接口测试总结1
1、动态参数的处理方式
前提条件:假设有一个管理系统,可以增加修改删除查看,每次增加返回的ID都是不一样的,后面查看修改删除都会使用到这个ID
1.1PostMan描述
(1)我们先在postman的测试工具里面添加一个测试用例;
(2)测试用例添加成功后,发送请求,在响应数据中获取它的动态参数,获取的方式具体为:
A、在postman的tests里面首先通过var 变量=JSON.parse(responseBody)获取响应数据;
B、获取响应数据成功后,使用pm.environment.set来定义一个全局变量,变量的值就是获取到的动态参数;

3、在后续的查看修改删除中,使用到这个动态参数的ID,通过调用变量的方式,具体为:{{变量名称}}。
1.2JMeter工具的描述
(1)我们先在jmeter的测试工具里面加一个添加的测试用例;
(2)测试用例添加成功后,发送请求,在响应数据中获取它的动态参数,获取的方式具体为:
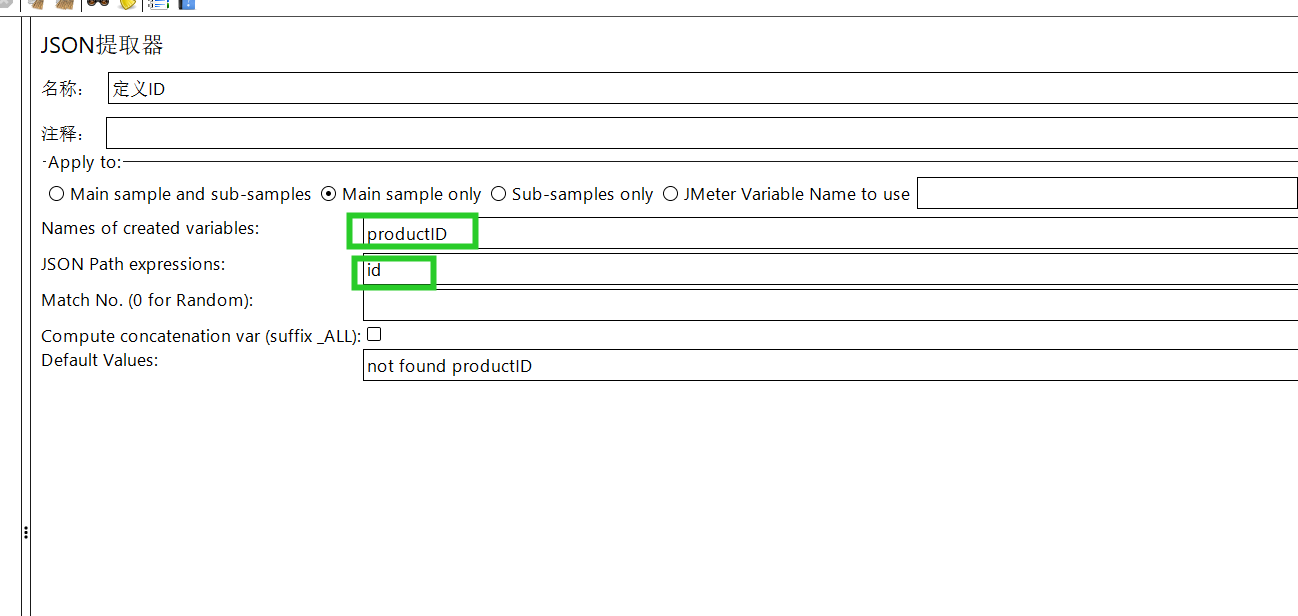
A、在该测试用例中,右键添加后置处理器中的JSON提取器或者是正则表达式提取器;
B、就以JSON提取器为例,定义一个变量,来获取动态参数的值;

