微信小程序 getUserProfile真机调试中获取不到用户真实头像和昵称?getUserProfile获取不到头像地址
1、正确写法,但获取不到
最近开发微信小程序,需要使用获取用户的头像信息,使用getUserProfile 怎么都获取不到,
getInfo(){ wx.getUserProfile({ desc: '获取用户信息', force: true, success:(res)=>{ debugger this.setData({ //需要在data中定义一个userInfo空对象用来接收信息 userInfo:res.userInfo }) } , fail:(res)=>{ console.log('222',res) } }) },
这个 userInfo 中包含了用户的头像信息,但是是一个默认的灰色头像。
后来发现原来是他规则改了

2、新的写法是:
头像昵称填写
从基础库 2.21.2 开始支持
当小程序需要让用户完善个人资料时,可以通过微信提供的头像昵称填写能力快速完善。
根据相关法律法规,为确保信息安全,由用户上传的图片、昵称等信息微信侧将进行安全检测,组件从基础库2.24.4版本起,已接入内容安全服务端接口(mediaCheckAsync、msgSecCheck),以减少内容安全风险对开发者的影响。
使用方法
头像选择
需要将 button 组件 open-type 的值设置为 chooseAvatar,当用户选择需要使用的头像之后,可以通过 bindchooseavatar 事件回调获取到头像信息的临时路径。
从基础库2.24.4版本起,若用户上传的图片未通过安全监测,不触发bindchooseavatar 事件。
![]()
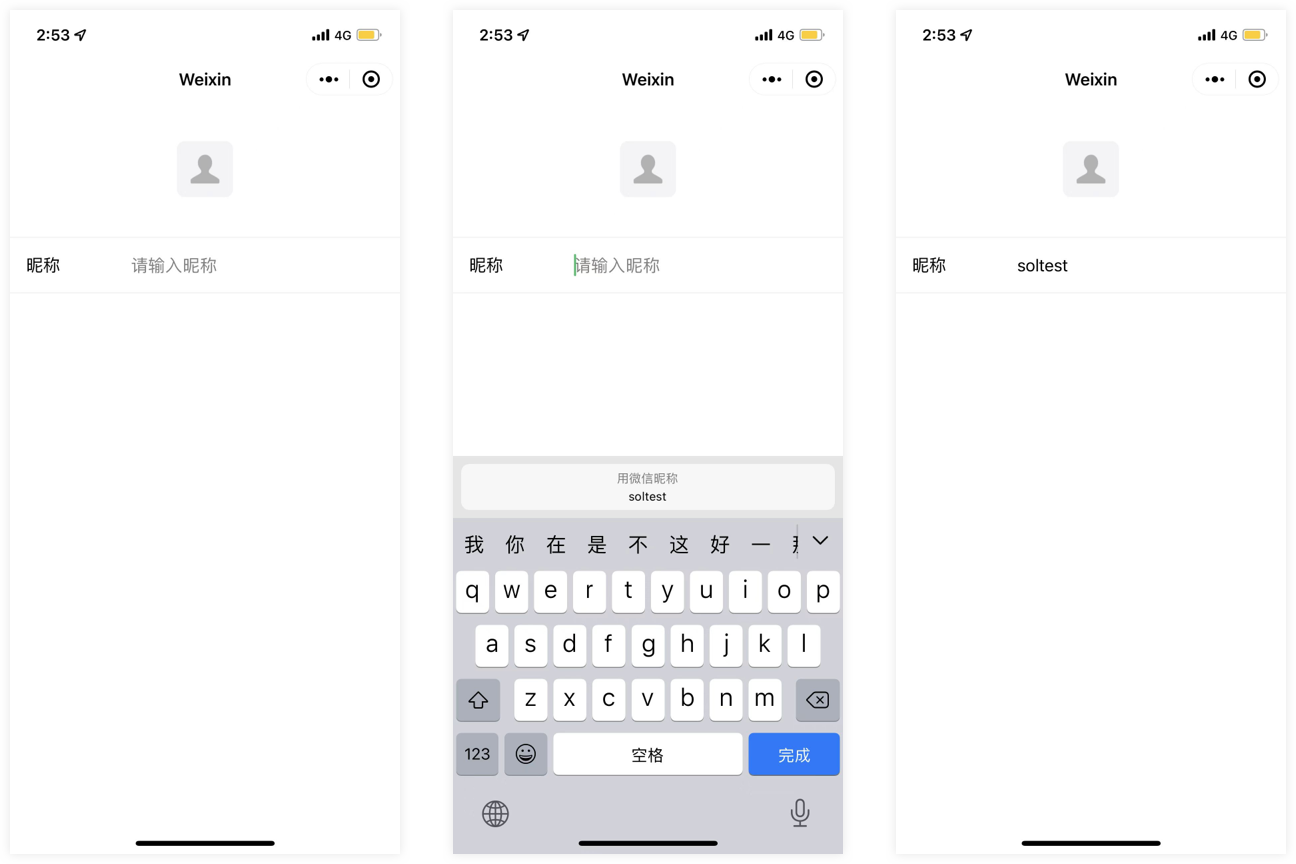
昵称填写
需要将 input 组件 type 的值设置为 nickname,当用户在此input进行输入时,键盘上方会展示微信昵称。
从基础库2.24.4版本起,在onBlur 事件触发时,微信将异步对用户输入的内容进行安全监测,若未通过安全监测,微信将清空用户输入的内容,建议开发者通过 form 中form-type 为submit 的button 组件收集用户输入的内容。

在开发者工具上,input 组件是用 web 组件模拟的,因此部分情况下并不能很好的还原真机的表现,建议开发者在使用到原生组件时尽量在真机上进行调试。
代码示例
<button class="avatar-wrapper" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar"> <image class="avatar" src="{{avatarUrl}}"></image> </button> <input type="nickname" class="weui-input" placeholder="请输入昵称"/>
const defaultAvatarUrl = 'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0' Page({ data: { avatarUrl: defaultAvatarUrl, }, onChooseAvatar(e) { const { avatarUrl } = e.detail this.setData({ avatarUrl, }) } })
附属两个链接:
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/userProfile.html
https://developers.weixin.qq.com/community/develop/doc/00022c683e8a80b29bed2142b56c01




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
2018-06-14 给 layui upload 带每个文件的进度条, .net 后台代码
2016-06-14 NHbiernate 配置