按钮卡片特效集锦
主要分为 20款按钮特效 和 11款卡片合集
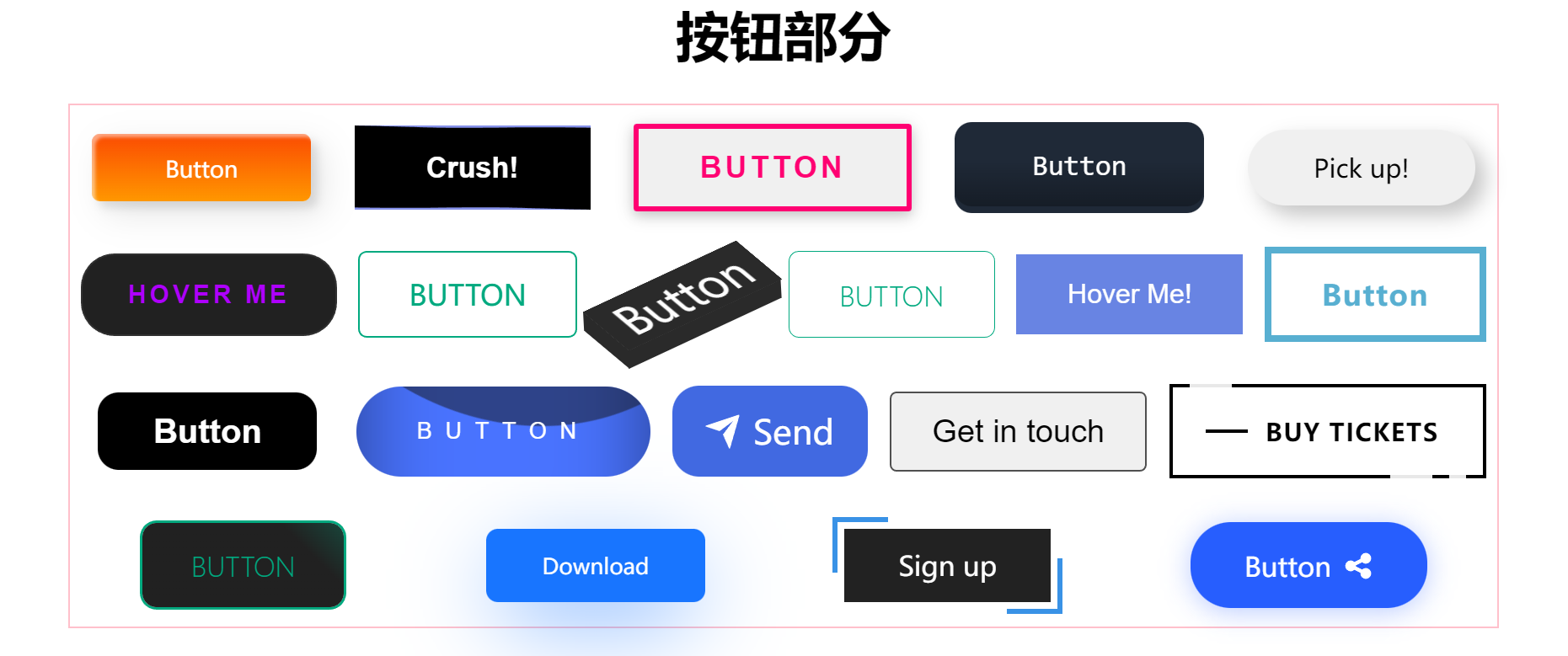
按钮代码
<button class="custom-btn btn1"><span>Button</span></button> <style> .custom-btn { width: 130px; height: 40px; color: #fff; border-radius: 5px; padding: 10px 25px; font-family: 'Lato', sans-serif; font-weight: 500; background: transparent; cursor: pointer; transition: all 0.3s ease; position: relative; display: inline-block; box-shadow: inset 2px 2px 2px 0px rgba(255, 255, 255, .5), 7px 7px 20px 0px rgba(0, 0, 0, .1), 4px 4px 5px 0px rgba(0, 0, 0, .1); outline: none; } .btn1 { background: linear-gradient(0deg, rgba(255, 151, 0, 1) 0%, rgba(251, 75, 2, 1) 100%); line-height: 42px; padding: 0; border: none; } .btn1 span { position: relative; display: block; width: 100%; height: 100%; } .btn1:before, .btn1:after { position: absolute; content: ""; right: 0; bottom: 0; background: rgba(251, 75, 2, 1); box-shadow: -7px -7px 20px 0px rgba(255, 255, 255, .9), -4px -4px 5px 0px rgba(255, 255, 255, .9), 7px 7px 20px 0px rgba(0, 0, 0, .2), 4px 4px 5px 