接口测试实战3
1、没有接口文档如何做接口测试
1.1接口抓包工具(charles)
当没有接口文档时,可以通过抓包工具charles抓取接口,获取相关信息。
1.2浏览器的network抓取接口
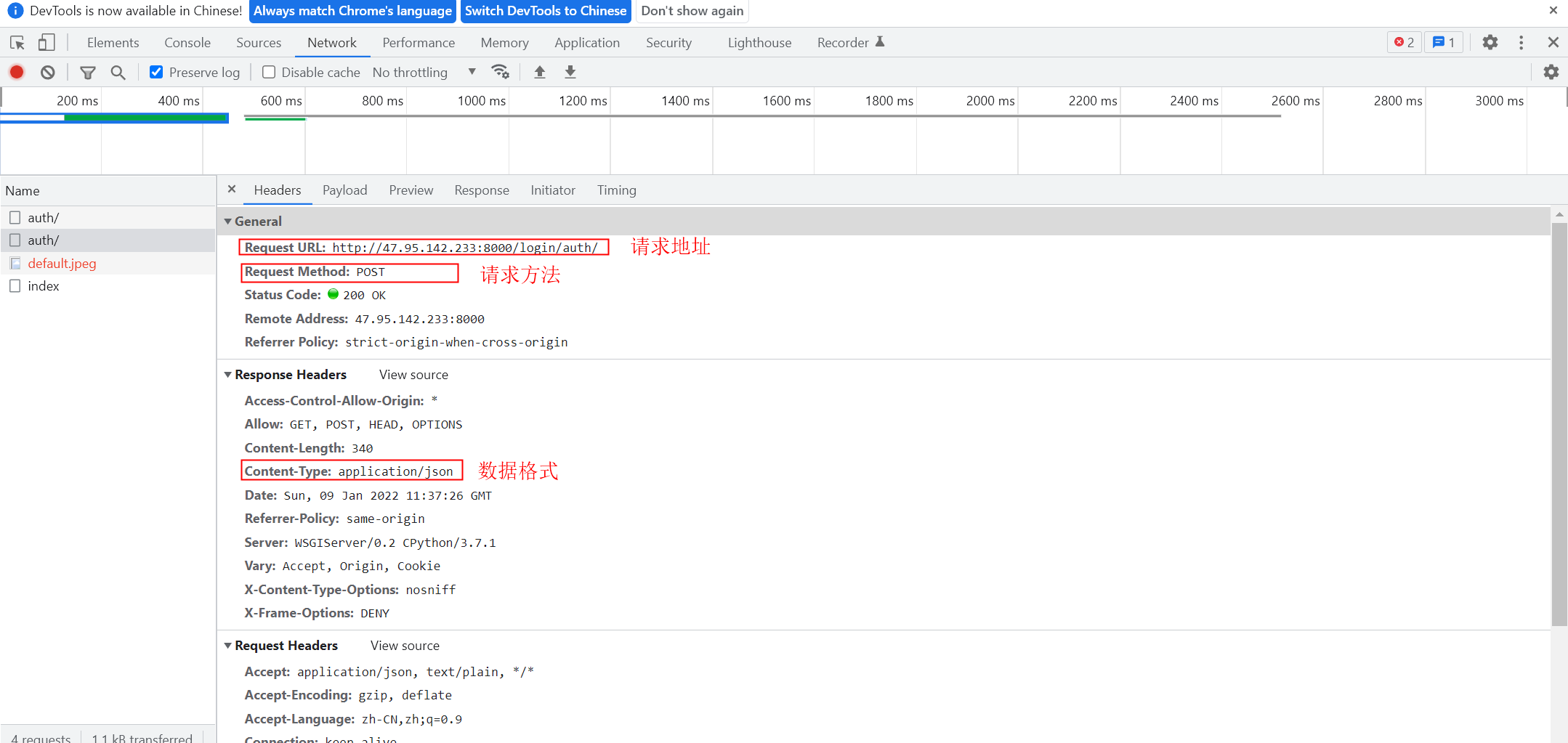
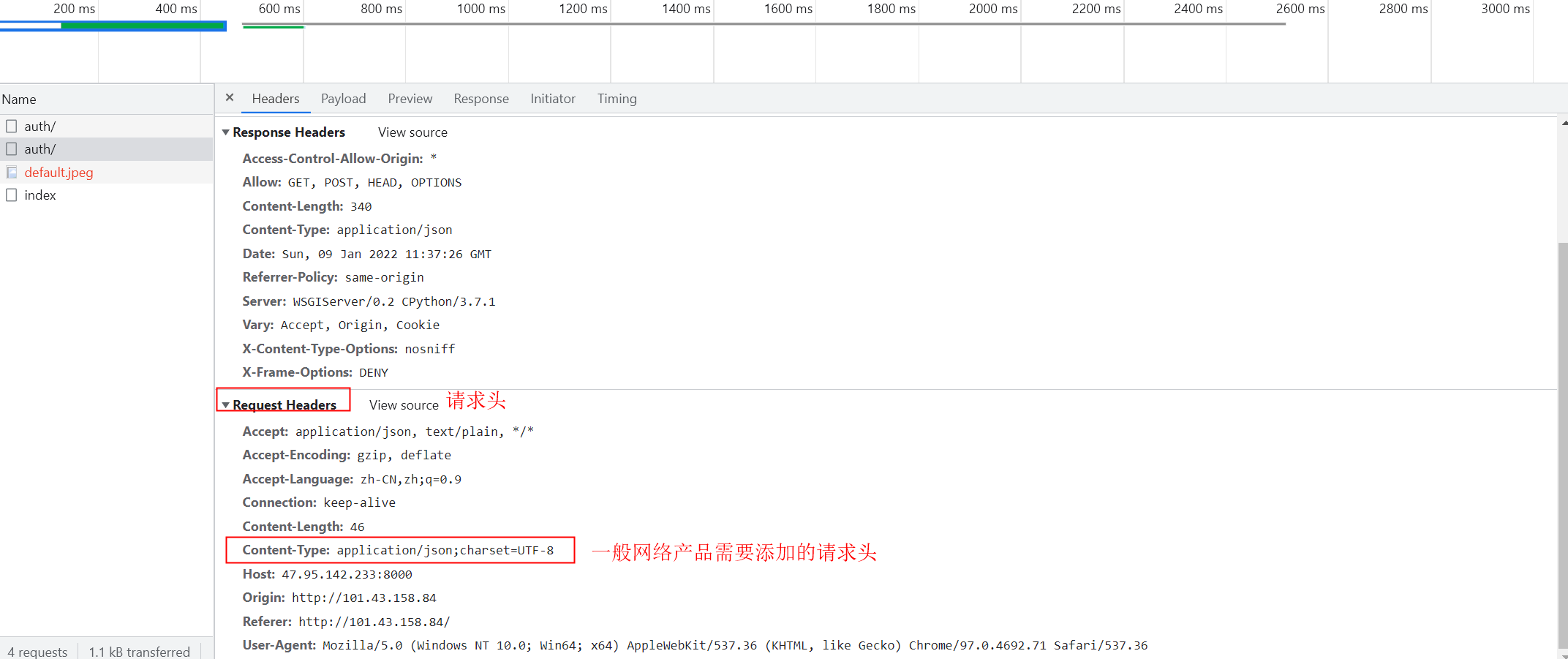
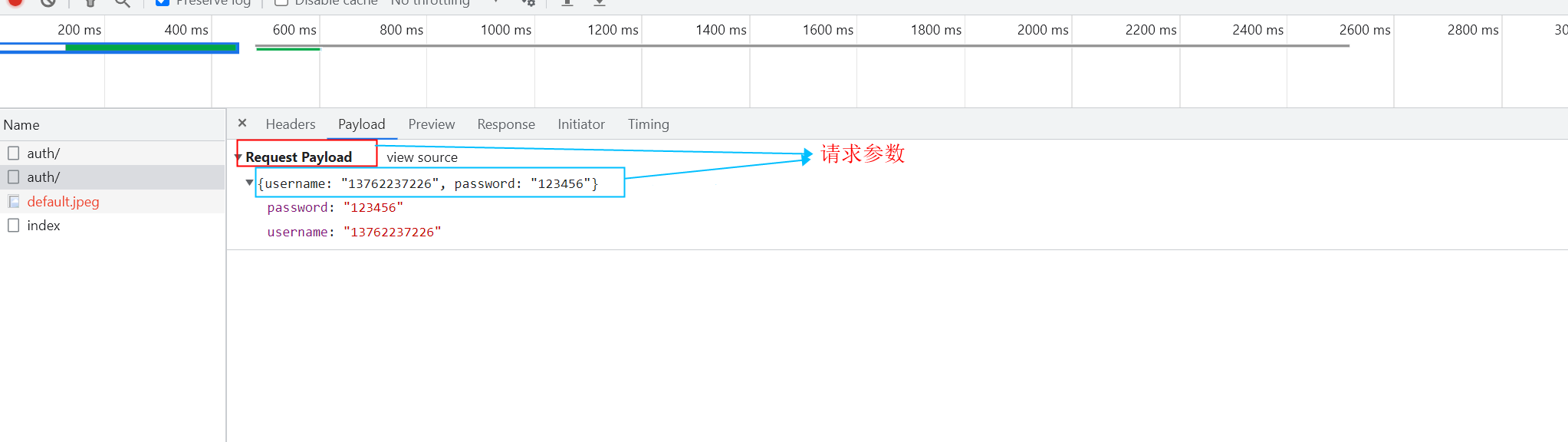
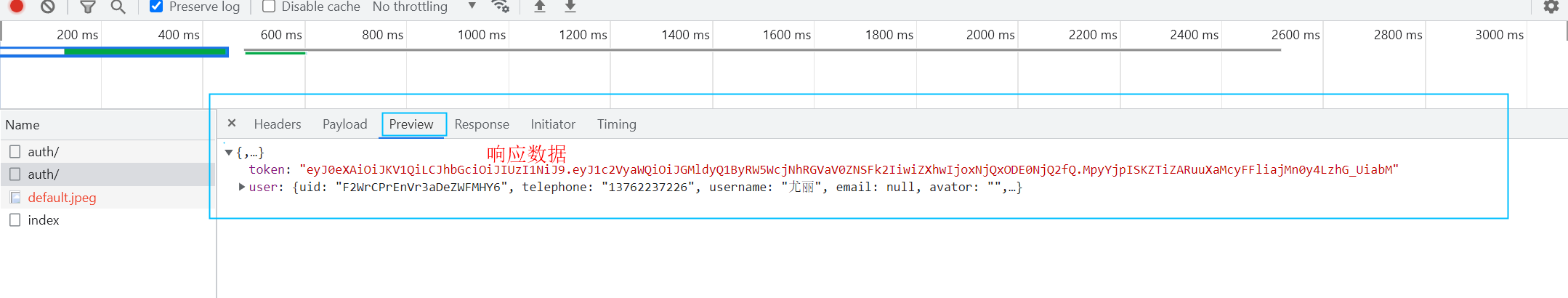
当没有接口文档时,还可以通过浏览器检查中的network抓取接口,获取相关信息。
2、风暴平台(无开发接口文档)
2.1授权登录
(1)通过浏览器的network抓取数据,如下图。




