Vuex的总结
1、state、mutations、actions、modules
state → 用来定义变量
mutations → 定义方法给state中的变量赋值
actions → 调用mutations中的方法执行
modules → 存放其他模块(其他的Store)
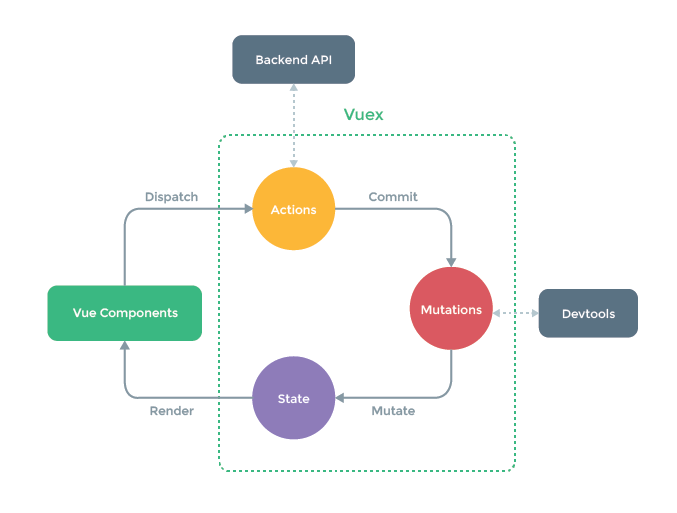
来张图更清晰

export default new Vuex.Store({ //1、定义变量 state: { }, //2、给store中的变量赋值 mutations: { }, //3、调用mutations中的方法 actions: { }, //其他的Store modules: { } })
例子:
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) export default new Vuex.Store({ state: { Num:999 }, mutations: { ADD(state){ state.Num += 1; } }, actions: { FUNADD({commit,state}){ //结构{commit,state} //可以如下这样写,但不建议这样写 //state.Num = 888 //这样写 commit('ADD') } }, modules: { } })
页面代码:
<template>
<div>
<!-- 直接获取值 -->
{{$store.state.Num}}
<button @click="add()">加+1</button>
</div>
</template>
<script>
export default {
data(){
},
mounted() {
this.add()
},
methods:{
add(){
//用dispatch直接调用FUNADD,FUNADD是哪里来的呢? 来自actions中的FUNADD
this.$store.dispatch('FUNADD'); //这里 FUNADD 是定义的一个常量名称,也可以是变量
}
}
}
</script>
----------------------------------------------------------------------------------------------
来升级一下 store/ index.js
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) var state = { Num:999 } var mutations = { ADD(state){ state.Num += 1; } } var actions= { FUNADD({commit,state}){ //结构{commit,state} commit('ADD') } } var getters = { //getters相当于计算属性 isJiOrOu(state){ return state.Num % 2 ==0 ? '偶数':'奇数'; } } export default new Vuex.Store({ state, getters, actions, mutations, modules: { } })
<template>
<div>
<!-- 直接获取值 -->
{{$store.state.Num}}
<button @click="add()">加+1</button>
<!-- 奇、偶数 -->
<h1>{{$store.getters.isJiOrOu}}</h1>
</div>
</template>
<script>
export default {
data(){
},
mounted() {
this.add()
},
methods:{
add(){
//用dispatch直接调用FUNADD,FUNADD是哪里来的呢? 来自actions中的FUNADD
this.$store.dispatch('FUNADD'); //这里 FUNADD 是定义的一个常量名称,也可以是变量
}
}
}
</script>
未完待续。。。。。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
2016-12-22 NFine常见错误
2016-12-22 Bootstrap 实例 - 模态框(Modal)插件