0px rgba(0, 0, 0, .3); transition: all 0.3s ease; } .btn1:before { height: 0%; width: 2px; } .btn1:after { width: 0%; height: 2px; } .btn1:hover { color: rgba(251, 75, 2, 1); background: transparent; } .btn1:hover:before { height: 100%; } .btn1:hover:after { width: 100%; } .btn1 span:before, .btn1 span:after { position: absolute; content: ""; left: 0; top: 0; background: rgba(251, 75, 2, 1); box-shadow: -7px -7px 20px 0px rgba(255, 255, 255, .9), -4px -4px 5px 0px rgba(255, 255, 255, .9), 7px 7px 20px 0px rgba(0, 0, 0, .2), 4px 4px 5px 0px rgba(0, 0, 0, .3); transition: all 0.3s ease; } .btn1 span:before { width: 2px; height: 0%; } .btn1 span:after { height: 2px; width: 0%; } .btn1 span:hover:before { height: 100%; } .btn1 span:hover:after { width: 100%; } </style>
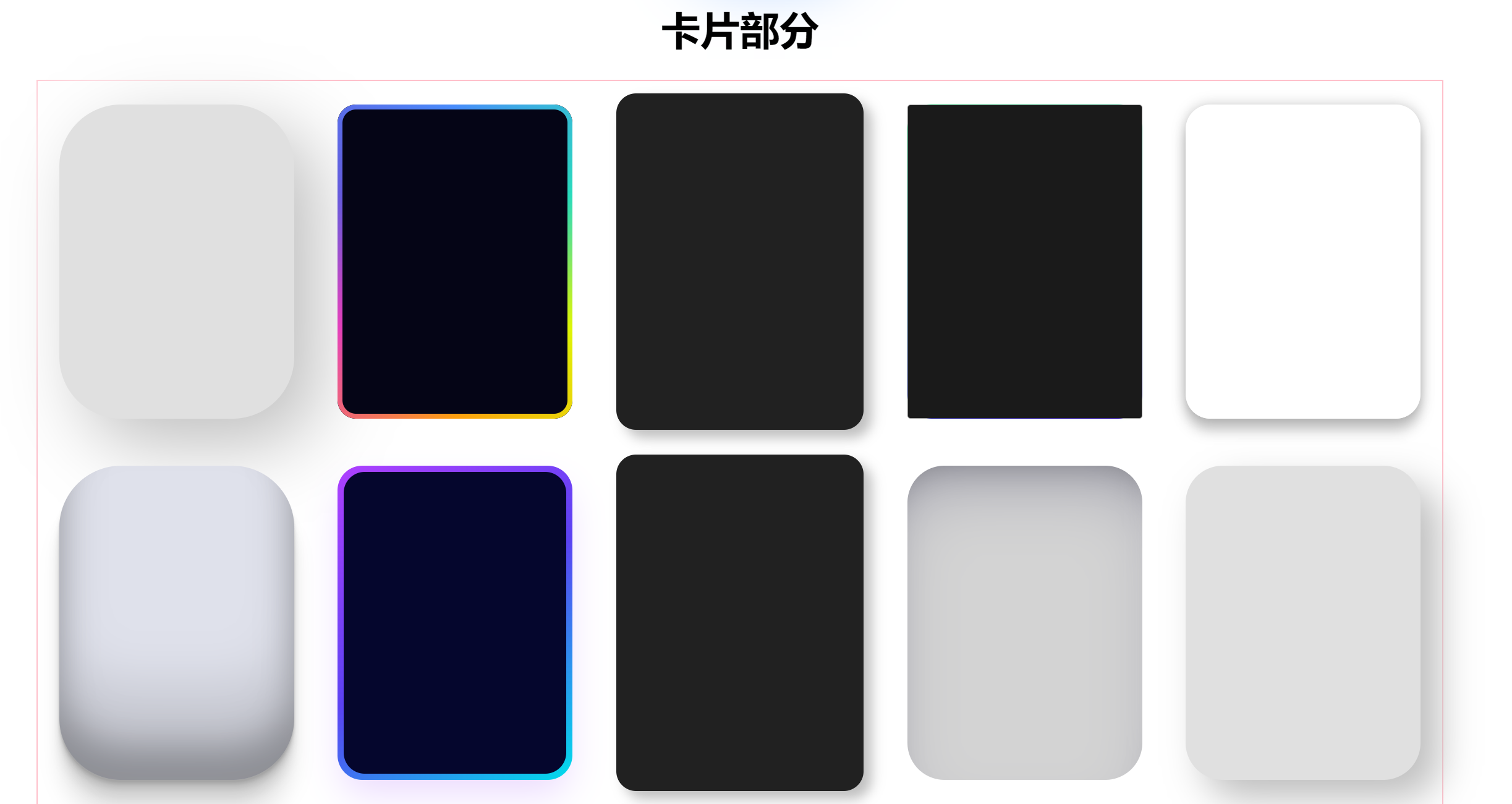
卡片代码
<div class="card1"></div> <style> .card1 { width: 190px; height: 254px; border-radius: 50px; background: #e0e0e0; box-shadow: 20px 20px 60px #bebebe, -20px -20px 60px #ffffff; } </style>
完整代码可查看 附件
按钮特效

卡片合集