微信小程序配置自动更新,微信小程序自动升级
我们开发完小程序,发布新版本之后,用户如果想体验新版本,需要把小程序从使用列表删除,在重新搜索之后,再次打开,新的版本才会生效。但是, 随着我们更新次数的增加,这种方式就很不友好,用户体验下降,所以在开发中,我们就要考虑配置小程序自动更新。
首先,我们需要了解下小程序的运行机制,小程序启动可以分为两种情况,一种是冷启动,一种是热启动。
-
冷启动:如果用户首次打开,或小程序销毁后被用户再次打开,此时小程序需要重新加载启动,即冷启动。
-
热启动:如果用户已经打开过某小程序,然后在一定时间内再次打开该小程序,此时小程序并未被销毁,只是从后台状态进入前台状态,这个过程就是热启动。
在了解下更新机制
-
未启动时更新:就是说用户本地已经存在小程序历史版本,此时打开不是最新版本,最坏的情况是24小时内下发推送给用户。
-
启动时更新:就是冷启动,用户从未体验小程序,或者小程序销毁后再打开。异步下载新版本,并同时用本地的包进行启动,新版本需要等下一次冷启动才会应用上。
上面简单介绍了小程序的运行机制和更新机制,接下来就是配置小程序自动更新。我们在app.js中,新增如下代码
// 小程序自动更新 if (wx.canIUse('getUpdateManager')) { const updateManager = wx.getUpdateManager() updateManager.onCheckForUpdate(function (res) { // 请求完新版本信息的回调 if (res.hasUpdate) { updateManager.onUpdateReady(function () { wx.showModal({ title: '更新提示', content: '新版本已经准备好,是否重启应用?', success: function (res) { if (res.confirm) { // 新的版本已经下载好,调用 applyUpdate 应用新版本并重启 updateManager.applyUpdate() } } }) }) updateManager.onUpdateFailed(function () { // 新的版本下载失败 wx.showModal({ title: '已经有新版本了哟~', content: '新版本已经上线啦~,请您删除当前小程序,重新搜索打开哟~' }) }) } }) }
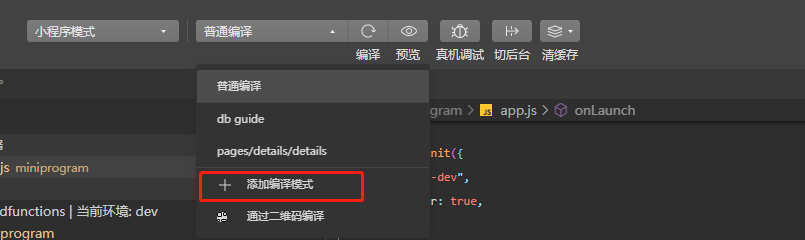
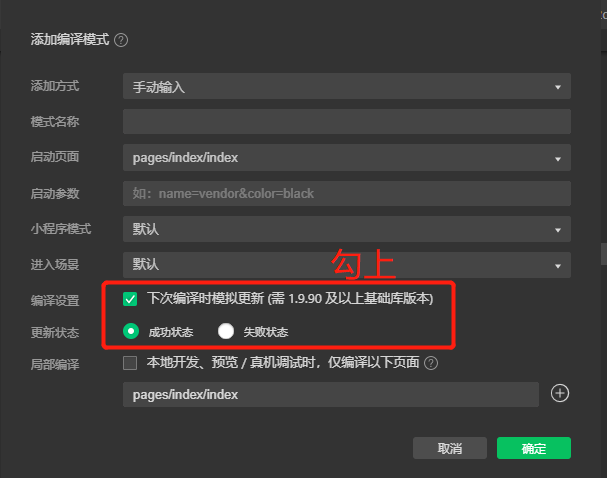
添加编译模式


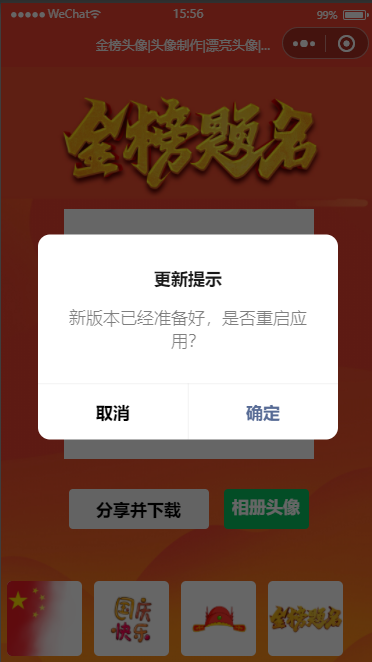
小程序会重新编译,版本更新已提示



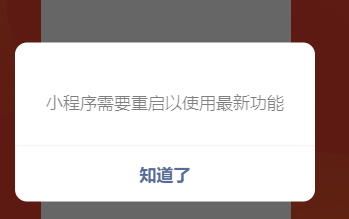
更新完会重启,小程序自动更新已配置完成。
参考:https://www.cnblogs.com/nmgwap/p/16331632.html
分类:
微信小程序




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通