随手vue笔记 (二)
目录
随手vue笔记 (二)
1、自定义指令_函数式
自定义指令就是操作Dom元素

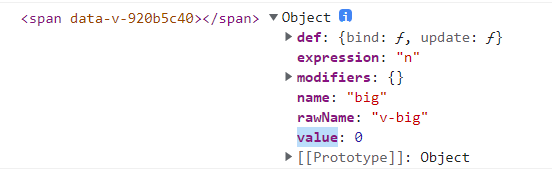
console输出:

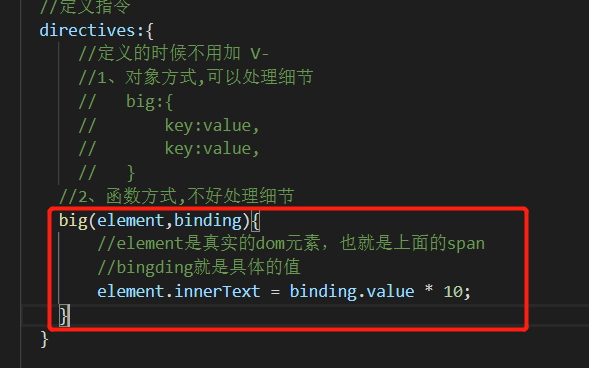
实现代码:


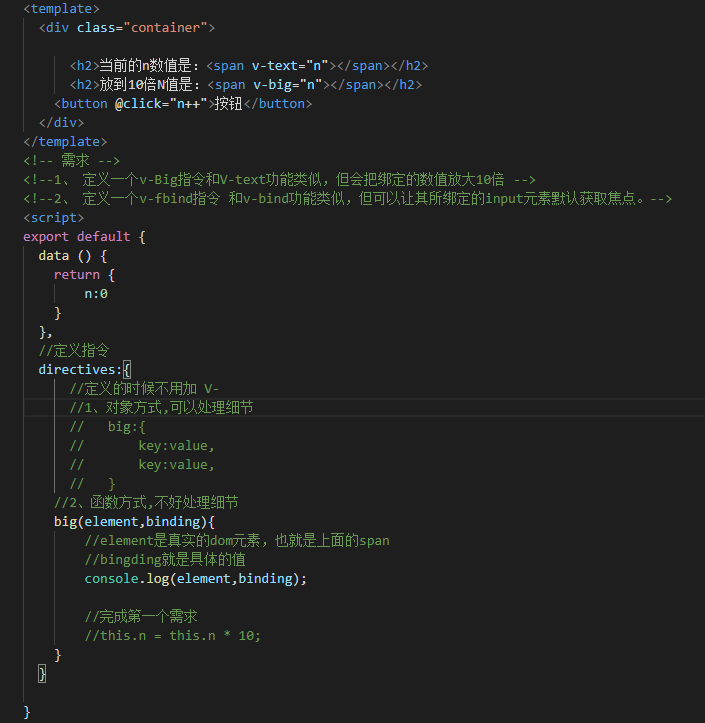
详细代码:

<template> <div class="container"> <h2>当前的n数值是:<span v-text="n"></span></h2> <h2>放到10倍N值是:<span v-big="n"></span></h2> <button @click="n++">按钮</button> </div> </template> <!-- 需求 --> <!--1、 定义一个v-Big指令和V-text功能类似,但会把绑定的数值放大10倍 --> <!--2、 定义一个v-fbind指令 和v-bind功能类似,但可以让其所绑定的input元素默认获取焦点。--> <script> export default { data () { return { n:0 } }, //定义指令 directives:{ //定义的时候不用加 V- //1、对象方式,可以处理细节 // big:{ // key:value, // key:value, // } //2、函数方式,不好处理细节 big(element,binding){ //element是真实的dom元素,也就是上面的span //bingding就是具体的值 element.innerText = binding.value * 10; } } } </script> <style scoped> </style>
这里的big函数什么时候会被调用呢?
1、指令与元素成功绑定时
2、指令所用的到的变量发生变化的时候会调用,这样的说不准确,准确的说是 指令所在的模板重新解析时会被调用。
第二个需求的实现:自定义 v-fbind指令