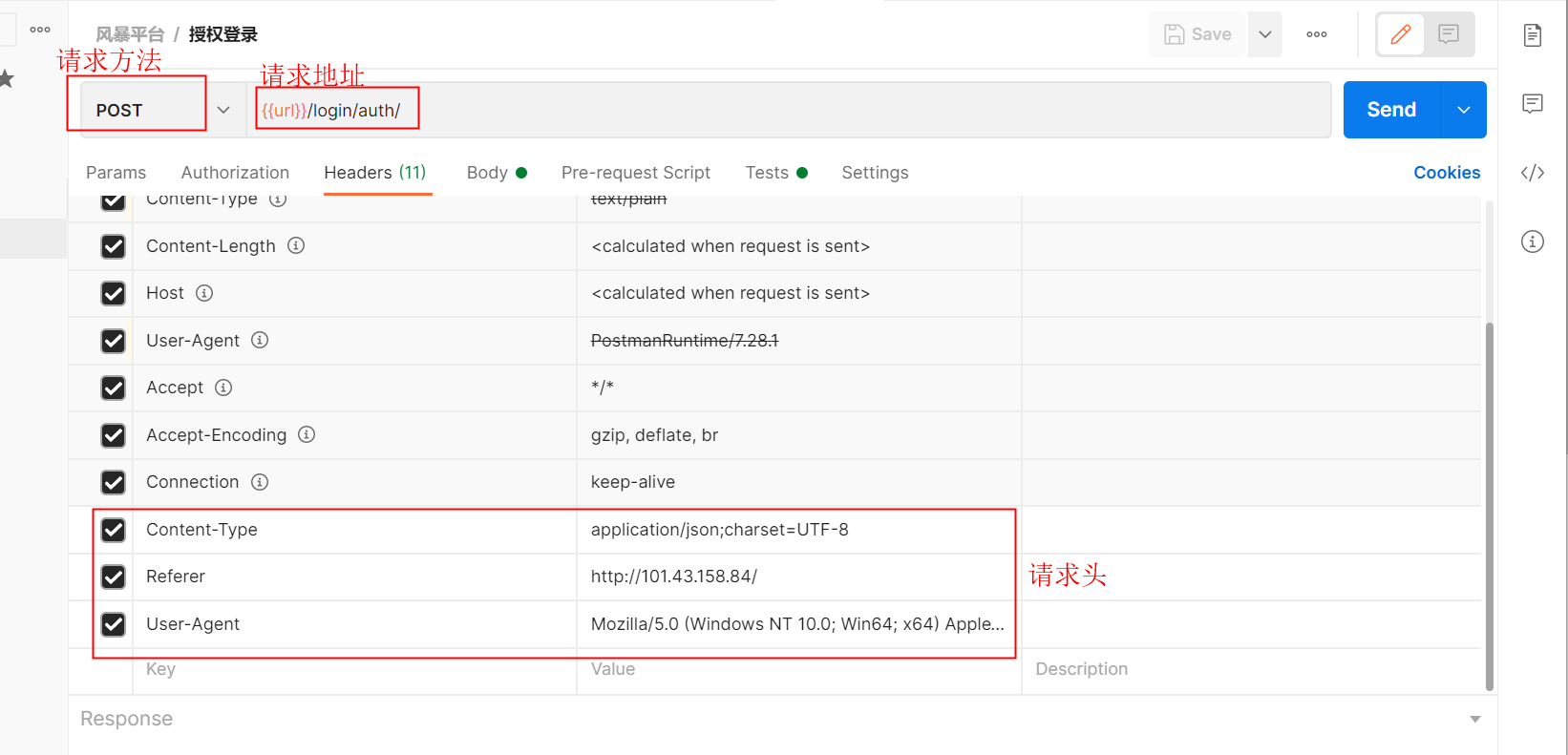
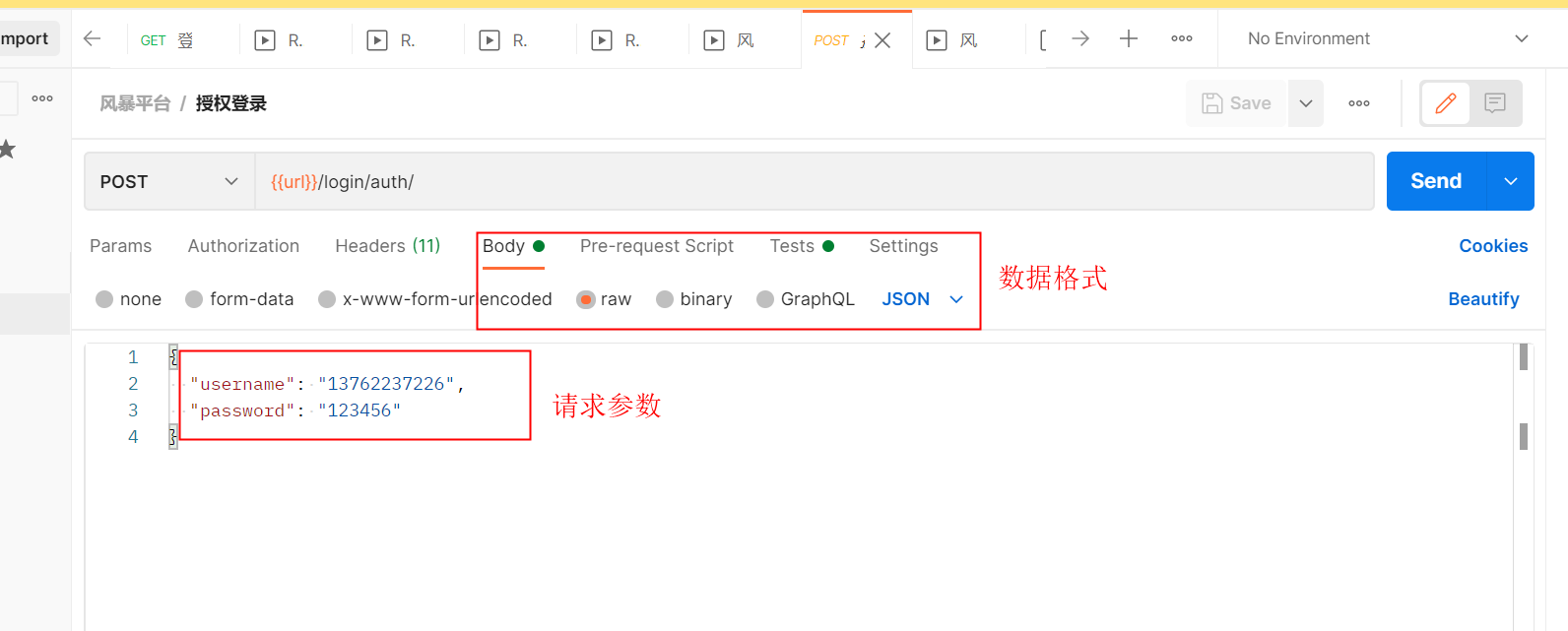
(2)根据网络上抓取的数据,在postman中添加测试用例,填写请求方法、请求地址、请求头、请求参数。


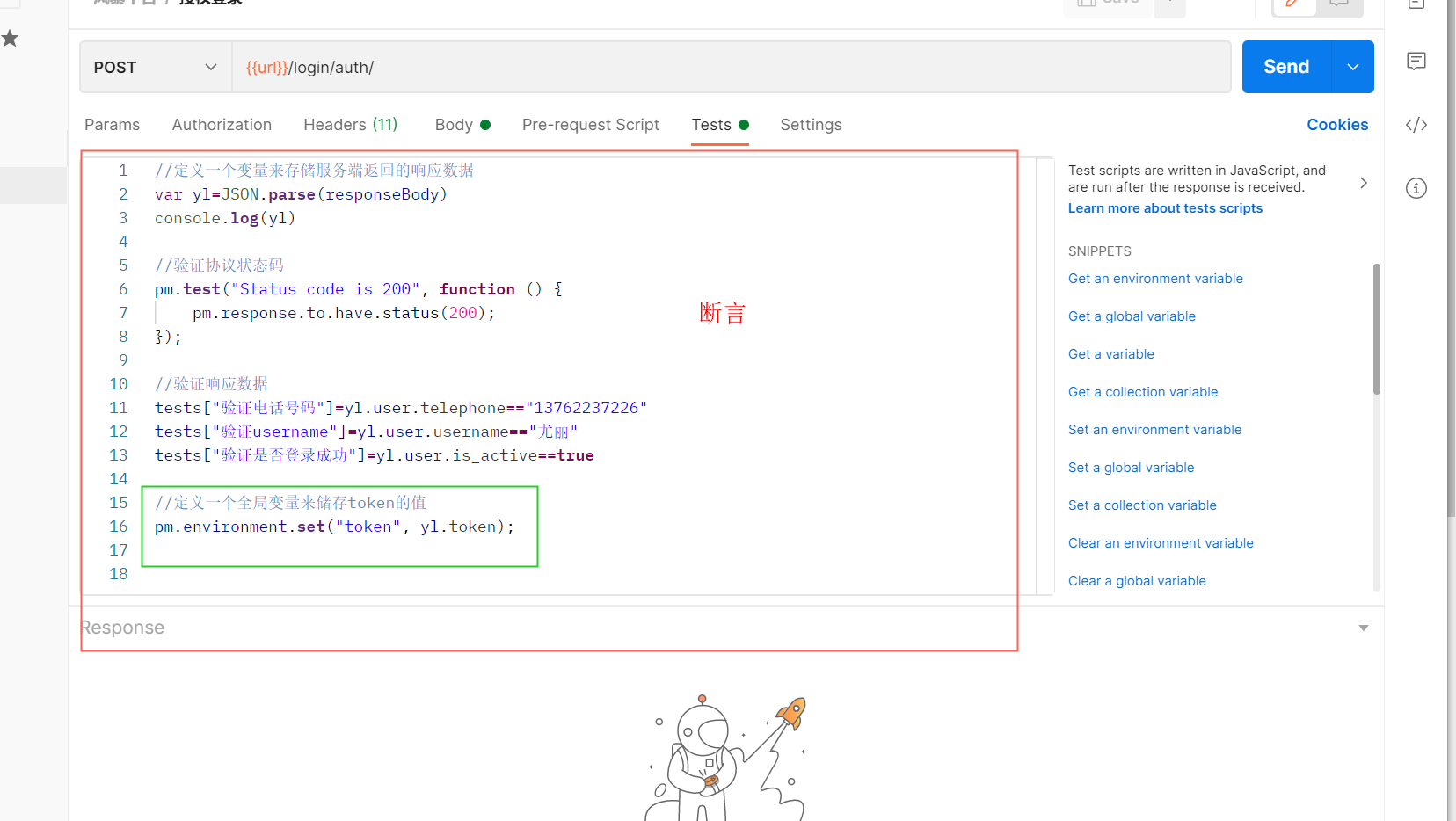
(3)运行后根据响应数据书写断言。这里由于该请求的响应值中的token是下一个请求的参数,所以需要定义一个全局变量token,以便于在后面的场景中使用。

2.2登录接口
(1)通过浏览器的network抓取数据,如1.1(1)图。
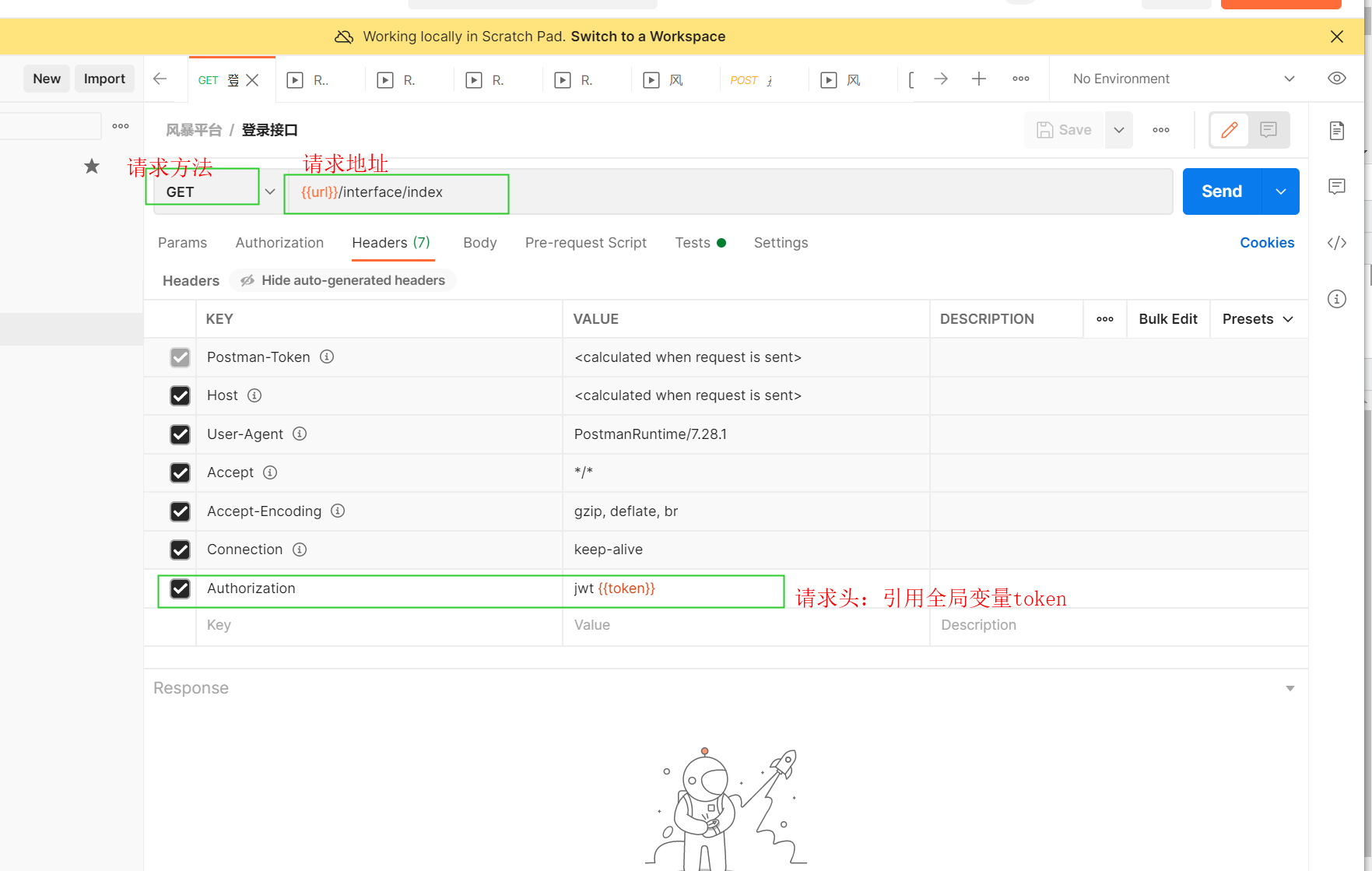
(2)根据网络上抓取的数据,在postman中添加测试用例,填写请求方法、请求地址、请求头。

