vscode安装教程(含插件配置)
1.下载
下载地址:Download Visual Studio Code
VS code,全称Visual Studio Code,是Microsoft(微软)在2015年4月30日发布的,编写现代web和跨平台源代码编辑器。比如说,可以用来写一个网页的html+css代码等。
VS code 优点
安装包小,启动速度快,体验好
有丰富的插件,无论是编辑前端代码,还是后端代码
关键词高亮显示
输入关键词时,从输入第一个字符就开始匹配所有可能的关键词
错误提示,存在语法错误时,会显示红色波浪线
格式美化
2.安装
一,点击同意下一步

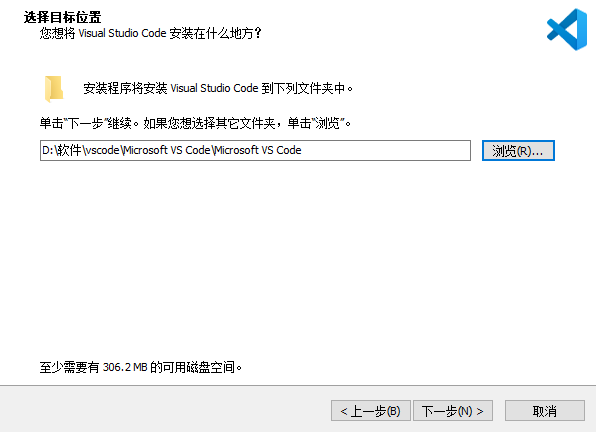
二,选中安装的位置

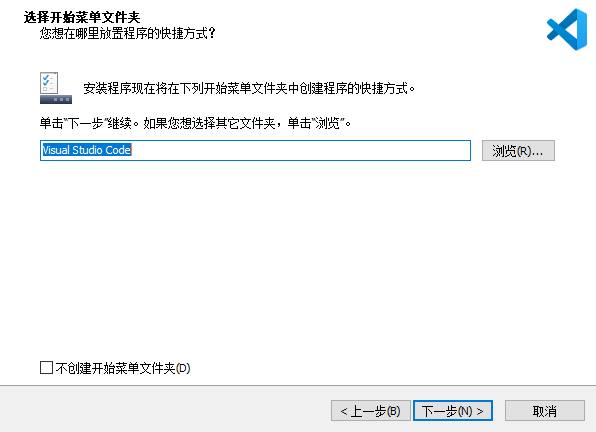
三,下一步

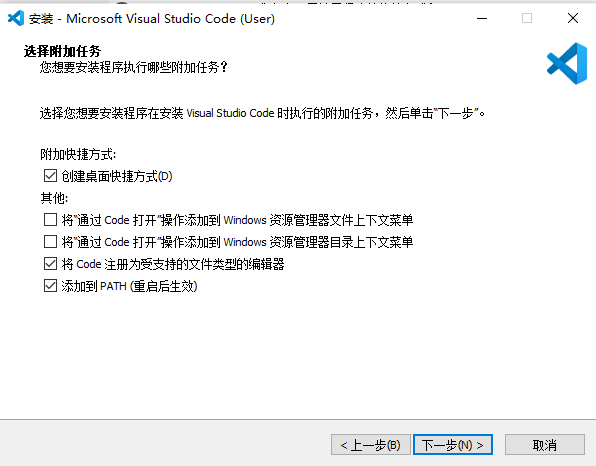
四,下一步桌面创建快捷方式

