随手vue笔记 (四)
1、vuex的dispatch方法调用例子
页面方法
methods:{ add(){ this.$store.dispatch('jia',5) } }
store.js中的内容
export default new Vuex.Store({ state: { sum:0 }, mutations: { JIA(state,value){ console.log("11111",state,value); state.sum += value; } }, actions: { jia(content,value){ console.log("-----"+value,content); content.commit('JIA',value); } }, modules: { } })
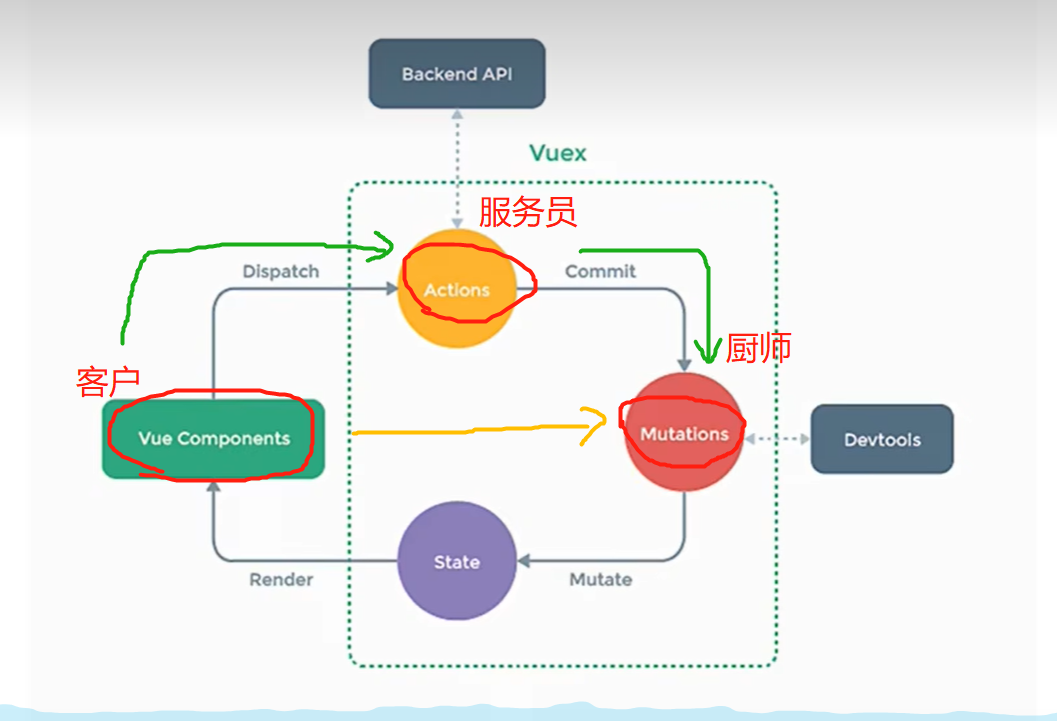
2、 VueComponents 、Action、Mutations 之间的关系理解
(1)VueComponents 可以理解成客户,Action理解成服务员,Mutations对应厨师, 当时客户到饭店吃饭的时候,需要服务员来接待,
然后服务员把客户点的菜告诉厨师。这一系列的操作就需要调用dispatch来操作了。
(2)VueComponents → Mutations 当客户经常来这家饭店吃饭,和服务员熟悉之后,就跳过了服务员就可以直接找厨师做菜了。就是用 commit。

3、Getters 是在用来加工一下其他的变量或者方法的返回值
比如:
modules: { }, getters:{ bigSum(state){ return state.sum * 10 } }
调用的时候
<h3>this.$store.getters.bigSum</h3>
可以把state 理解成页面中的 data, getters理解成 computed
4、MapState,MapGetters用法
在没有mapstate的时候,用store中的变量是这样的
components: { sum(){ return this.$store.state.sum; }, del(){ return this.$store.state.del; }, subject(){ return this.$store.state.subject; }, bigSum(){ return this.$store.state.bigSum; } },
有了MapState的用法
首先引入vuex
import {mapState} from 'vuex'
computed:{ ...mapState(['sum','del','subject','bigSum']),//这样用 //...mapState({he:'sum',shanchu:'del'}) //或者 key:value 形式或者 直接写个value默认就是 key和value相同名称,只要写一个 },
MapGetters用法和MapState一样
components: { bigSum(){ return this.$store.getters.bigSum; } },
用法
computed:{ ...mapGetters(["bigSum"]) },
5、mapMutations、mapActions的用法
1、正常调用Mutations中的方法
methods: { //直接调用Mutations中的方法 increment(){ this.$store.commit('JIA',this.n) }, decrement(){ this.$store.commit('Jian',this.n) },
使用mapMutations调用方法,
import {mapMutations} from 'vuex'
methods: { ...mapMutations({increment:'JIA',decrement:'JIAN'}), },
页面中使用的是时候,如果有参数还是要传递参数的 ,如:increment(6)
2、mapActions 同理
methods: { //直接调用Action中的方法 ...mapActions({increment:'jia',decrement:'jian'})或 ...mapActions(['jia','jian']) },
3、当有多个模块的时候modules,要主要注明是谁的模块
比如:
...mapstate('countAbout',['sum,'school']),
...mapstate('personAbout',['sum,'school','personList'])
这里的 countAbout,personAbout 就是不同的模块




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
2019-08-01 什么是异步编程