(3)在后续的查看修改删除中,使用到这个动态参数的ID,通过调用变量的方式,具体为:${变量的值}。
2、生成测试报告的步骤
2.1postman步骤
2.1.1认识newman
我们使用工具newman就可以生成测试报告(自动化测试的结果),使用newman的前提是需要安装node.js,通过node.js来安装newman的工具,安装newman的命令:
npm install -g newman --registry=https://registry.npm.taobao.org。
2.1.2 node.js的安装及验证
(1)下载安装包,按照流程安装。
(2)验证是否安装完成,打开控制台,输入npm,安装成功后生成的结果如下:

2.1.3newman的安装及验证
(1)通过node.js来安装newman的工具,安装newman的命令:npm install -g newman --registry=https://registry.npm.taobao.org。

(2)打开控制台,输入newman验证安装是否成功,安装成功后生成结果如下:

2.1.4nweman的使用
应用newman生成测试报告(自动化测试的结果)的流程如下:
(1)将集合导出,保存在本地,如d盘,其操作步骤如下图所示:


(2)打开控制台,进入d盘,运行如下命令:newman run 图书管理系统.postman_collection.json。

2.1.5控制台导出XTML测试报告
(1)打开控制台,安装XTML插件,命令为npm install newman-reporter-html;
(2)进入进入储存合集导出的测试报告所在的储存盘,然后运行如下命令:newman run 文件名 -r html导出XTML格式的测试报告。
(3)进入本地储存合集导出的测试报告所在的储存盘,打开newman文件夹,将导出的测试报告在浏览器中运行即可看到测试报告。
2.2jmeter步骤
2.2.1认识ant
jmeter中生成测试报告需要借助ant工具,即 jmeter整合ant可以⽣成HTML的测试报告。
2.2.2ant的安装
(1)下载地址:https://ant.apache.org/bindownload.cgi,在上述地址将ant下载到相关文件夹;
(2)下载完成后解压。
2.2.3ant环境的搭建(java环境的搭建)
(1)进入到解压的ant下的bin目录中,复制路径;

(2)右键点击此电脑进入属性下的高级系统设置,点击环境变量,进入环境变量。

(3)找到系统变量的path项,点击编辑;

(4)点击新建,将复制的路径粘贴上去,点击确定环境就构建完成了。

2.2.4build.xml文件的构建(构建目录结构)
(1)下载build.xml文件,将其放在jmeter的tests(如果没有就创建一个,用来存放测试中的所有资料)文件夹中,再在tests文件夹中再创建一个report(保存测试报告的地方)和scritp(保存测试文件即脚本的地方)文件夹;

(2) 进入report文件夹中,创建html和jtl文件夹;

(3)将jmeter保存的测试文件复制到script文件夹中;

2.2.5发送邮件的插件
自动发送邮件需要用到三个插件,activation.jar、commons-email-1.2.jar、mail.jar,下载这三个插件后将其放到ant的lib目录下;


2.2.6修改jmeter的配置文件
(1)打开jmeter的bin目录下的jmeter.properties文件(记事本方式打开),CTRL+F搜索jmeter.save.saveservice.output_format=csv,取消注释(即前面的#),并将其修改为jmeter.save.saveservice.output_format=xml;

(2)在apache-jmeter的extras下找到ant-jmeter-1.1.1.jar,把它复制到ant的apache-ant-1.10.0\lib下。

2.2.7修改build.xml的配置文件
(1)找到jmeter文件夹,复制路径,然后打开到ests文件夹中的build.xml文件,修改"jmeterPath" value的值,将其修改为复制的路径,然后保存;


(2)进入到script文件夹中,复制脚本的名称,将build.xml文件中要执行的测试脚本修改为复制的脚本名称,然后保存;


(3)修改"mail_to" value的值,将其修改为自己的邮箱;

2.2.8测试报告生成步骤
(1)进入到tests文件夹,复制路径,打开控制台,进入到tests目录下;

(2)输入ant,即可输出测试报告,出现build success表示生成成功。

(3) 在生成成功后就可以看到在JMeter文件夹内的test下的report的html文件夹内看到生成的测试报告 ,如下图所示

3、如何判断是前端问题还是后端问题
如:在风暴平台的环境管理中,修改地址时,页面修改后的信息显示不对,就是前端问题。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!