(3)运行合集后根据响应数据书写断言。

2.3新增产品
(1)通过浏览器的network抓取数据,如1.1(1)图。
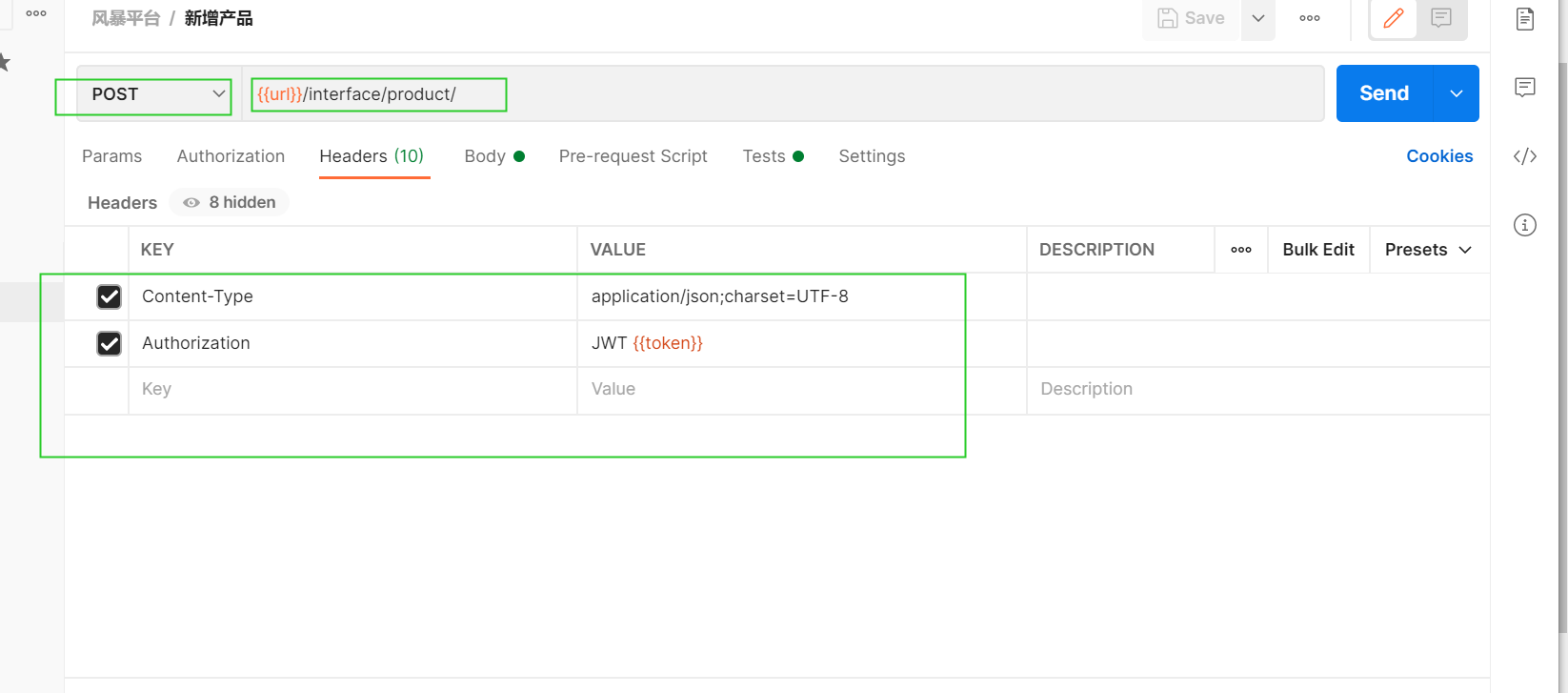
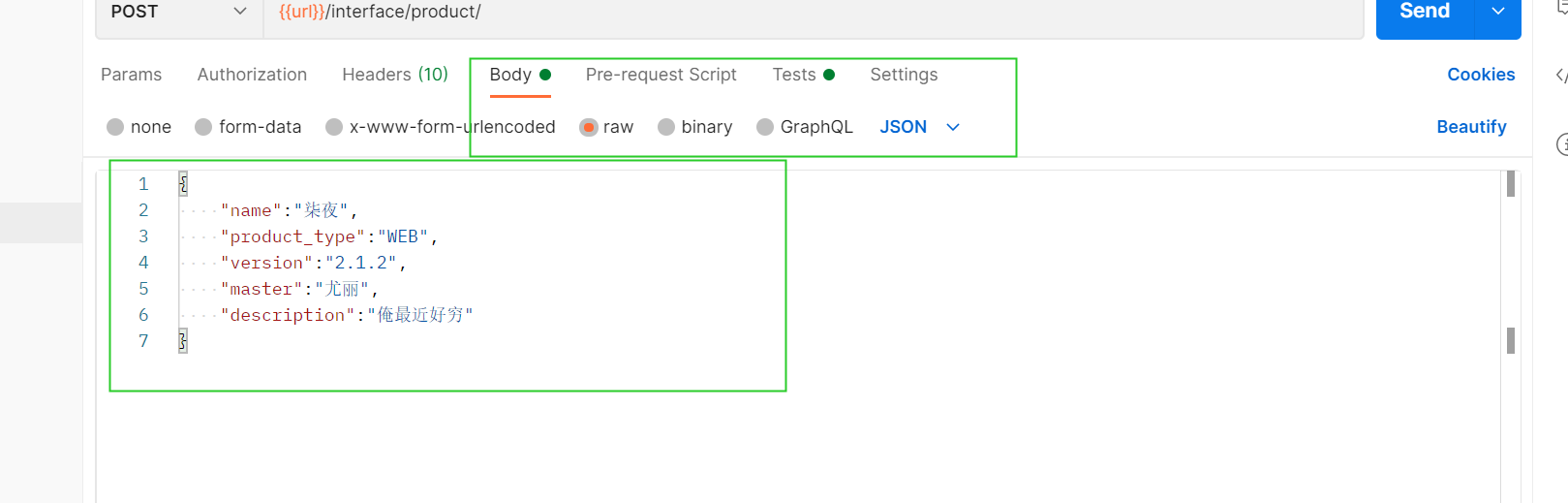
(2)根据网络上抓取的数据,在postman中添加测试用例,填写请求方法、请求地址、请求头、请求参数。


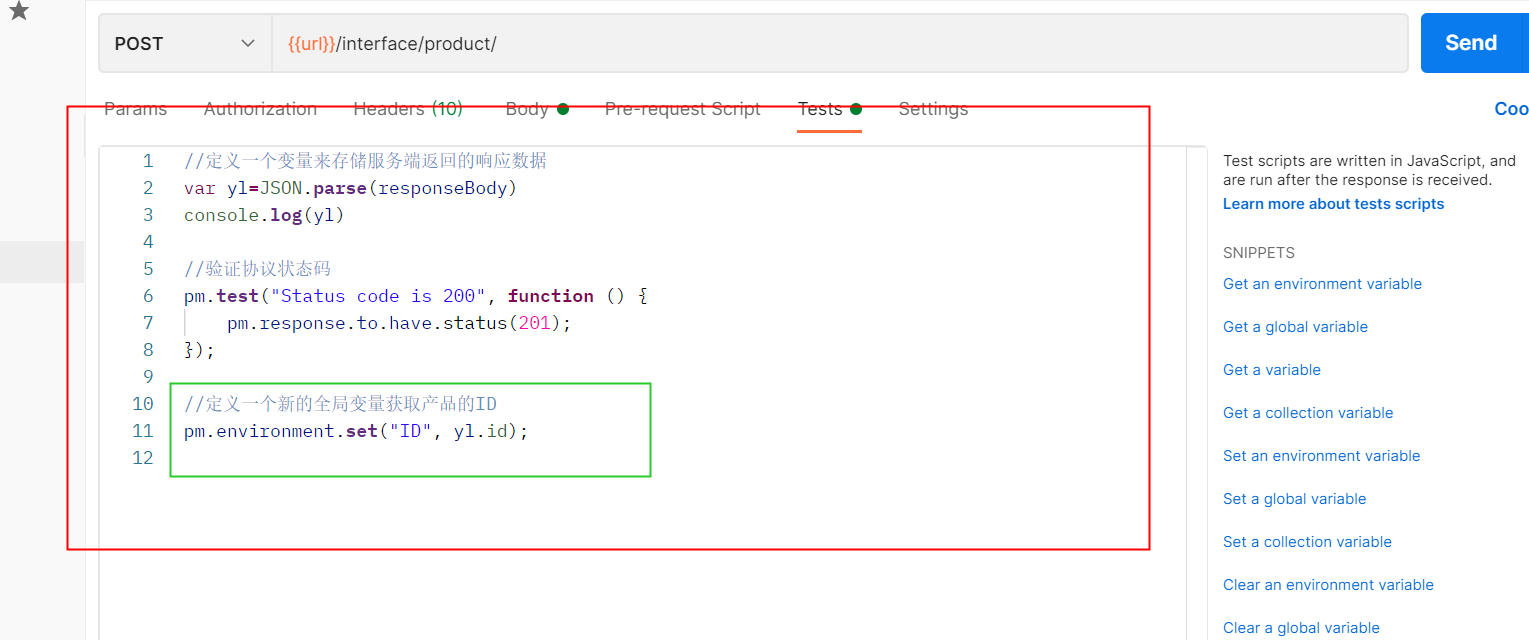
( 3)运行合集后根据响应数据书写断言。这里由于该请求的响应值中的id是下一个请求的参数,所以需要定义一个全局变量ID,以便于在后面的场景中使用。

2.4修改产品
2.4.1修改产品名称
(1)通过浏览器的network抓取数据,如1.1(1)图。
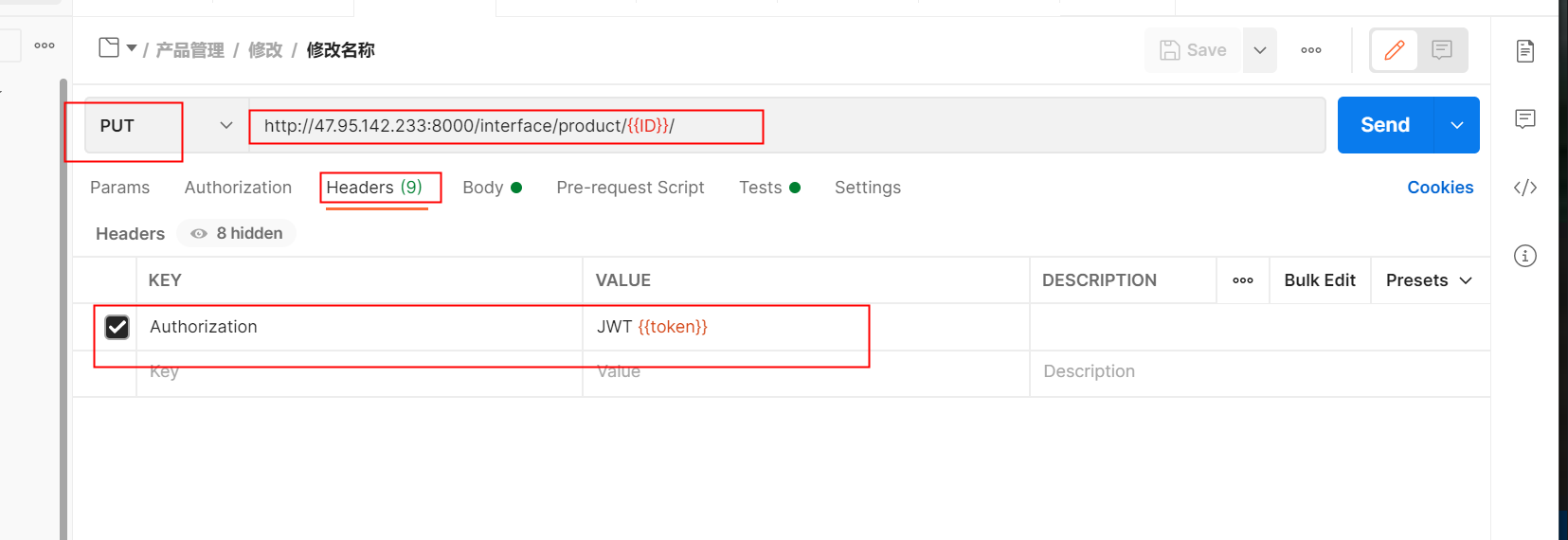
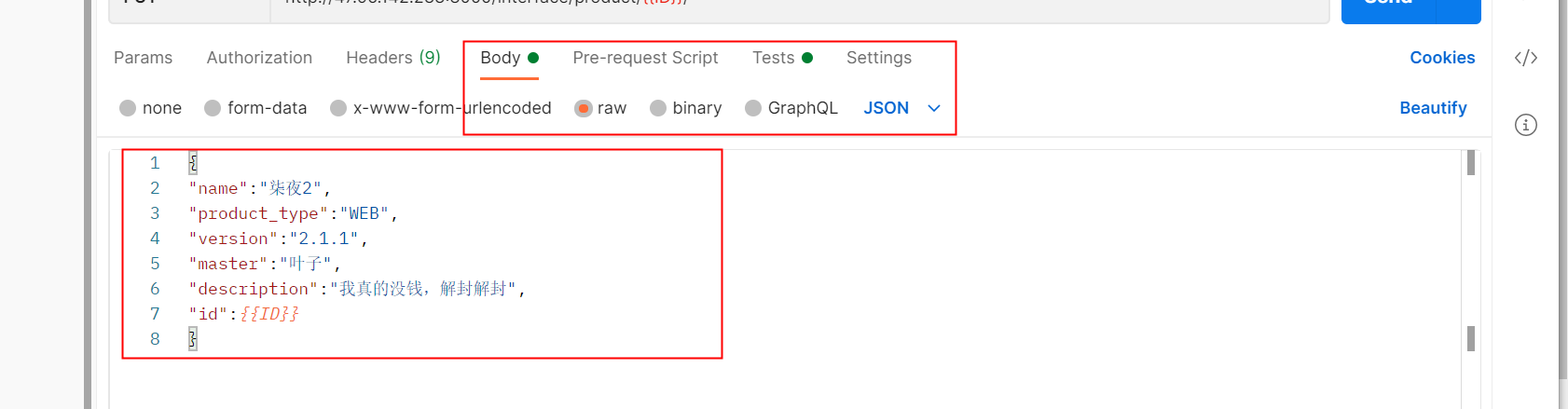
(2)根据网络上抓取的数据,在postman中添加测试用例,填写请求方法、请求地址、请求头、请求参数。