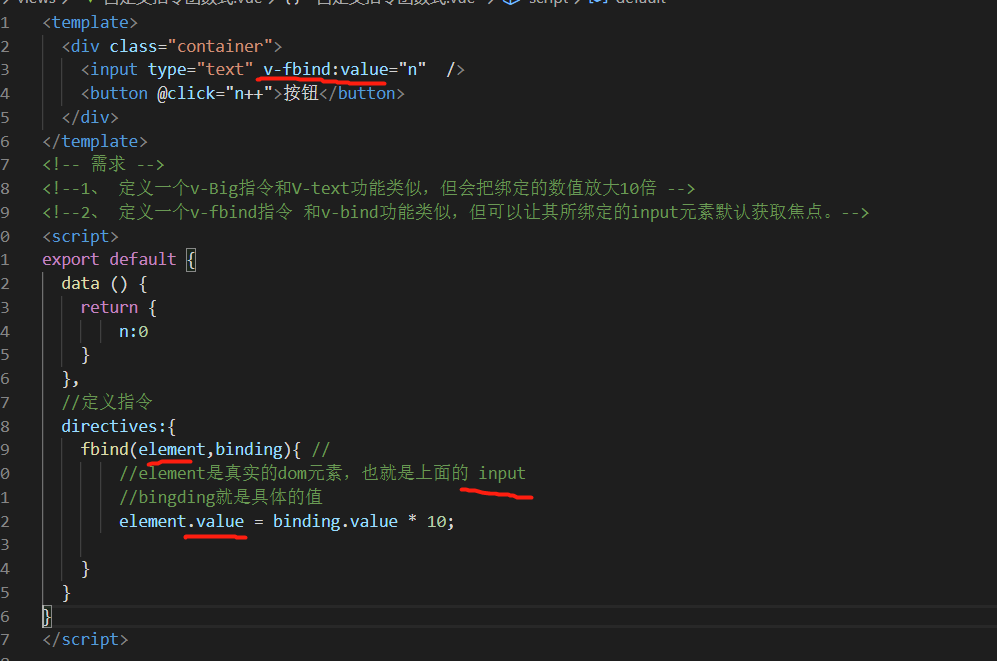
代码:

<template> <div class="container"> <input type="text" v-fbind:value="n" /> <button @click="n++">按钮</button> </div> </template> <!-- 需求 --> <!--1、 定义一个v-Big指令和V-text功能类似,但会把绑定的数值放大10倍 --> <!--2、 定义一个v-fbind指令 和v-bind功能类似,但可以让其所绑定的input元素默认获取焦点。--> <script> export default { data () { return { n:0 } }, //定义指令 directives:{ fbind(element,binding){ // //element是真实的dom元素,也就是上面的 input //bingding就是具体的值 element.value = binding.value * 10; } } } </script> <style scoped>
根据一下几个方法来实现需求二
//定义指令 directives:{ fbind:{ //使用对象,以下几个函数式固定写法 //当指令与元素成功绑定时会调用 bind(){ console.log('bind'); }, //指令所在元素被插入页面时 inserted(){ console.log('inserted'); }, //指令所在的模板被重新解析时 update(){ console.log('update'); } } }

2、自定义事件,除了@xxxx=“xxx”,还有更灵活的写法
<!-- 子组件 --> methods:{ ConsChild(){ this.$emit("Cons",'AAAA') } }, 父组件中方法 <MyFooter :todos="item" ref="foots" /> methods:{ ConData(data){ console.log("定义事件神效啦......"+data); } } mounted(){
//初始化就要加上 this.$refs.foots.$on('Cons',this.ConData) }

解绑事件
this.$off('Cons')
解绑多个函数
this.$off(['Cons','demo'])
解绑所有函数
this.$off()
在组件上面的加在click不会被当做click原始事件,而是当时自定义事件,需要在子组件中用$emit调用一下
<Student ref ="student" @click="show" />
注意这里的click,那就想把他当做原生click来用,行嘛? 行,只要加一个.native
<Student ref ="student" @click.native="show" />





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
2021-07-07 javascript中addEventListener和onclick的区别