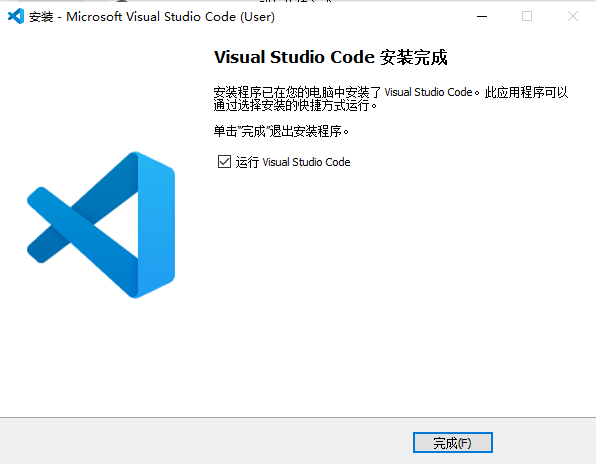
五,完成

3.安装的插件
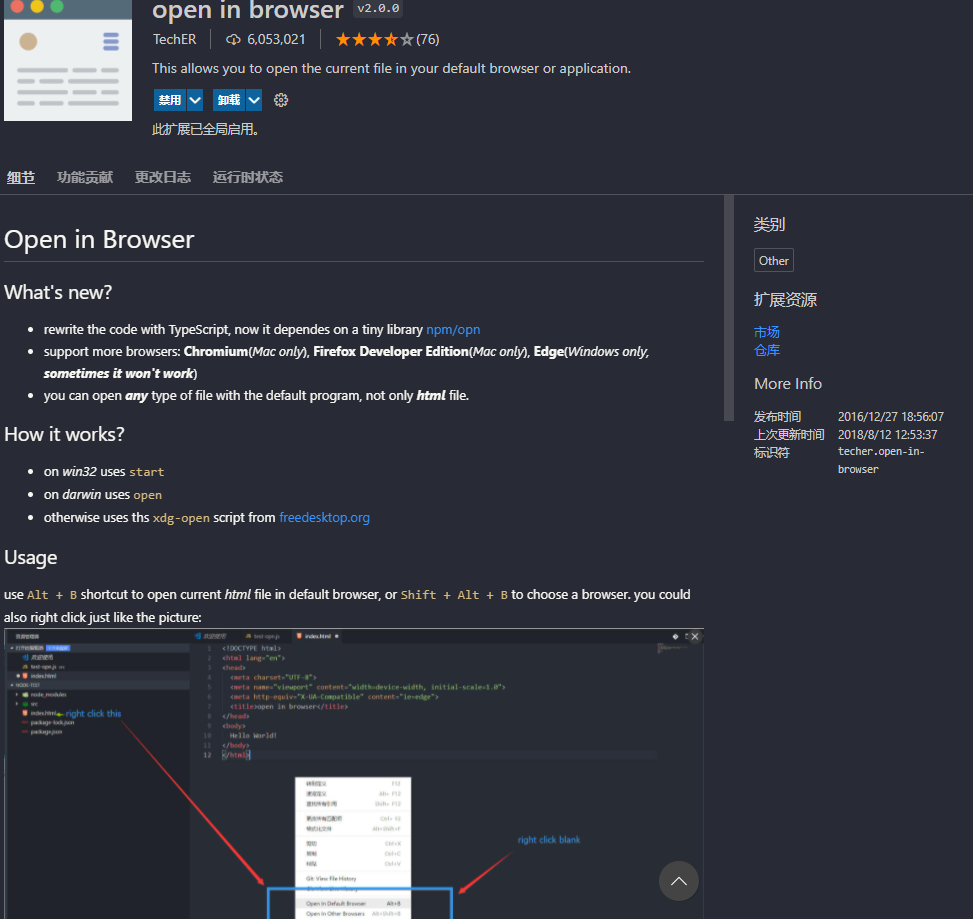
1.open in browser (在浏览器中打开) 快捷键 alt + B 鼠标右击 选择open in Default Browser

2.Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code 让你不受英语的困扰

3.Auto Rename Tag (自动补全标签)
4.Prettier - Code formatter (代码格式化工具 让你写的代码更优雅)
5.Dracula Theme (更换主题颜色, 让你的文件夹 及辨别代码块)
6.px to rem & rpx & vw (cssrem) (px转rem 可以适配屏幕)
看完如果对你有帮助,感谢点赞支持!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)