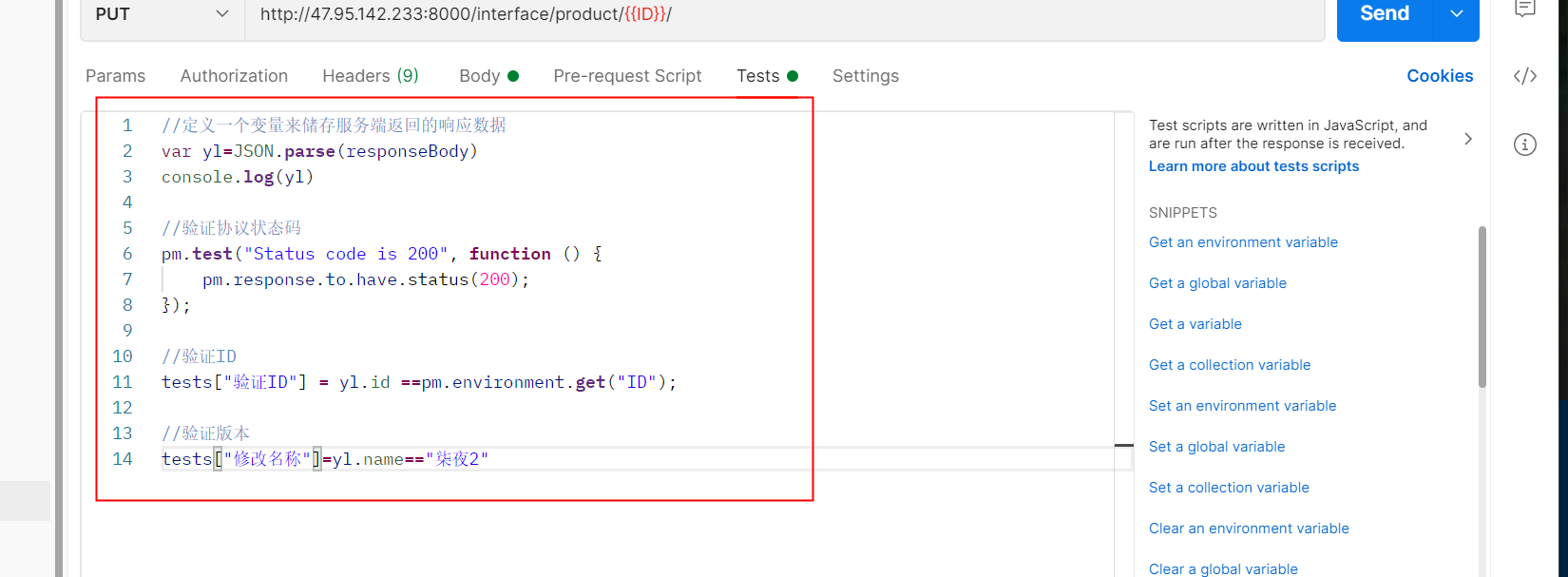
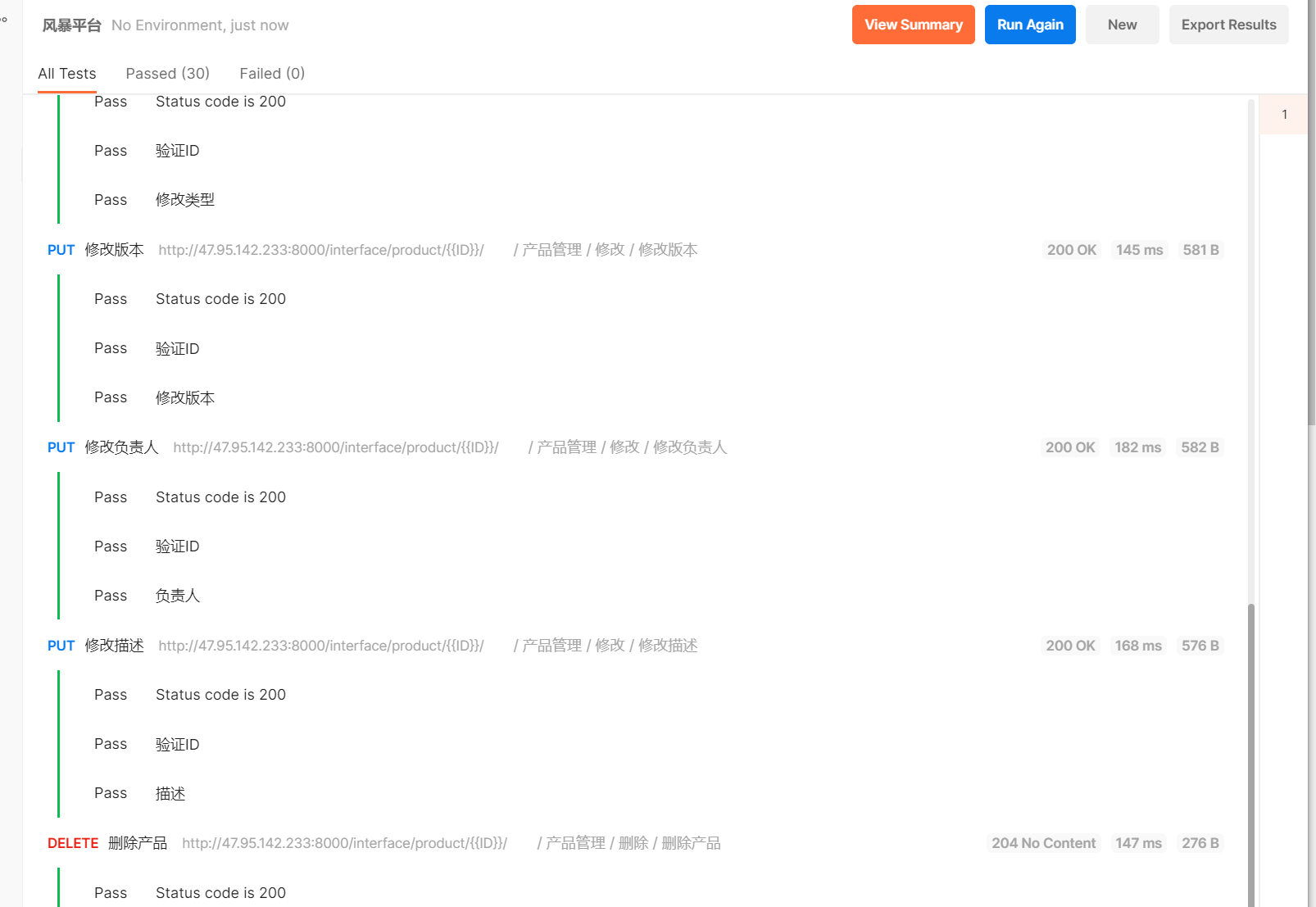
(3)运行合集后根据响应数据书写断言。

2.4.2修改产品类型
(1)通过浏览器的network抓取数据,如1.1(1)图。
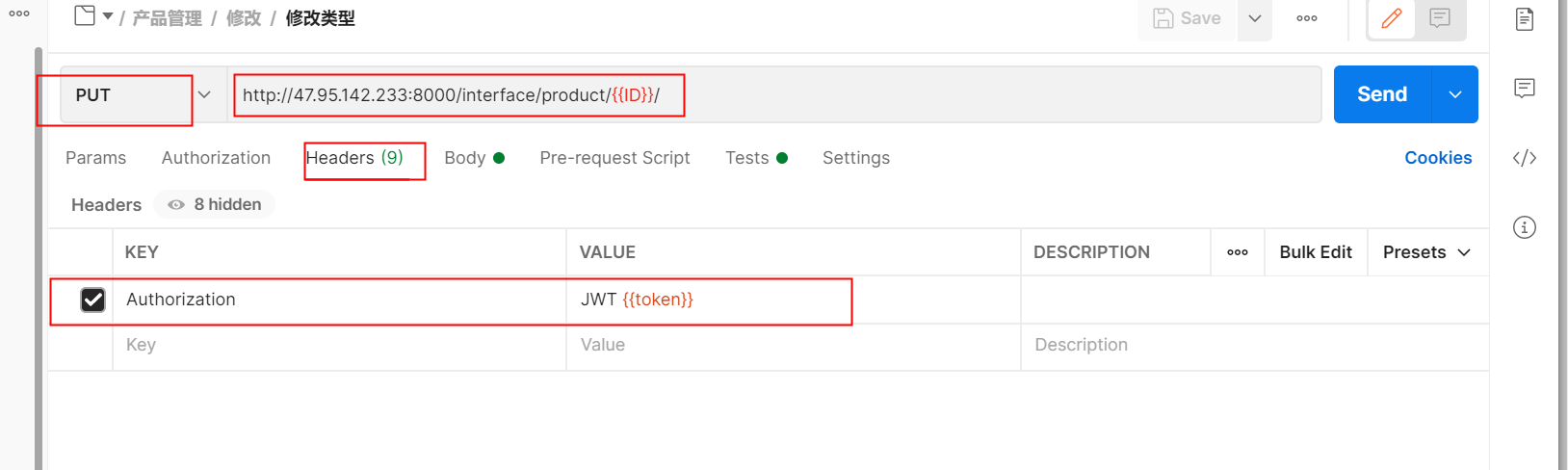
(2)根据网络上抓取的数据,在postman中添加测试用例,填写请求方法、请求地址、请求头、请求参数。


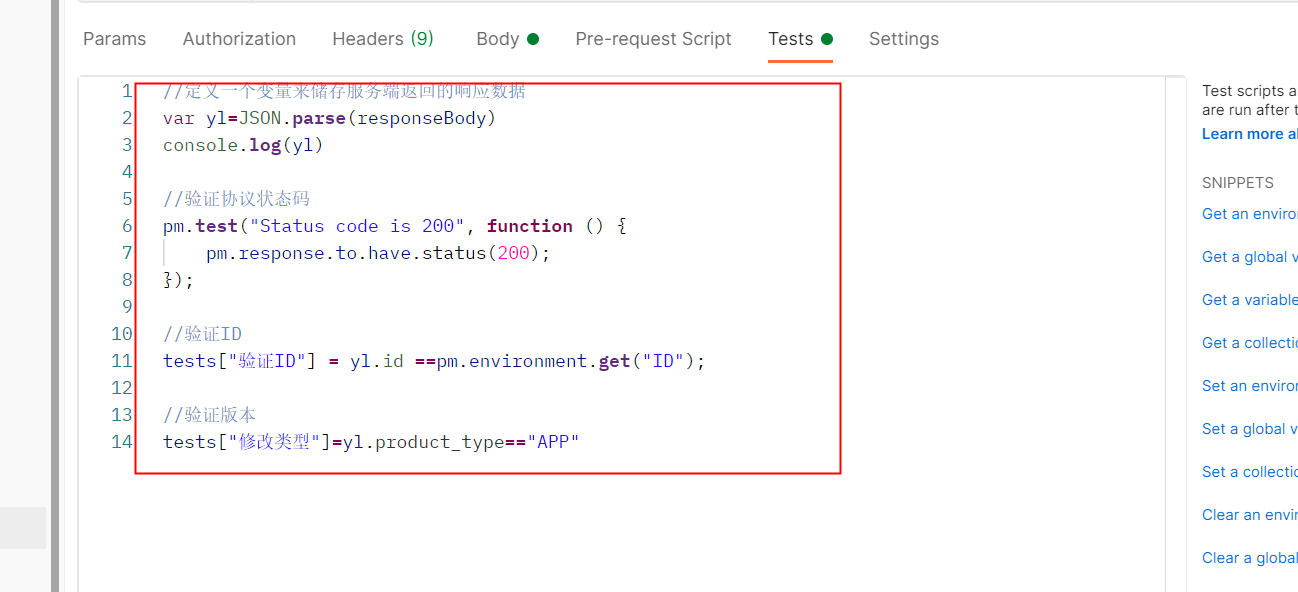
(3)运行合集后根据响应数据书写断言。

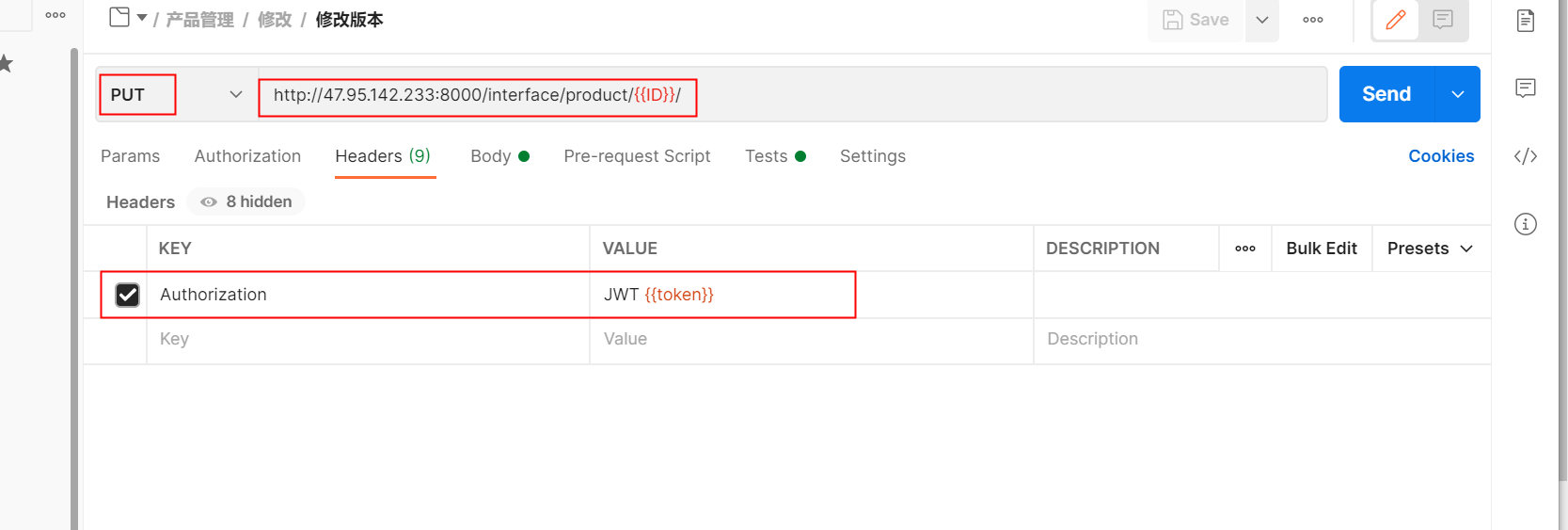
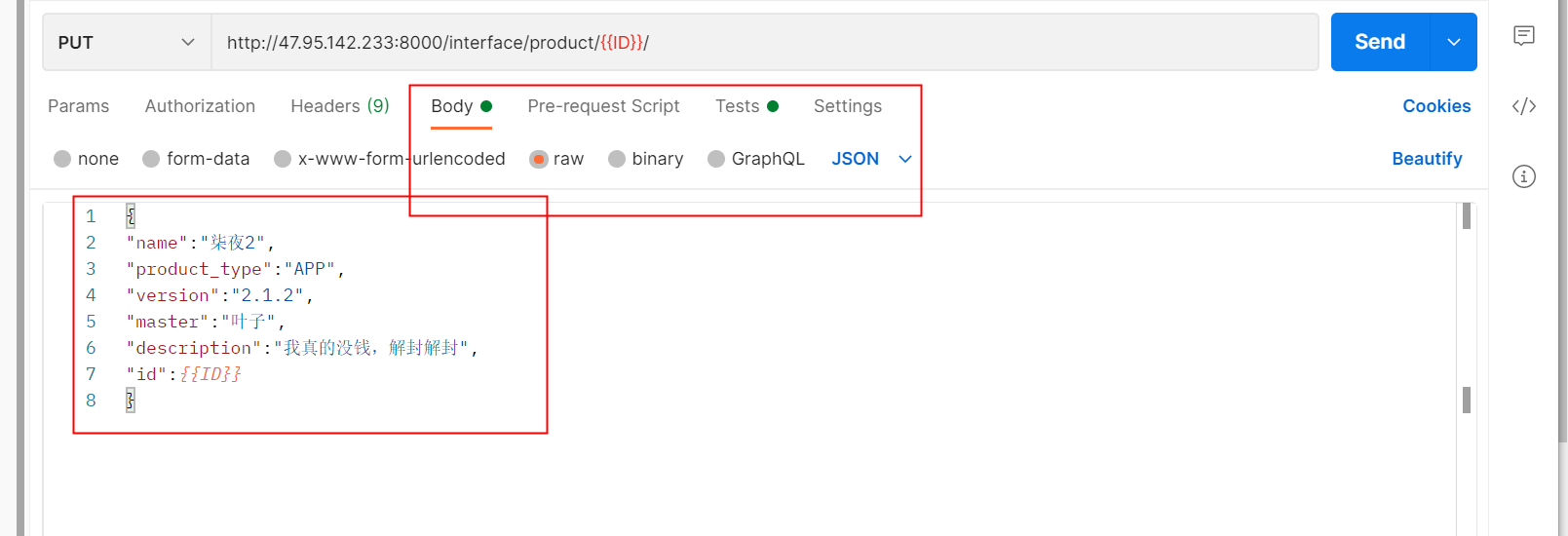
2.4.3修改产品版本
(1)通过浏览器的network抓取数据,如1.1(1)图。
(2)根据网络上抓取的数据,在postman中添加测试用例,填写请求方法、请求地址、请求头、请求参数。


