Render函数的用法及理解
渐进式的理解和使用Render
<!-- <template>
<div class="container">
<h1>1</h1>
</div>
</template> -->
<!-- 这里就不需要上面的 模板方式,直接通过render函数来生成组件 --->
<script>
export default {
data () {
return {
}
},
components: {
},
render(createElement){
//第一个参数:可传标签/组件名,第二个参数:选项,第三个子元素
return createElement('h1',{},'Hello Render')
}
}
</script>
<style scoped>
</style>
render的内容1:
render(createElement){ //加点变化 let obj = { style:"color:#CCCCCC;border:1px solid red", } //第一个参数:可传标签/组件名,第二个参数:选项,第三个子元素 return createElement('h1',obj,'Hello Render') }
render的内容2:
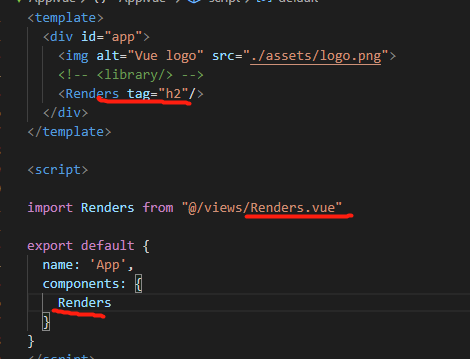
props:{ tag:String //假设传递一个 h2 }, render(createElement){ //第一个参数:可传标签/组件名,第二个参数:选项,第三个子元素 return createElement(this.tag,{},'Hello Render') }
调用的是时候

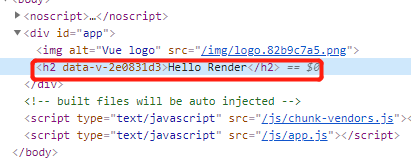
效果:


render内容3:
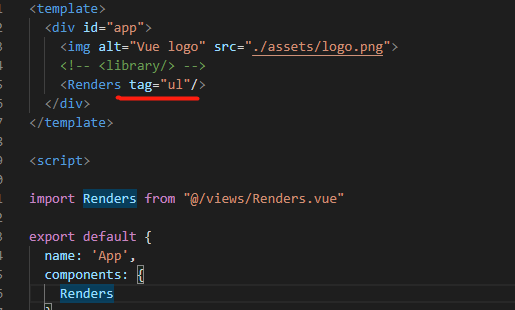
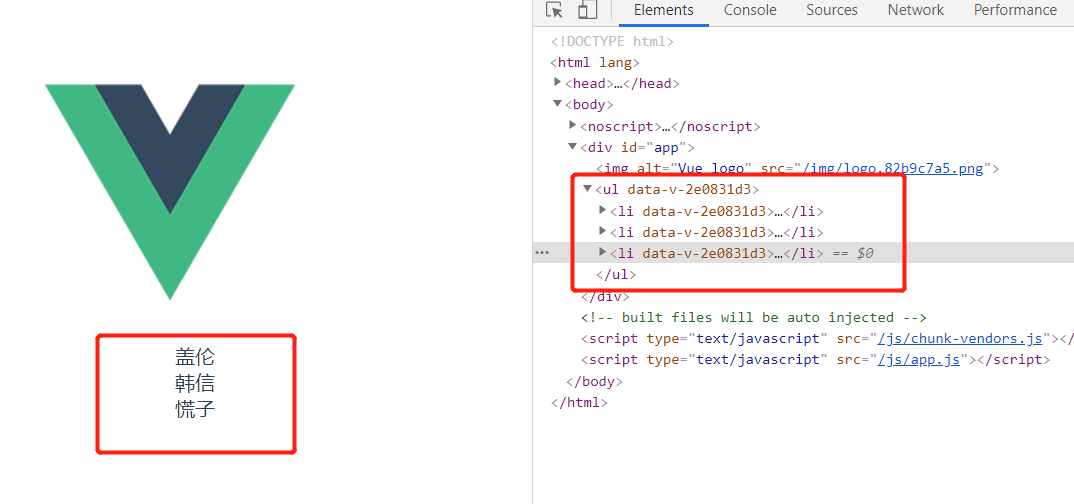
<!-- <template> <div class="container"> <h1>1</h1> </div> </template> --> <!-- 这里就不需要上面的 模板方式,直接通过render函数来生成组件 ---> <script> export default { data () { return { people:['盖伦','韩信','慌子'] } }, props:{ tag:String //假设传递一个 ul的例子 }, render(createElement){ //第一个参数:可传标签/组件名,第二个参数:选项,第三个子元素 return createElement(this.tag,{},this.people.map(name=>createElement('li',{},`${name}`))) } } </script> <style scoped> </style>
页面调用

