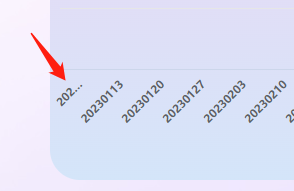
highchart x轴第一个日期有省略号
highchart第一个日期出现省略号

上解决代码:
xAxis: { categories, labels: { style: { color: '#605E67', // 设置字体颜色为绿色 fontWeight: 'bold', // 设置字体加粗 textOverflow: 'none' }, x:20 }, },
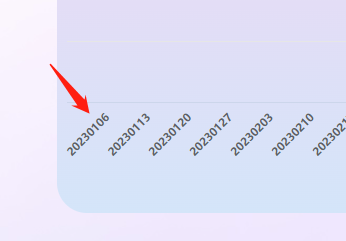
加上textOverflow:none 这个样式,在加个偏移量 x:20

记录开发中点点的坑。
准备篝火旁的bug,庆祝又改了一天。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
2017-08-30 Python open 读写小栗子
2017-08-30 Python open 对应的参数
2017-08-30 Python dict 将元祖转成字典
2017-08-30 Python 汉诺塔游戏
2017-08-30 C# winform窗体间传值(使用委托或事件)
2017-08-30 C# 委托例子