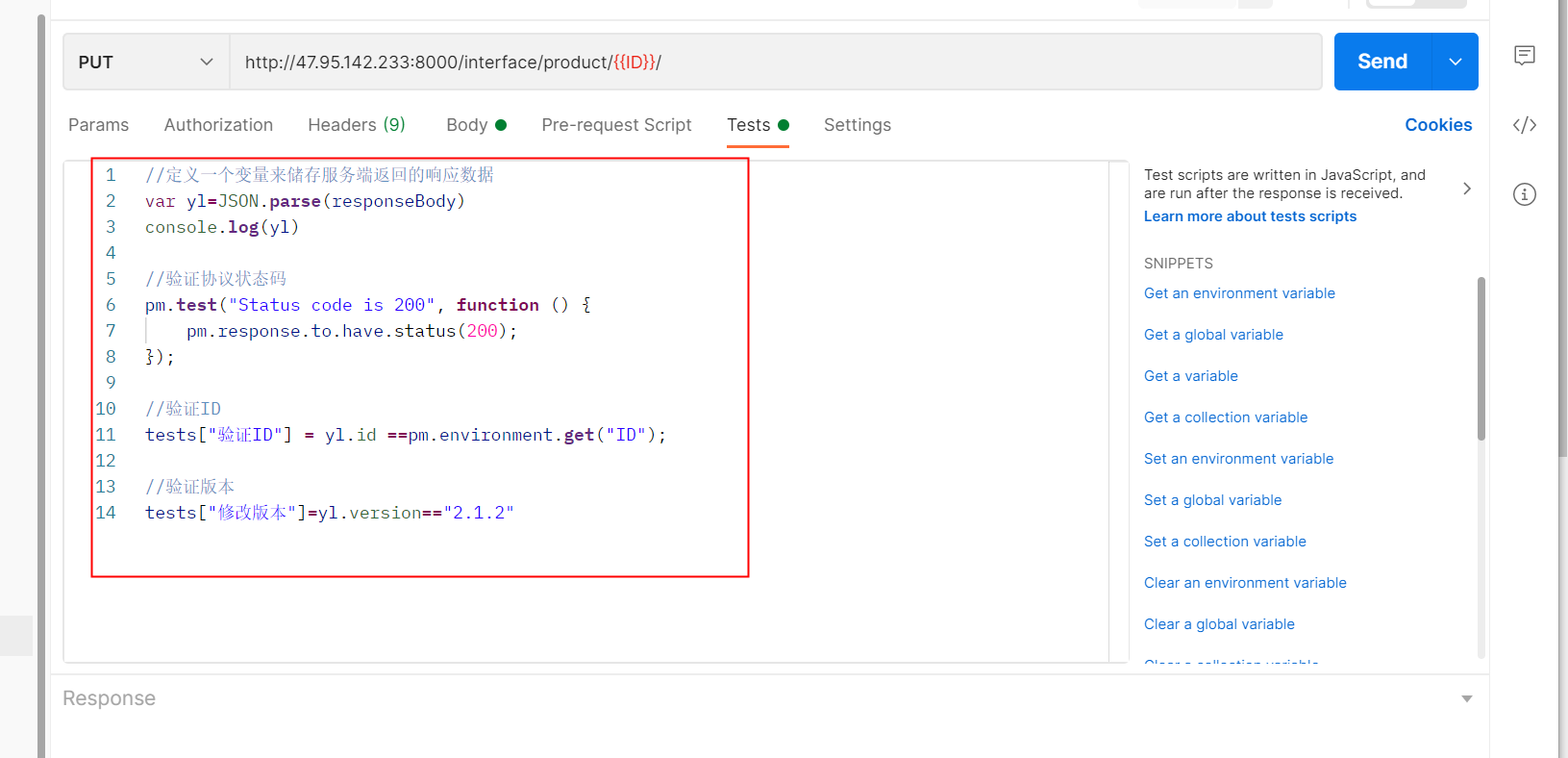
(3)运行合集后根据响应数据书写断言。

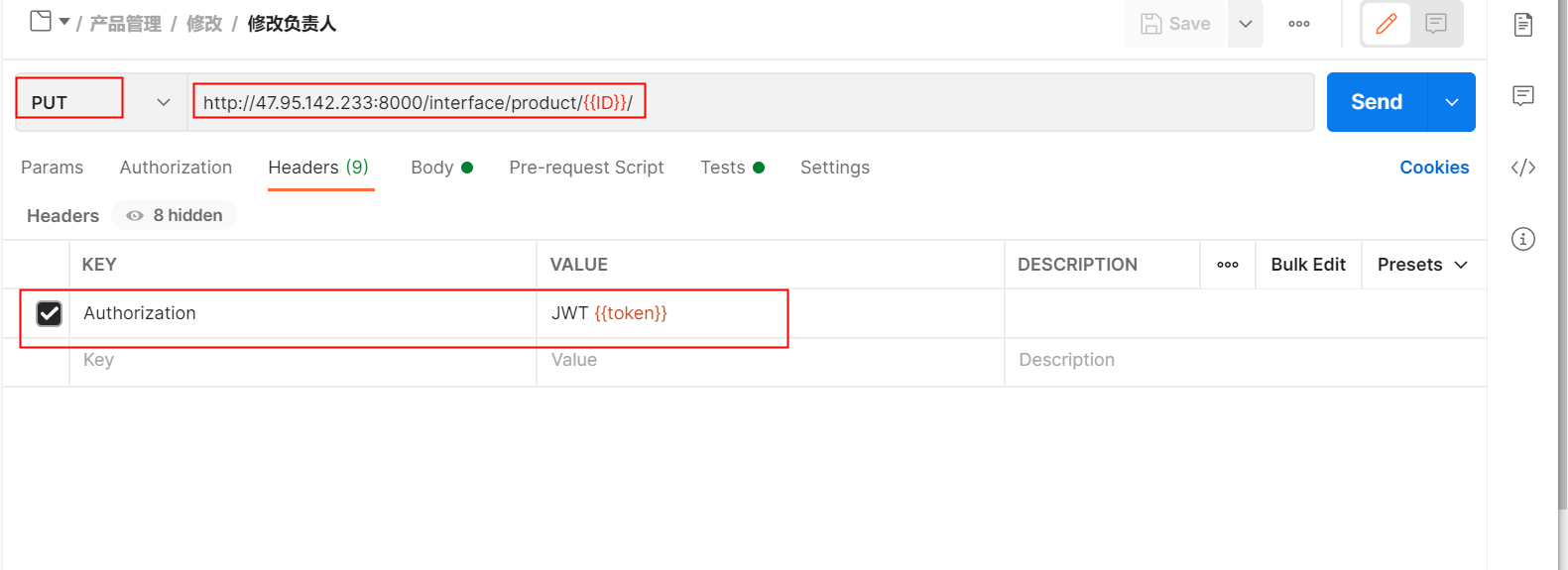
2.4.4修改产品负责人
(1)通过浏览器的network抓取数据,如1.1(1)图。
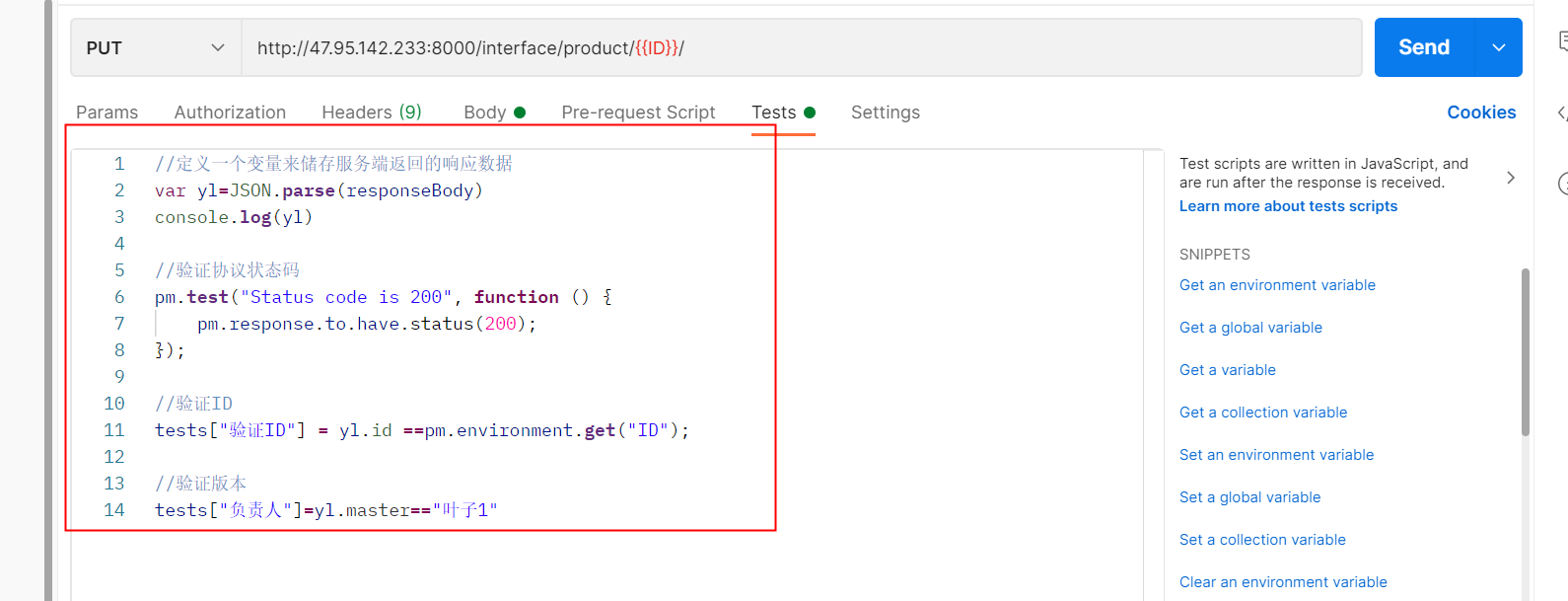
(2)根据网络上抓取的数据,在postman中添加测试用例,填写请求方法、请求地址、请求头、请求参数。


