VUE 带着 JWT 生成 Token 访问API 返回 401
填了一个坑
最近一直在用JWT作为一个授权中心,生成一个Token,其他API带着Token去访问数据,项目结构这样的, 就这么简单的两层。

1、鉴权中心单独生成Token,带到第二个项目中去访问数据
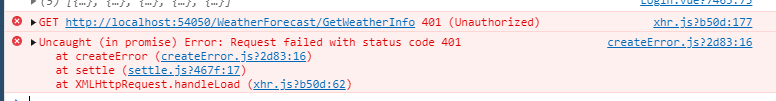
2、Vue携带Token 请求数据,老是返回401
this.$refs.loginForm.validate(async valid => {const { data: res } = await this.$http.get('http://localhost:54050/WeatherForecast/GetWeatherInfo', { headers: { Authorization: 'eyJkpXVCJ9.23123123.ajapX0gFkLTo' } }) console.log(res) })
咋一看没毛病啊,但请求就是 不通过!!

百度被翻烂了,还是没有找到解决方法。就是在绝望之时,无意中看到了一个帖子,Token令牌。
Token前面加 Bearer ,哎呀,我去。正确写法如下:
const { data: res } = await this.$http.get('http://localhost:54050/WeatherForecast/GetWeatherInfo', { headers: { Authorization: 'Bearer eyJkpXVCJ9.23123123.ajapX0gFkLTo' } })
console.log(res)
结果如下:

记录点点滴滴,成长路上不迷茫。
分类:
Asp.Net Core



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
2016-05-25 Thread 线程简单例子