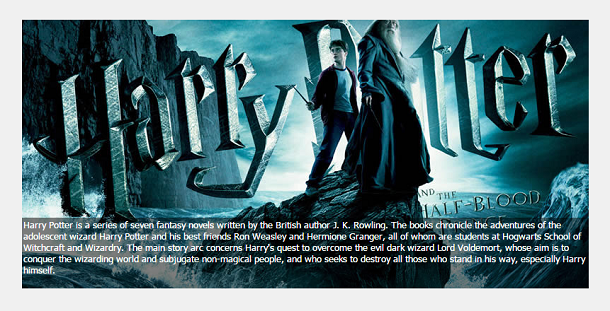
7.多动画自动切换焦点图插件
这款jQuery多动画切换焦点图插件是自动播放的,它的切换动画由多种格子组成,有不同的方向和显示方式。

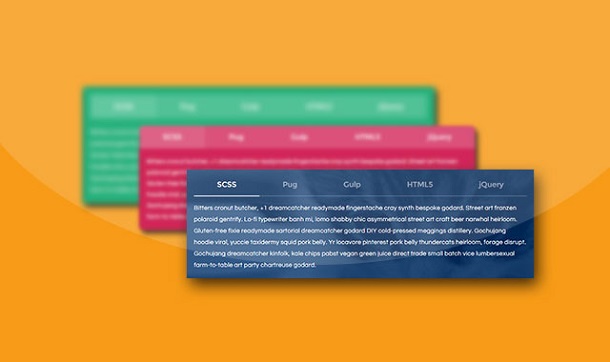
8.jQuery五彩Tab选项卡动画
这款五彩的jQuery Tab选项卡动画插件,它与其他的Tab选项卡不同的是,不仅有多种风格可自由选择切换,而且切换每一个Tab页的时候Tab页内容的背景就会不同,非常炫酷。

9.Tooltip气泡提示框插件
这款气泡提示框插件拥有多种不同的漂亮主题风格,而且气泡提示框弹出的时候还可以定义各种炫酷的动画效果,非常实用。

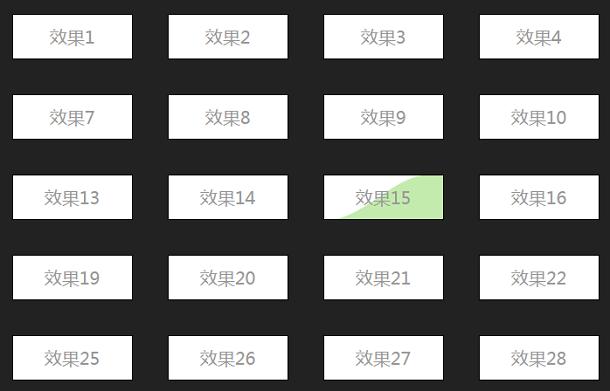
10.30个炫酷按钮悬停动画
30个超炫酷的jQuery悬停按钮动画,当我们将鼠标滑过按钮时,按钮的背景就会播放不同的动画特效。这款jQuery按钮插件的使用方法也很简单,给按钮指定一个类,然后用一行JS代码初始化即可。

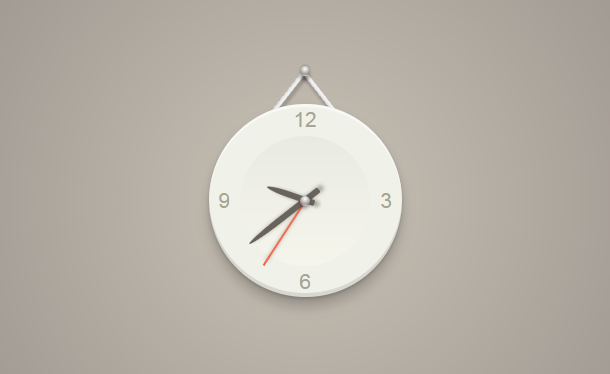
11.圆盘时钟动画
基于jQuery的圆盘时钟动画,首先时钟是可以正确显示当前本地时间的,而且也可以随着本地时间实时更新。这个时钟呈现出挂在墙上的效果,看上去比较简洁和美观。

