Echarts 地图上显示数值
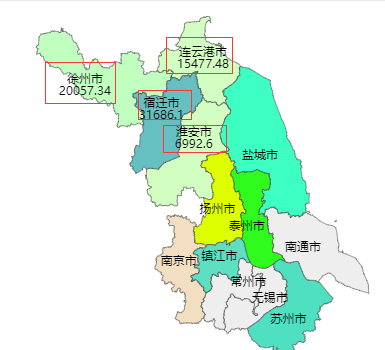
Echarts 地图上展示数值,效果如下:

上代码:关键代码用红色
series: [ { //name: '香港18区人口密度', type: 'map', mapType: 'jiangsu', // 自定义扩展图表类型 zoom: 1.25, itemStyle: { normal: { label: { show: true } }, emphasis: { label: { show: true } } }, data: [ { name: '徐州市', value: 20057.34, label: { normal: { show: true, formatter: function (params) { return params.name+"\n"+ params.value; //地图上展示文字 + 数值 }, } }, itemStyle: { normal: { areaColor: '#C1FFC1' //地图颜色 } } }, { name: '连云港市', value: 15477.48, label: { normal: { show: true, formatter: function (params) { return params.name + "\n" + params.value; }, } },




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通