(3)运行合集后根据响应数据书写断言。

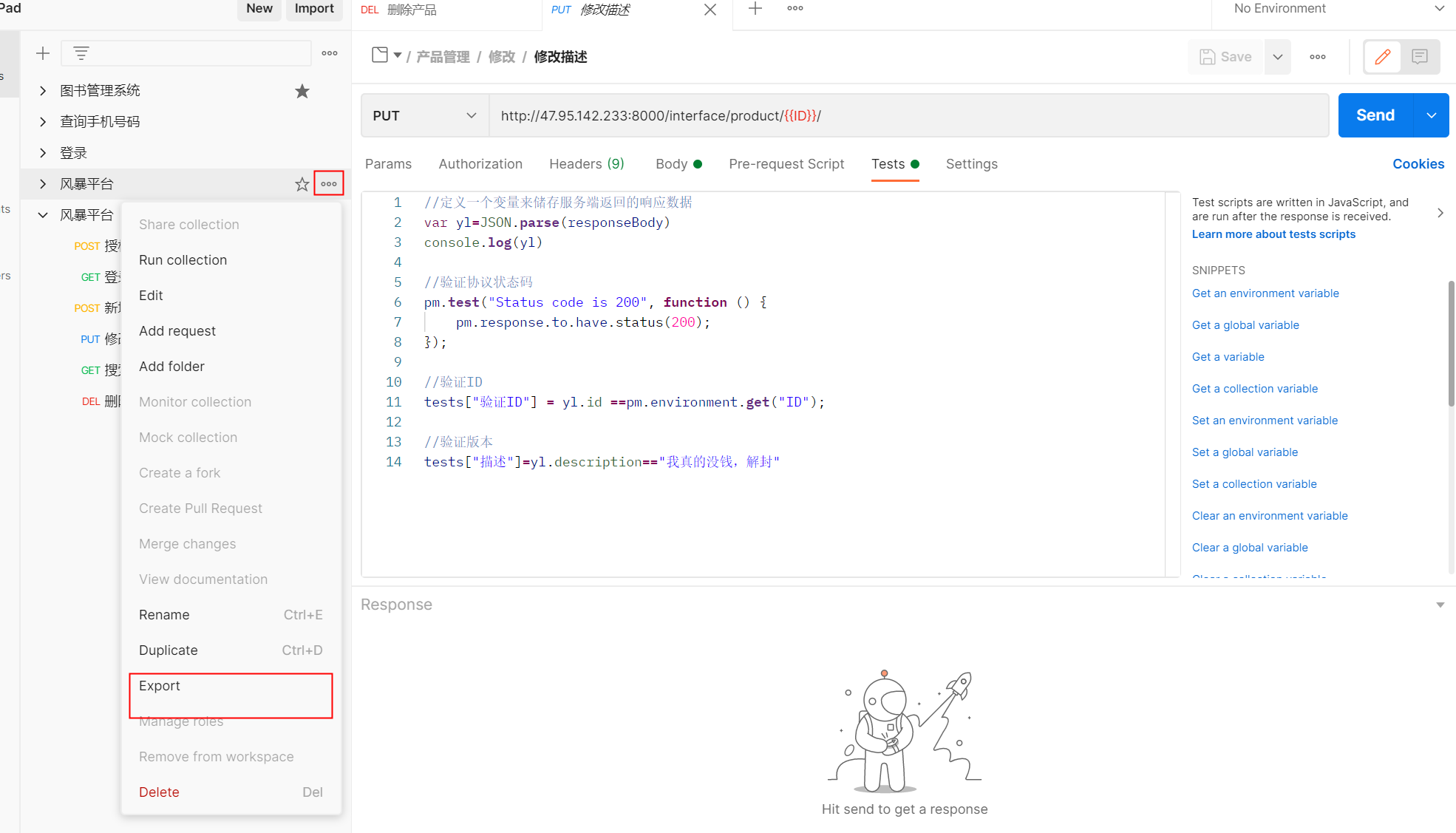
2.4.5修改产品描述
(1)通过浏览器的network抓取数据,如1.1(1)图。
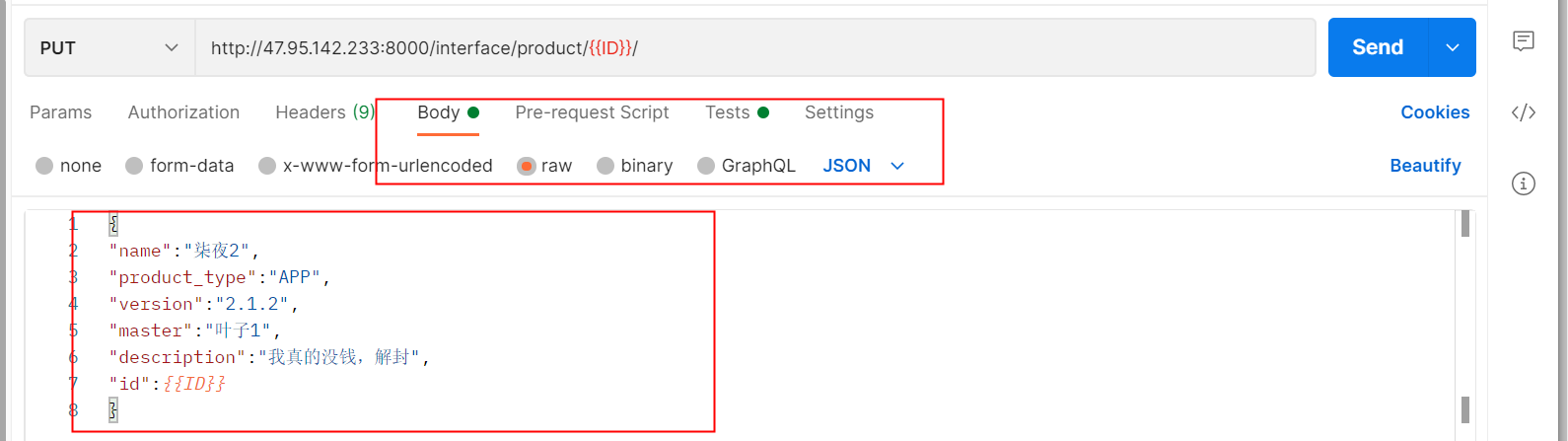
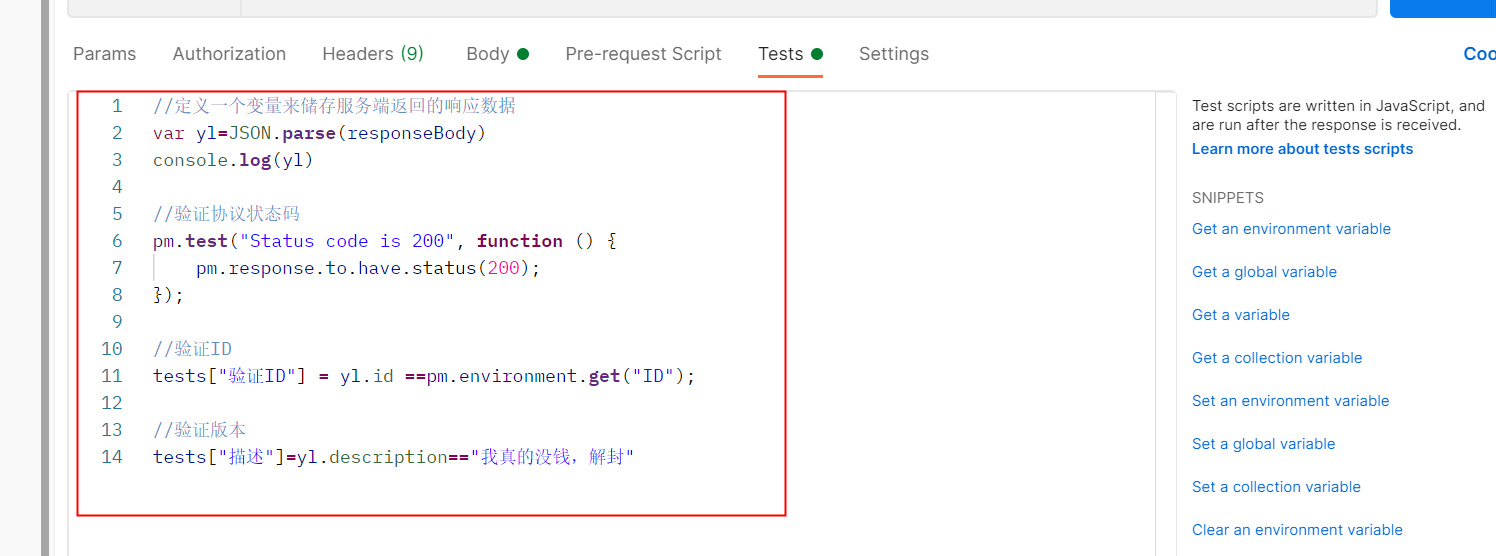
(2)根据网络上抓取的数据,在postman中添加测试用例,填写请求方法、请求地址、请求头、请求参数。


(3)运行合集后根据响应数据书写断言。

2.5搜索产品
2.5.1搜索自己的产品
(1)通过浏览器的network抓取数据,如1.1(1)图。
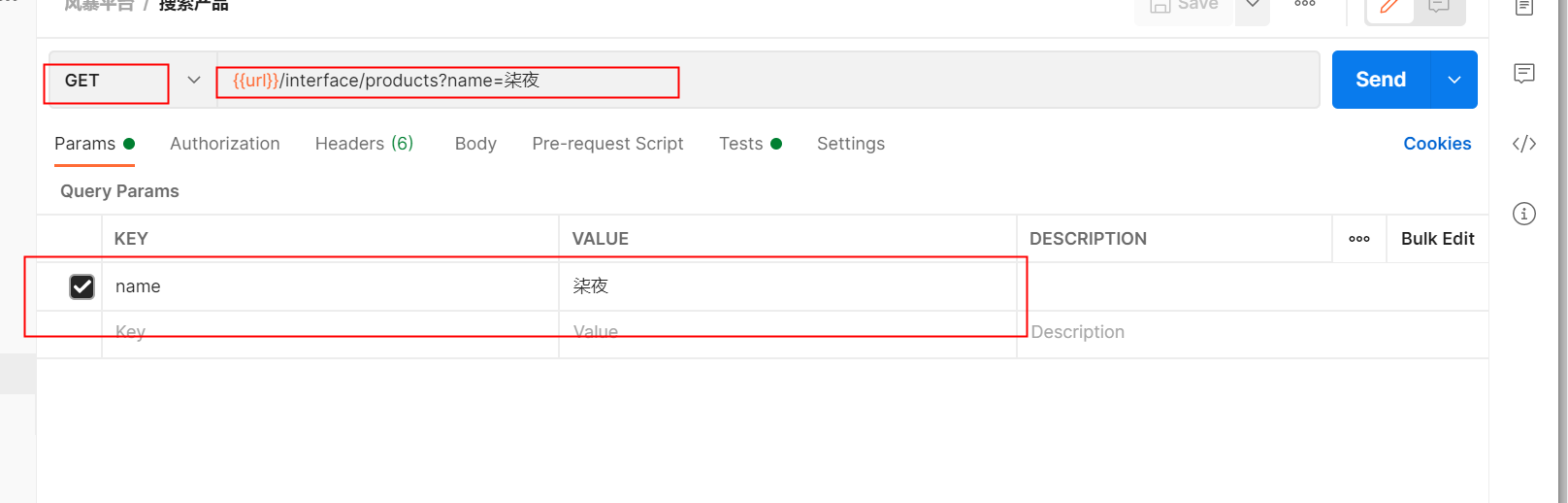
(2)根据网络上抓取的数据,在postman中添加测试用例,填写请求方法、请求地址、请求参数、请求头。


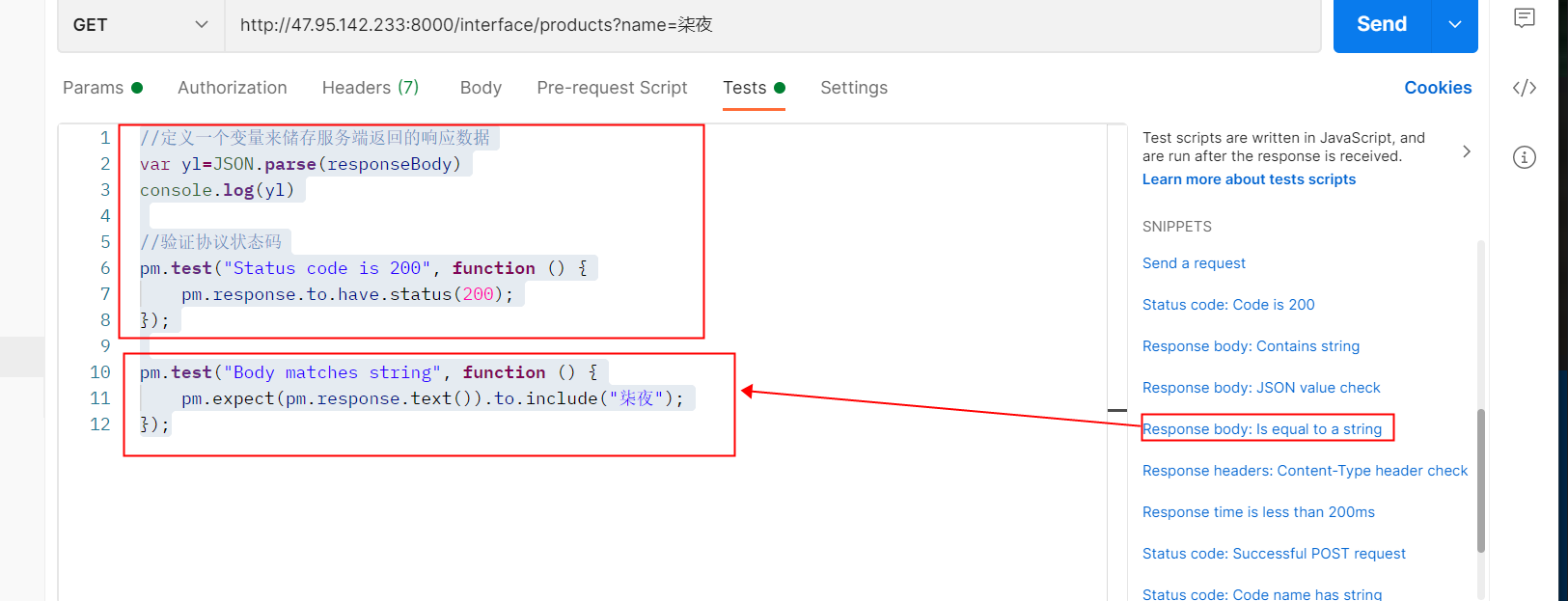
(3)运行后根据响应数据书写断言。

2.5.2搜索不到产品
(1)通过浏览器的network抓取数据,如1.1(1)图。
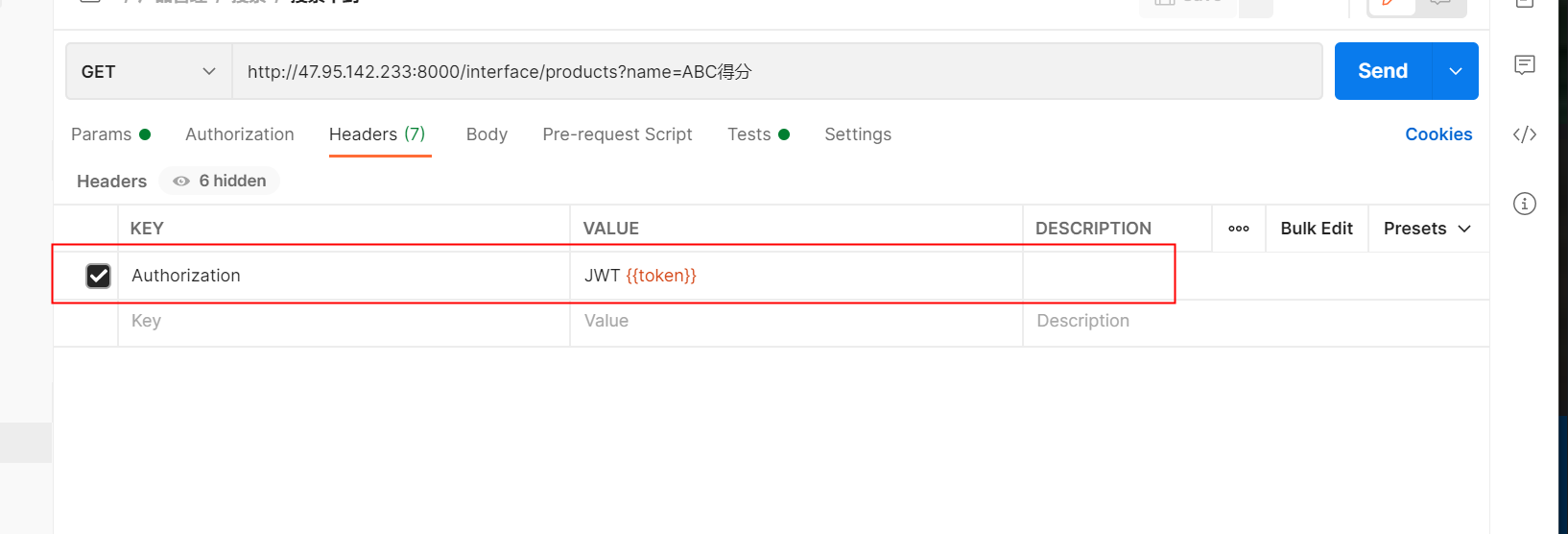
(2)根据网络上抓取的数据,在postman中添加测试用例,填写请求方法、请求地址、请求参数、请求头。