12.jQuery层叠图片细节对比插件
这款jQuery层叠图片细节对比插件功能也比较实用,可以通过鼠标滑动图片上方的滑杆来对比两张图片的细节。

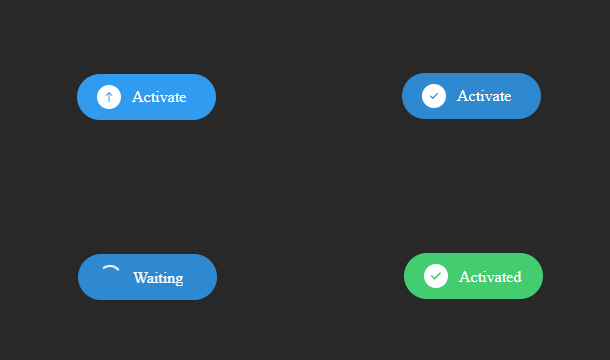
13.jQuery/CSS3激活动画按钮
这是一款基于纯JavaScript实现的侧边栏菜单,因为整个菜单并没有使用jQuery等第三方插件,因此菜单比较轻量级的。这款JS侧边栏菜单的特点是点击按钮可以展开和隐藏,并且在隐藏时自动显示提示文字,展开后又隐藏提示文字,很好地做到了自适应效果。

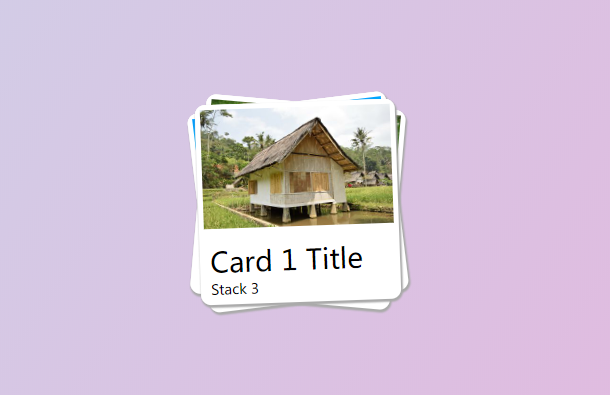
14.图片层叠展开插件
这是一款基于jQuery和CSS3的图片层叠展开插件,它可以将很多张图片一开始一层层交错叠在一起,鼠标点击后,这些图片又会同时展开来。它支持多种层叠和展开方式,大家看了Demo就知道了。

15.3D 加载进度动画
CSS3加载Loading动画,它的特别之处在于,整个Loading动画呈现出了3D的视觉效果。这个Loading加载动画由12个3D圆柱体围成一个椭圆形,同时这12个圆柱体依次波浪式地起伏,从而传递给用户“正在加载”的信息。

16.雪花特效
这款雪花特效 是基于jQuery来实现的 页面加载的时候就出现雪花飘落的场景, 还是不错的

17.打火机火焰特效
这款纯css动画特效 主要存在两种特效 鼠标移入打火机打开 鼠标移出 关闭打火机 还是非常逼真的

18.CSS3汤圆可爱表情动画特效
跟上面打火机一样 都是通过css动画来实现 汤圆表情动画的

19.2023新年倒计时雪花代码
又是一年年末 距离春节就剩10天了 这个倒计时雪花代码 基于canvas来实现的雪花飘落的 再附和jQuery 来实现时间的计算 看起来也是很喜庆的 也拥有过年的气氛

20.Bootstrap侧边栏后台菜单代码
做过后台管理系统的应该都熟悉这个侧边栏了 这是基于Bootstrap来实现的侧边栏 和内容区分的 可以学习研究使用