效果好的不行

render内容4:第二个参数加内容
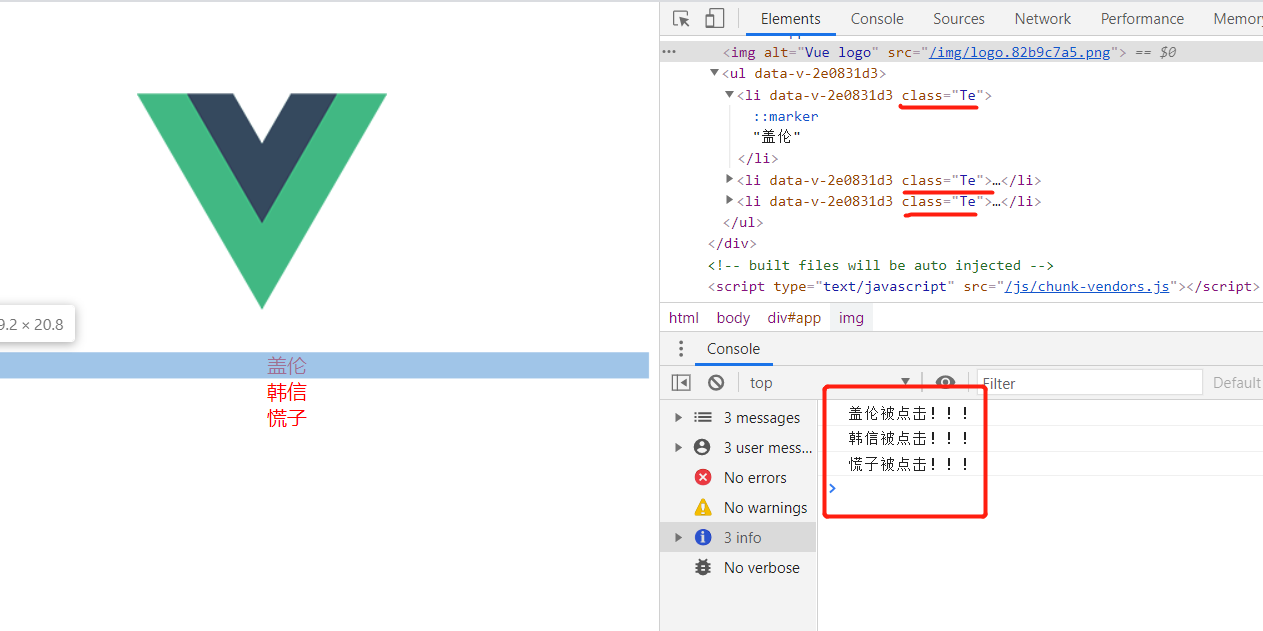
<!-- <template> <div class="container"> <h1>1</h1> </div> </template> --> <!-- 这里就不需要上面的 模板方式,直接通过render函数来生成组件 ---> <script> export default { data () { return { people:['盖伦','韩信','慌子'] } }, props:{ tag:String //假设传递一个 ul的例子 }, render(createElement){ //第一个参数:可传标签/组件名,第二个参数:选项,第三个子元素 return createElement(this.tag,{},this.people.map(name=>createElement('li',{attrs:{class:'Te'},on:{ click:()=>{ console.log(`${name}被点击!!!`); } }},`${name}`))) } } </script> <style scoped> .Te{ color: red; } </style>
效果
样式和点击事件都被加上了

