随手vue笔记 (一)
目录
1、vue可以通过$mount()动态初始化绑定容器
setTimeOut(function(){ vue.$mount('#root') },1000) //1秒之后就开始绑定上去
2、Object_defineProperty 往类中添加属性
let person = { name:'张三', sex:'男' //age:18 } Object.defineProperty(person,'age',{ value:18, enumerable:true,//控制属性是否可以枚举,默认值是false writeable:true //控制属性,是否能修改 configurable:true //控制属性是否可以被删除,默认值是false }) delete person.name //可以直接删除属性 //获取属性值中的所有key console.log(Object.keys(person))
3、为什么一个属性值变了,引用他的值也会跟着变呢
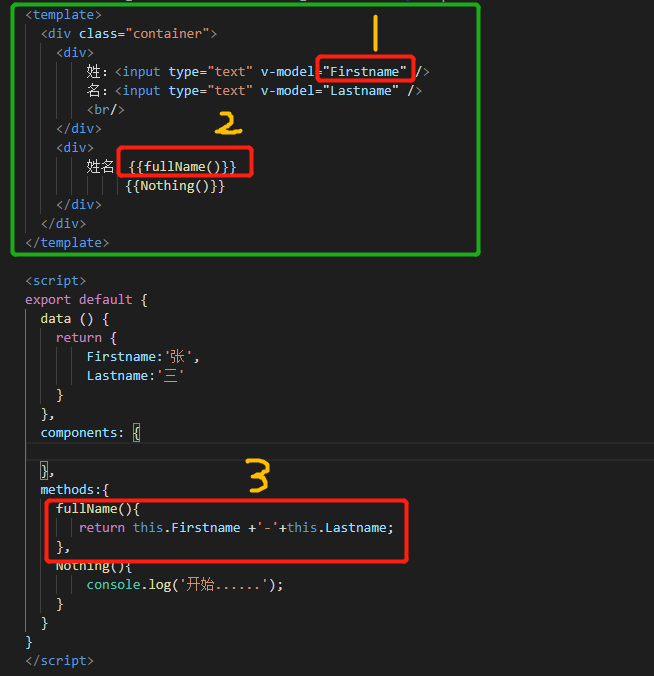
return{} 中的属性值发生变化的时候,调用他模板都会从新渲染一次。
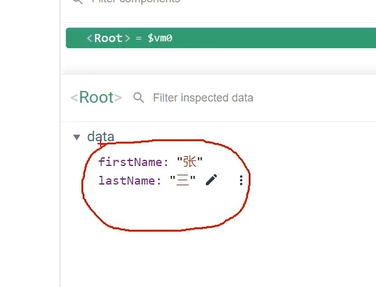
举个例子,看这里的Firstname,当Fristname值发生变化的时候,绿色的框框中引用了Firstname,此时就会把当前绿色框框的中的模板在执行一次,但这里有一个Nothing()方法,并没有应用Firstname,会不会执行呢?会!我的理解是这个模板中涉及的变量和方法都会被执行一下。


补充几个插件:
1、Vue3 Snippets (作者: hollowtree) 代码片段
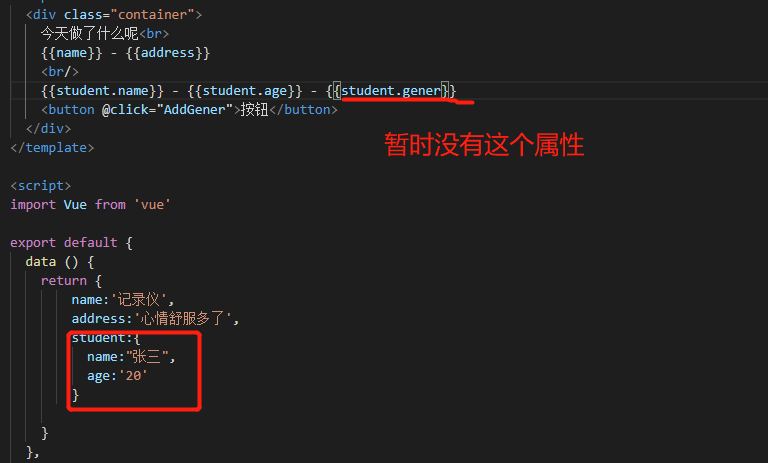
4、往Data数据中的某个对象中添加属性(新增属性也有响应式)


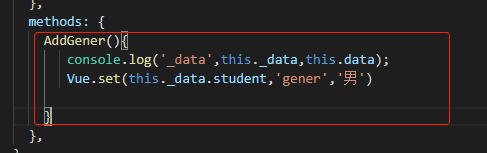
通过set 向对象中添加属性,新增一个方法,点击按钮之后,属性追加成功。


这样也可以
this.$set(this._data.student,'gener','女')
有没有在简单一点的写法?
this.$set(this.student,'gener','男|女')
嗯,真是简单了一点
5、一个排序的列子

<template> <div class="container"> <div> <input type="text" v-model="keyword"> <button @click="dataSearch()">查询</button> <button @click="dataASC()">年龄升序</button> <button @click="dataDESC()">年龄降序</button> <ul> <li v-for="p in datas" :key="p.id">{{p.id}} - {{p.name}} - {{p.age}} </li> </ul> </div> </div> </template> <script> export default { data () { return { keyword:'', persons:[ {id:'001',name:'张三',age:'14'}, {id:'002',name:'李四',age:'50'}, {id:'003',name:'王五',age:'20'}, {id:'004',name:'李七',age:'40'}, ], car:{ name:'宝马', price:'70万' }, datas:[] } }, components: { }, computed:{ }, methods: { dataSearch(){ return this.datas = this.persons.filter((item)=>{ return item.name.indexOf(this.keyword) > -1}) }, dataASC(){ this.datas = this.persons.filter((item)=>{ return item.name.indexOf(this.keyword) > -1}) return this.datas.sort((a,b)=>a.age - b.age) }, dataDESC(){ this.datas = this.persons.filter((item)=>{ return item.name.indexOf(this.keyword) > -1}) return this.datas.sort((a,b)=>b.age - a.age) }, }, mounted(){ this.datas = this.persons; } } </script>
6、修改数组中的值
Vue中修改数组的值 let hobby = ['抽烟','喝就','烫头'] //把第一个抽烟改掉,用下面两个方法 this.student.hobby.splice(0,1,'开车') Vue.set(this.student,hobby,0,'开车') this.$set(this.student,hobby,0,'开车')
7、处理时间的组件
moment.js 、day.js
8、filters过滤器中有多个参数
<div> {{time|timeFormater('YYYY-MM-dd')}} </div>
data () {
return {
time:'1657085826883'
}
},
filters:{
timeFormater(value,str){
return dayjs(value).format(str)
}
},
这里的time 对应 value, str 对应上面的'YYYY-MM-dd'
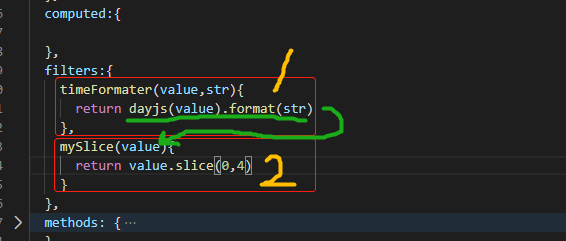
9、多个过滤器

代码:

先过滤第一个timeFormater,过滤之后,在返回值给第二个myslice 过滤器。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
2018-06-12 layui upload 后台获取不到值
2016-06-12 NHibernate开发入门