前端炫酷特效合集
我们经常在抖音上看到一些前端很酷的特效,诸如:快叫你学编程的朋友给你写一个圣诞树,看着是不是很酷炫呢?其实只要有源码,你也可以拥有哦!
跟大家分享多款前端特效源码,需要的朋友可以去在这里资源站—“源码”专栏进行预览下载,还可以在线演示哦!以后还会继续更新哦!源码合集
圣诞相关:
1.自带bgm圣诞气氛灯网页背景
2.圣诞节日快乐星星元素动画特效
<body> <svg viewport="0 0 300 300"> <text class="Merry" x="150" y="50">Merry</text> <text class="Christmas" x="150" y="120">Christmas</text> </svg> <div class="Snow"> <div class="Snow-flake"></div> <div class="Snow-flake"></div> <div class="Snow-flake"></div> <div class="Snow-flake"></div> <div class="Snow-flake"></div> <div class="Snow-flake"></div> <div class="Snow-flake"></div> <div class="Snow-flake"></div> <div class="Snow-flake"></div> <div class="Snow-flake"></div> <div class="Snow-flake"></div> <div class="Snow-flake"></div> <div class="Snow-flake"></div> <div class="Snow-flake"></div> <div class="Snow-flake"></div> <div class="Snow-flake"></div> <div class="Snow-flake"></div> <div class="Snow-flake"></div> <div class="Snow-flake"></div> <div class="Snow-flake"></div> <div class="Snow-flake"></div> <div class="Snow-flake"></div> <div class="Snow-flake"></div> <div class="Snow-flake"></div> <div class="Snow-flake"></div> <div class="Snow-flake"></div> <div class="Snow-flake"></div> <div class="Snow-flake"></div> <div class="Snow-flake"></div> <div class="Snow-flake"></div> <div class="Snow-flake"></div> <div class="Snow-flake"></div> <div