MVC 中Simditor上传本地图片
1.引用样式和js文件
<link href="~/Content/scripts/plugins/simditor/css/simditor.css" rel="stylesheet" /> <script src="~/Content/scripts/plugins/simditor/js/simditor.js"></script>
2.初始化Simditor
var editor = null; $(function () { //可以参考 http://www.jcodecraeer.com/a/javascript/2015/0201/2393.html editor = new Simditor({ textarea: $('#NewsContent'), placeholder: '这里输入公告内容...', toolbar: ['title', 'bold', 'italic', 'underline', 'strikethrough', 'color', '|', 'ol', 'ul', 'blockquote', 'code', 'table', '|', 'link', 'image', 'hr', '|', 'indent', 'outdent'], upload: { url: '/PublicInfoManage/Notice/SavePic', //文件上传的接口地址 params: null, //键值对,指定文件上传接口的额外参数,上传的时候随文件一起提交 fileKey: 'fileDataFileName', //服务器端获取文件数据的参数名 connectionCount: 3, leaveConfirm: '正在上传文件' } }); })
upload设置好就会出现下图中的选项

实现功能之前需要修改一下引用的js文件,使用查看浏览器的审核元素功能查看,发现input按钮么有name属性

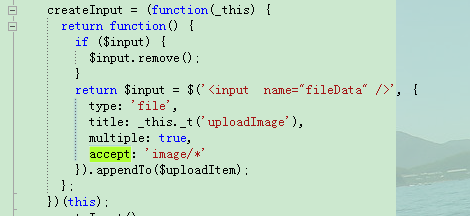
3.打开Simditor.js文件搜索accept属性,然后添加“name=“fileData”属性,共有两处需要添加,如下图


4.编写后台处理图片代码
/// <summary> /// 上传图片 /// </summary> /// <returns></returns> public ActionResult SavePic() { HttpPostedFileBase file = Request.Files["fileDataFileName"]; if (file != null) { string strPath = HttpContext.Server.MapPath("/Content/Upload/"); if (!Directory.Exists(strPath)) { Directory.CreateDirectory(strPath); } string filePath = Path.Combine(strPath, Path.GetFileName(file.FileName)); file.SaveAs(filePath); return Success("上传成功!"); } else { return Success("上传失败!"); } }
来源:http://www.cnblogs.com/ZJ199012/p/6134782.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了