render内容5:render第一个参数除了标签,还可以是一个组件
Test.vue组件内容
<template> <div>传过来的内容 → {{msg}}</div> </template> <script> export default { props:{ msg:String }, data () { return { } }, } </script>
使用组件的内容
<script> import Test from './Test.vue' export default { render(createElement){ //第一个参数:可传标签/组件名,第二个参数:选项,第三个子元素 return createElement(Test,{props:{ msg:'Hello 幽冥狂_七' }}) } } </script> <style scoped> .Te{ color: red; } </style>
效果如何:

Render内容6:Render的妙用
AnchoredHeading.vue 文件内容
<!-- <template> <h1> <a href="#hello-youmingkuang">你好,幽冥狂_七</a> </h1> </template> --> <script> export default { props:{ level:Number }, name:"AnchoredHeading", render(createElemenet){ return createElemenet('h'+this.level,{attrs:{ href:'#hello-youmingkuang' }},'你好,幽冥狂_七') } } </script> <style scoped> </style>

效果图

这些有点过于繁琐,能不能在优化一下,看下面
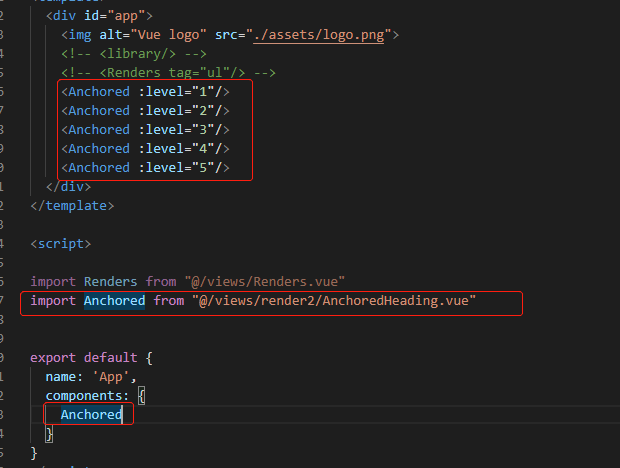
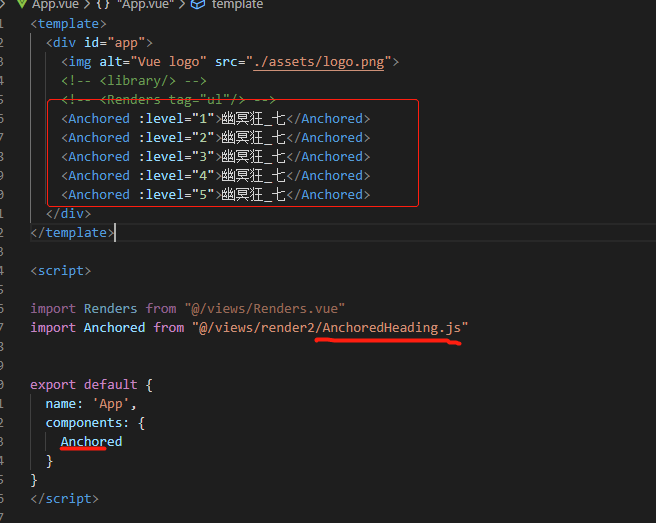
新建一个 `AnchoredHeading.js` 文件
export default{ props:{ level:Number }, render(h){ //h 就是createElement return h('h'+this.level,this.$slots.default) //this.$slots.default 存放slot的值 } }
引用 js 文件

效果





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通