class="Snow-flake"></div> <div class="Snow-flake"></div> <div class="Snow-flake"></div> <div class="Snow-flake"></div> <div class="Snow-flake"></div> <div class="Snow-flake"></div> <div class="Snow-flake"></div> <div class="Snow-flake"></div> <div class="Snow-flake"></div> <div class="Snow-flake"></div> <div class="Snow-flake"></div> <div class="Snow-flake"></div> <div class="Snow-flake"></div> <div class="Snow-flake"></div> <div class="Snow-flake"></div> <div class="Snow-flake"></div> <div class="Snow-flake"></div> <div class="Snow-flake"></div> <div class="Snow-flake"></div> <div class="Snow-flake"></div> <div class="Snow-flake"></div> <div class="Snow-flake"></div> <div class="Snow-flake"></div> </div> <div class="Love"> <div class="Love-heart">❤</div> <div class="Love-text">Aranja</div> </div> </body>
3.圣诞节贺卡网页动画特效
4.拖拽绘制圣诞雪人动画特效
5.圣诞节九宫格拼图小游戏
6.圣诞老人节日快乐动画特效
7.圣诞节快乐-文字渐入动画
8.圣诞树旋转动态特效
9.圣诞老人坐标动画网页特效
10.沉睡的圣诞老人
TAB切换相关:
1.TAB菜单栏切换插件
2.TAB选项卡自动切换代码
3.全屏滑动TAB选项卡切换代码
3D特效:
1.3D立体螺旋焦点轮播图
2.3D木板空间404页面动画特效
3.3D背景动画
4.3D卡片层叠动画
5.HTML5制作3D樱花漫天飞舞
**其它相关特效:**
1.卡通蜡烛动画特效
2.窗户玻璃雨特效
3.卷轴打开动画特效
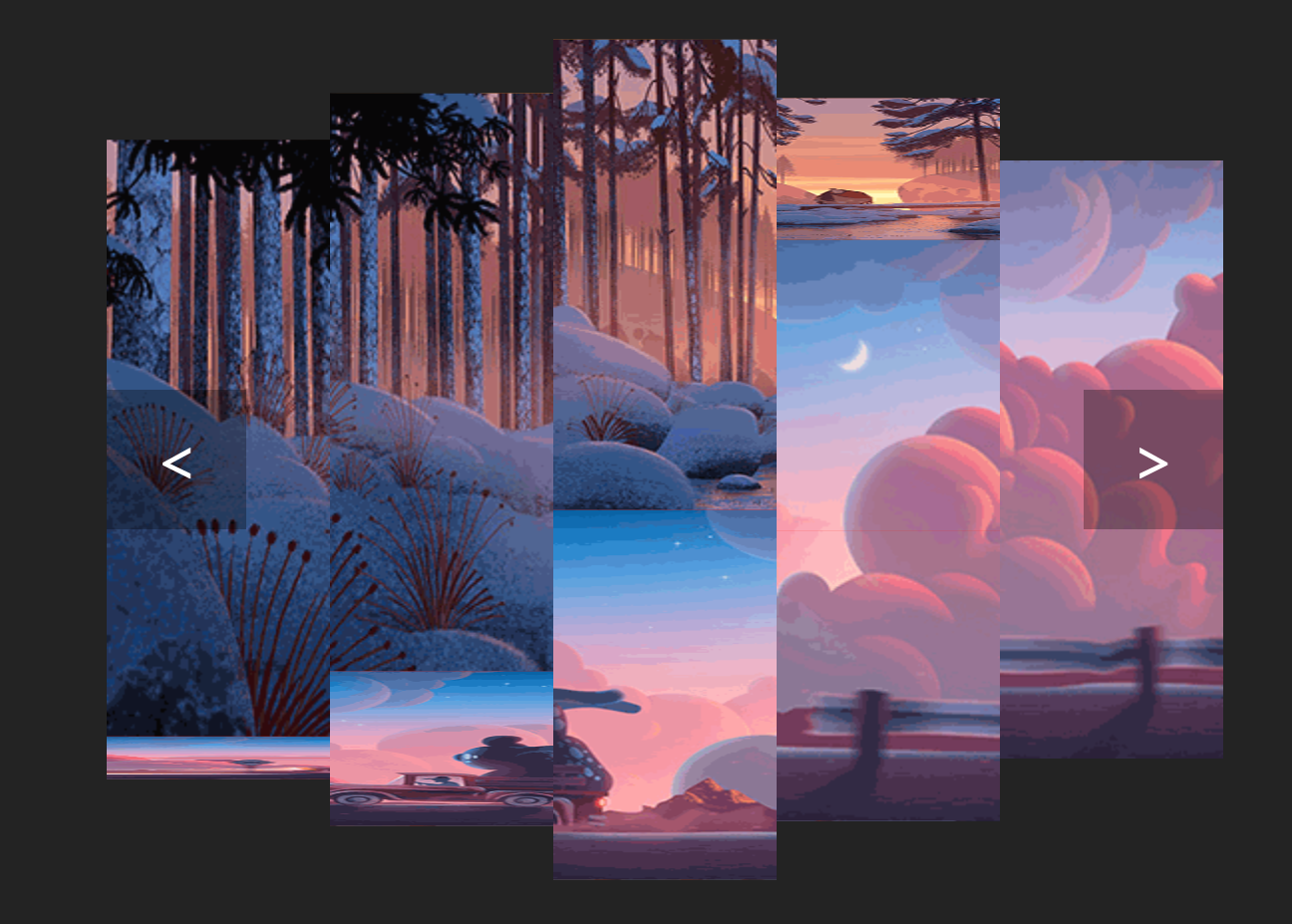
4.模糊焦点轮播图
5.Loading加载动画特效
6.抽屉开关动画
7.随机密码生成器
8.HTML5 Canvas 照片撕裂切换动画
9.仿pc端微信聊天界面代码
10.基于Three.js的图片撕碎切换动画
11.js+canvas烟花模拟网页动画代码
12.JS放大镜特效
13.CSS穿越时空特效代码
14.js实现日夜更替特效