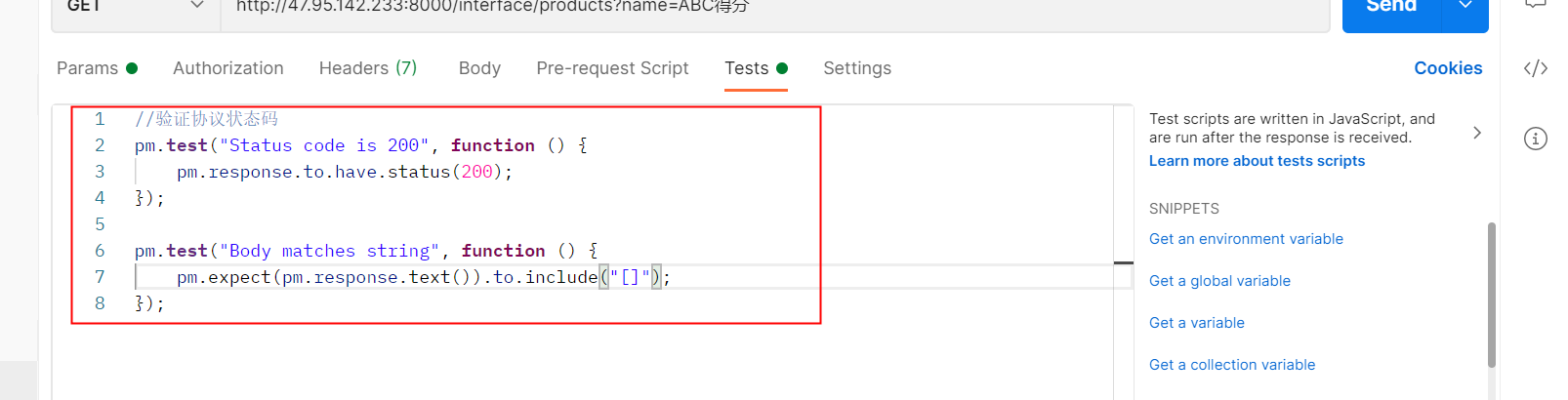
(3)运行后根据响应数据书写断言。

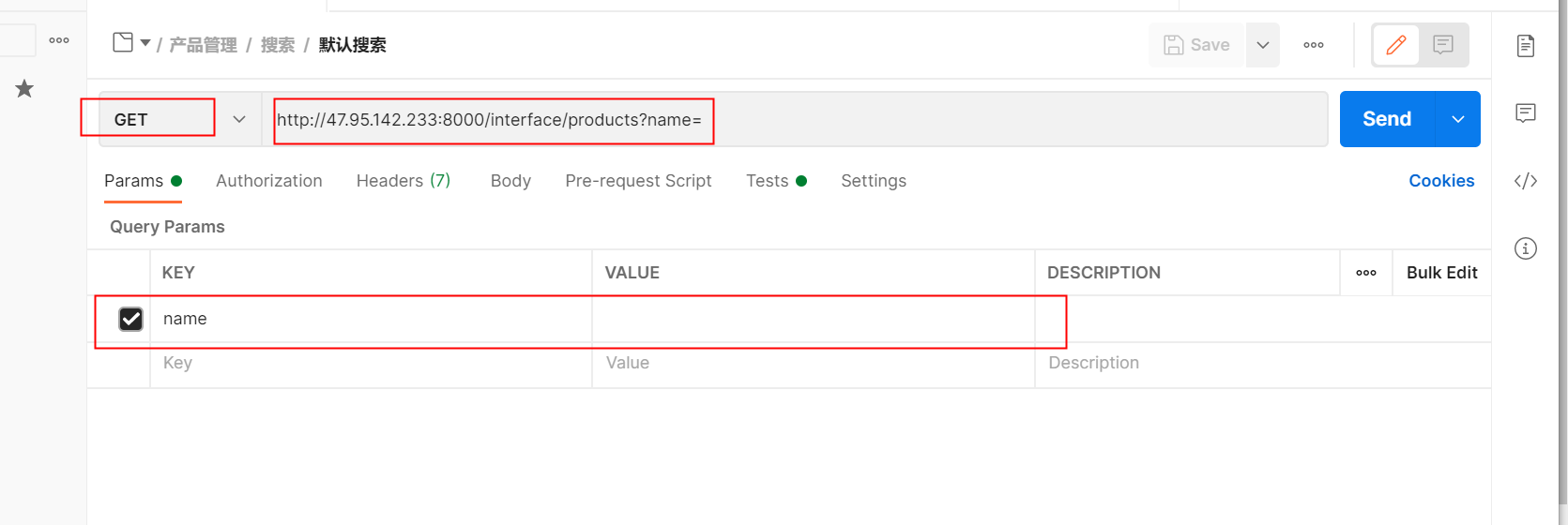
2.5.3默认搜索
(1)通过浏览器的network抓取数据,如1.1(1)图。
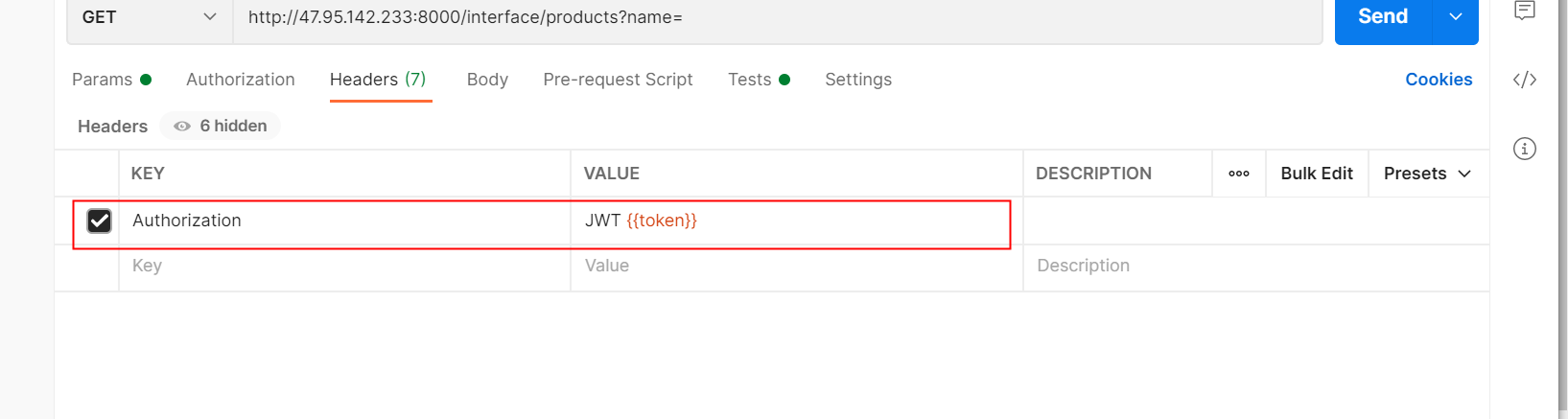
(2)根据网络上抓取的数据,在postman中添加测试用例,填写请求方法、请求地址、请求参数、请求头。


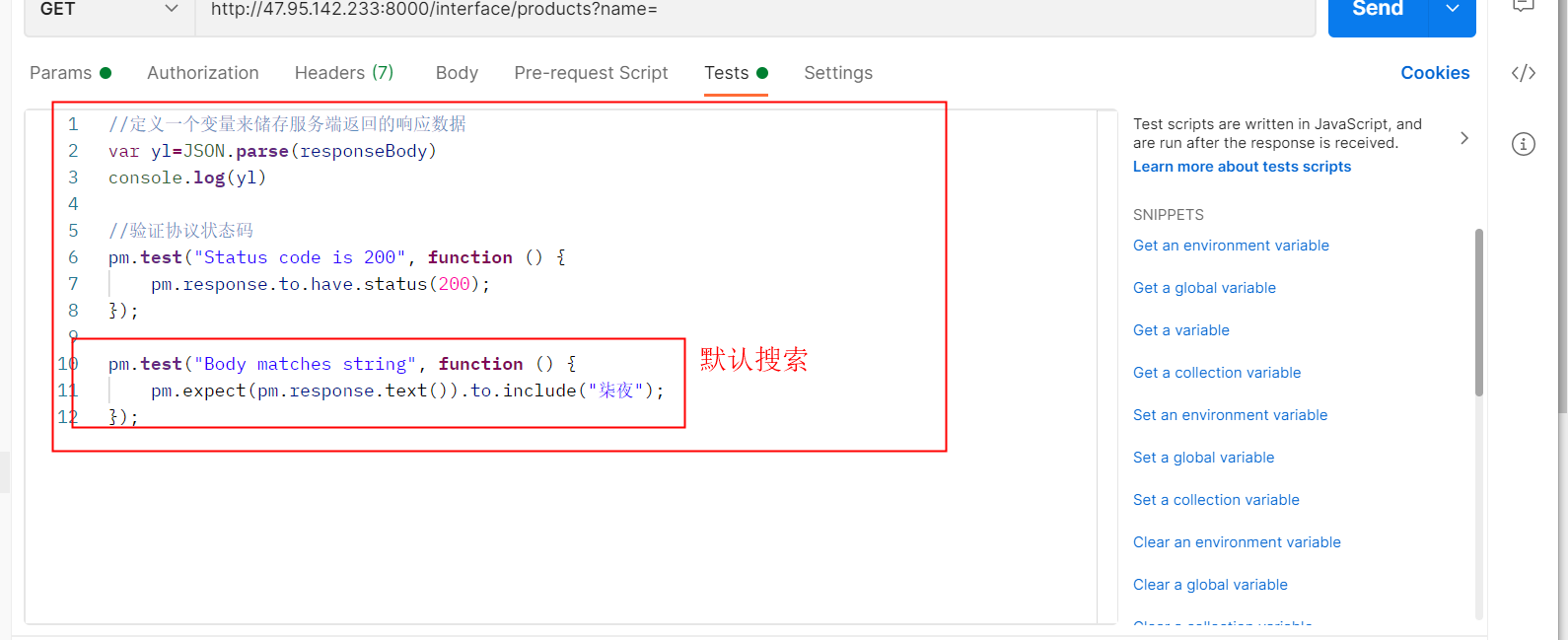
(3)运行后根据响应数据书写断言。

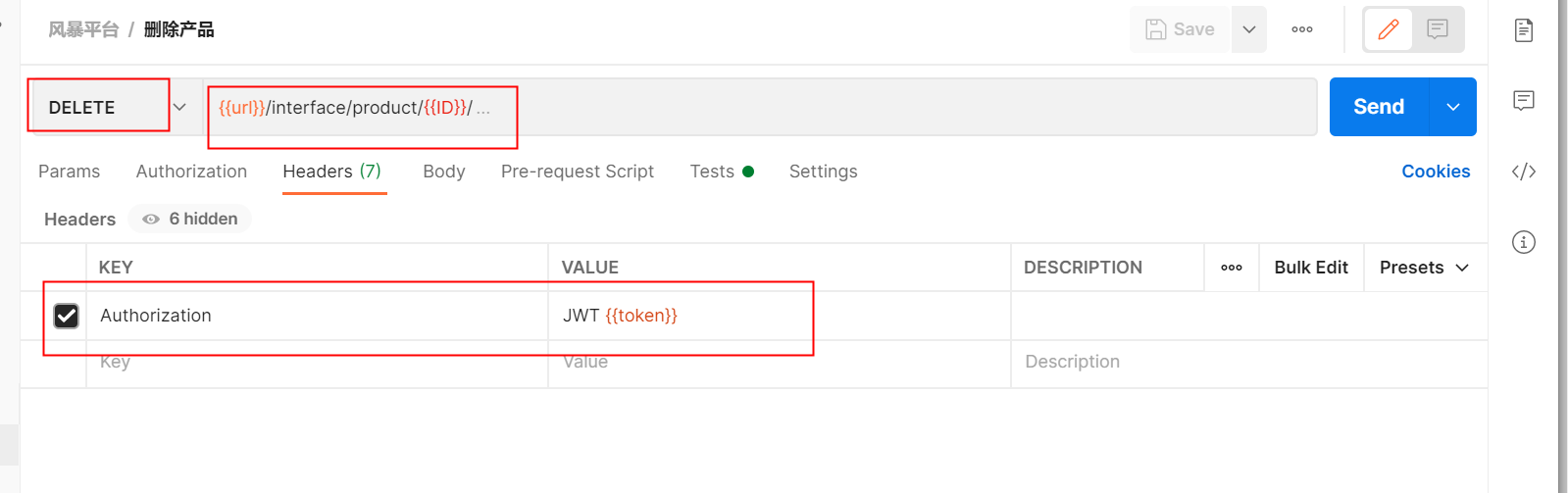
2.6删除产品
(1)通过浏览器的network抓取数据,如1.1(1)图。
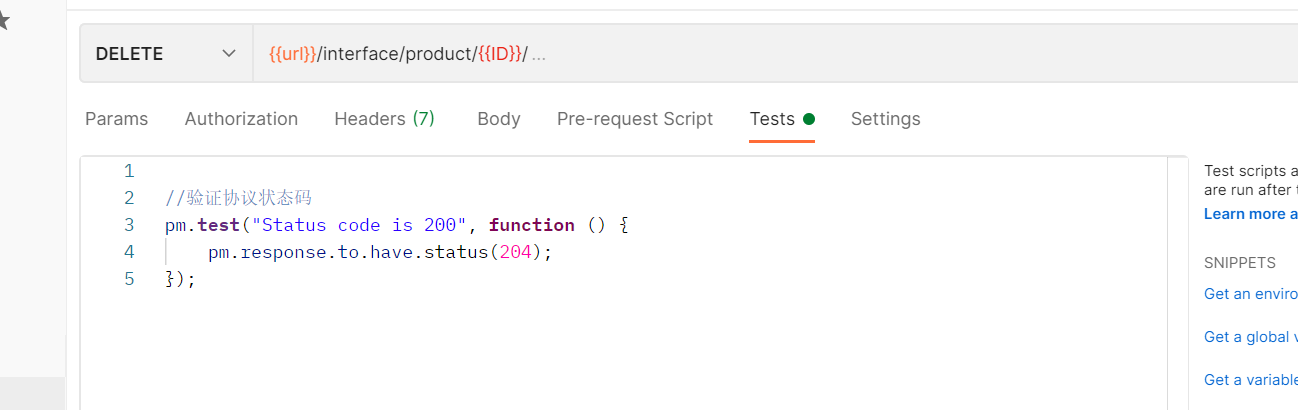
(2)根据网络上抓取的数据,在postman中添加测试用例,填写请求方法、请求地址、请求头。

(3)运行后根据响应数据书写断言。

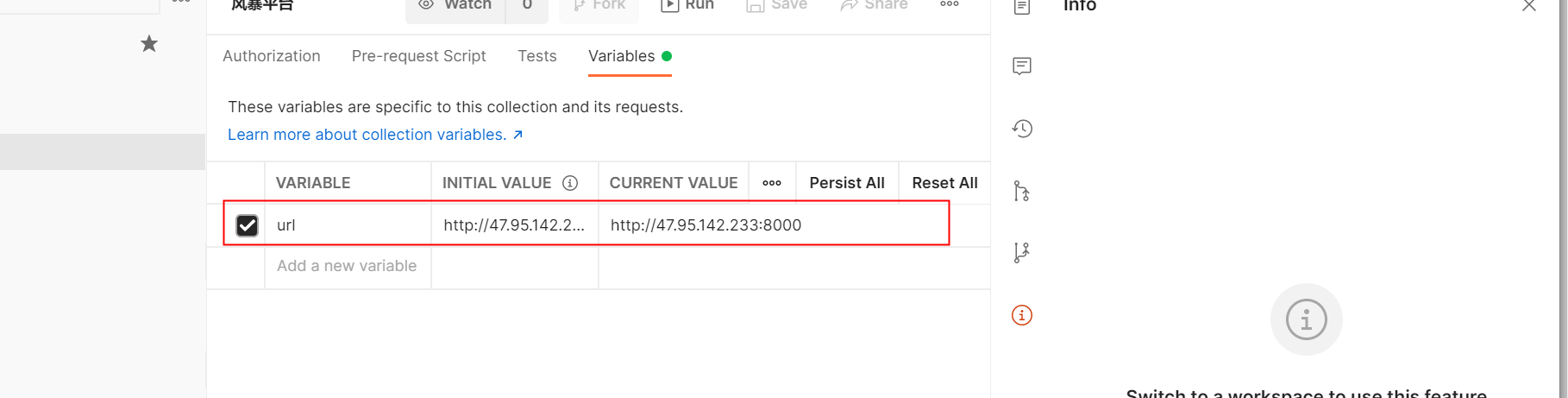
2.7数据驱动:请求地址的分离
由于合集中,各测试用例的请求地址一样,故设置一个变量url将地址分离出来。
2、输出测试报告
2.1postman里的测试报告
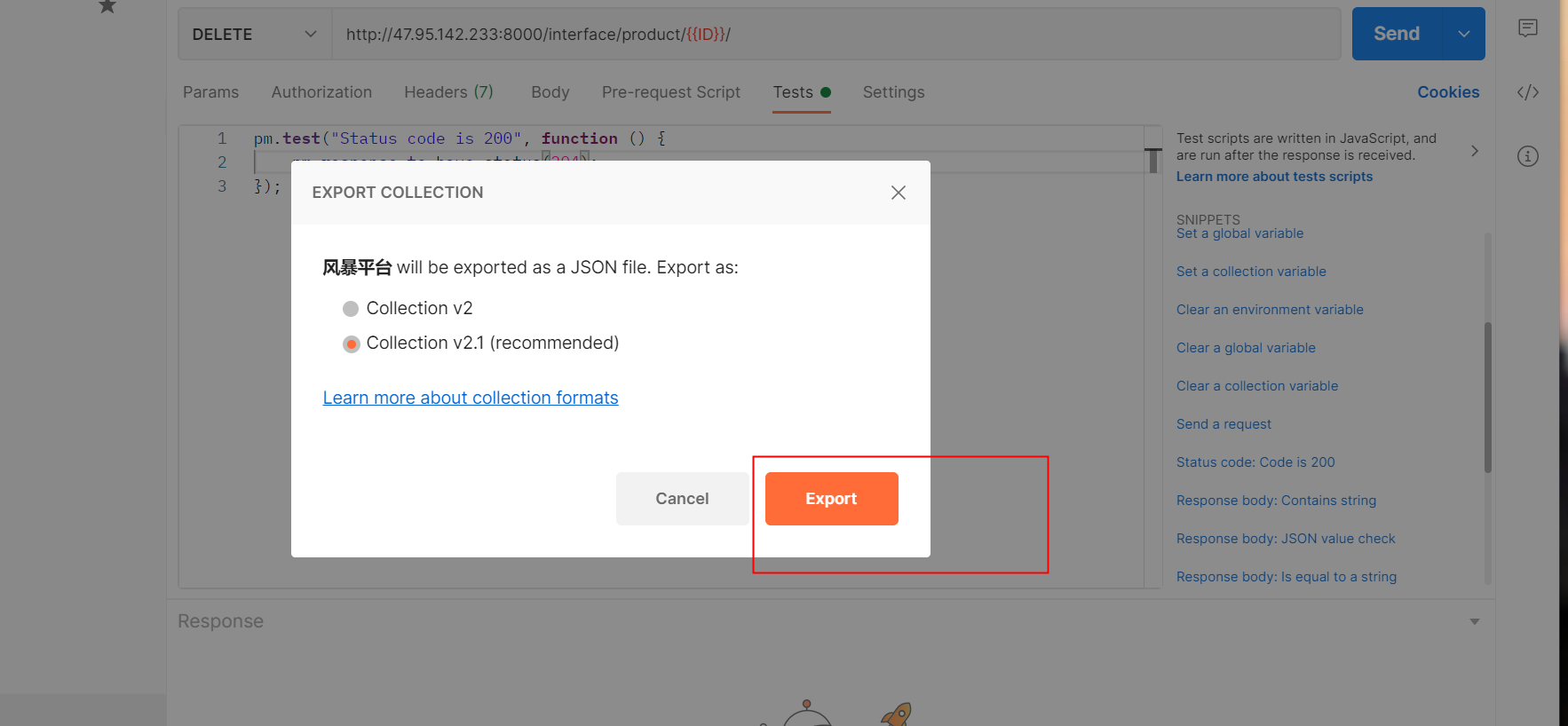
在合集中进行导出,存放到本地即可。




2.2控制台输出测试报告及步骤
(1)在postman中,点击合集的export,将测试报告储存在本地的储存盘;
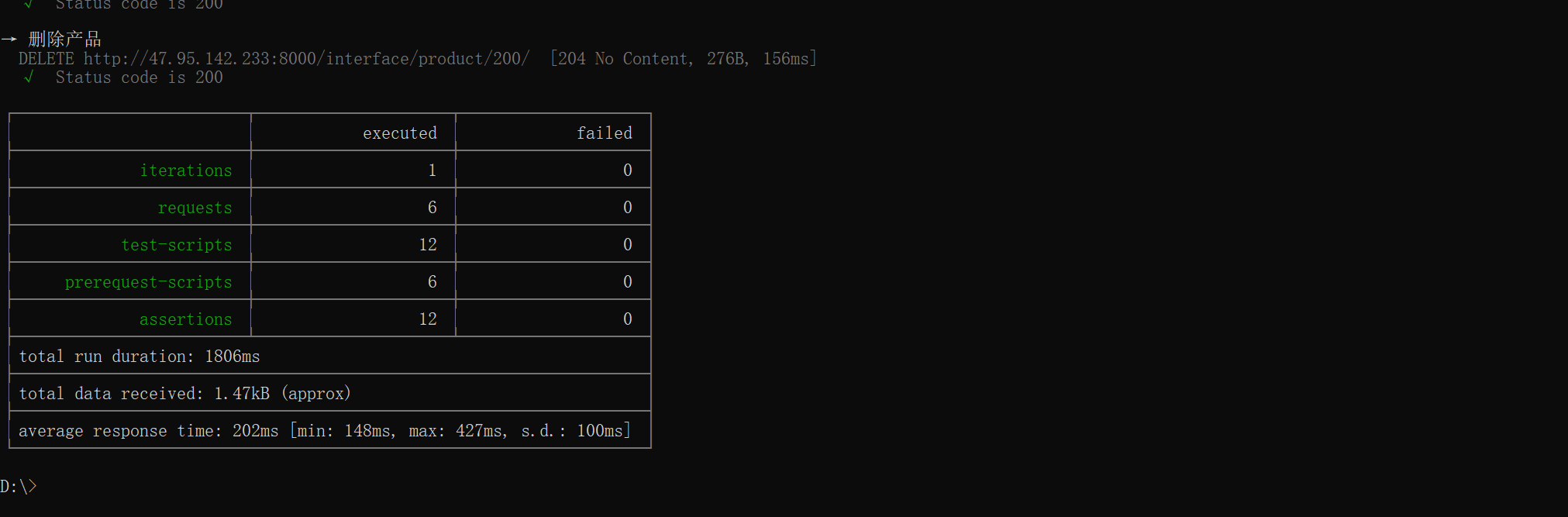
(2)打开控制台,进入储存合集导出的测试报告所在的储存盘,然后运行如下命令导出测试报告:newman run 文件名。

(3)打开控制台,安装XTML插件,命令为npm install newman-reporter-html;
(4)进入进入储存合集导出的测试报告所在的储存盘,然后运行如下命令:newman run 文件名 -r html导出XTML格式的测试报告。
(5)进入本地储存合集导出的测试报告所在的储存盘,打开newman文件夹,将导出的测试报告在浏览器中运行即可看到测试报告。
3、动态参数的操作步骤
由于在postman使用中经常遇到上一个请求的响应是下一个请求的输入,这时候就需要定义一个全局变量,以便于在后面的场景中使用。如登录场景。
(1)通过登录授权接口登录成功后,然后在该接口的断言中定义一个全局变量,获取登录授权令牌,如pm.environment.set("token", yl.token);
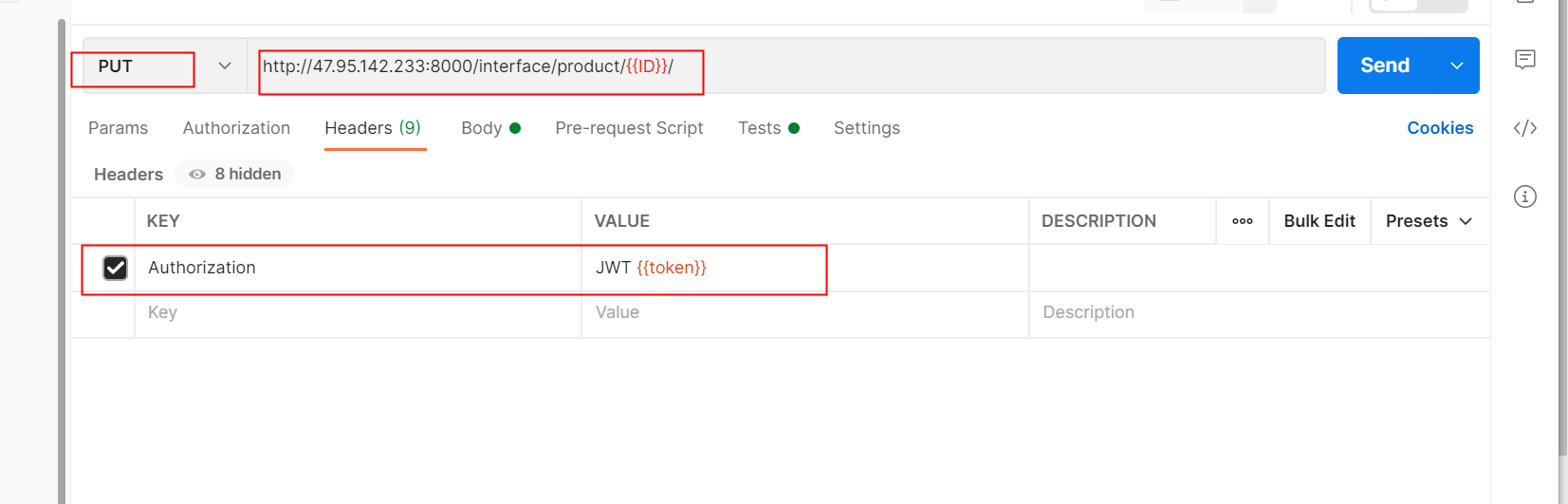
(2)然后在登陆成功后的操作页面(如个人主页)的请求头中添加请求头,key为Authorization ;value为:jwt 获取到的授权的令牌,如Authorization:jwt {{token}};
(3)将授权登录放在前面,登陆成功后的操作页面放在授权登录的后面,然后运行合集,注意动态参数必须在集合中才能运行。


