接口测试实战1
1、postman实战练习
1.1针对表单的数据格式
互联网产品一般需要在Headers中填写:user-agent、referer、content-type、cookie。
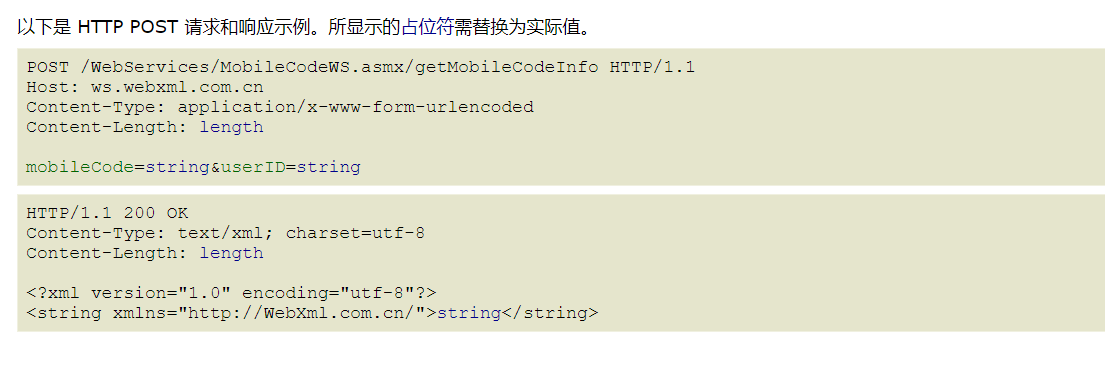
如查询手机号码,其开发接口文档如下:

接口测试流程如下:
(1)添加一个接口测试;
(2)根据接口文档填写请求方法、请求地址、请求头,如下图所示;

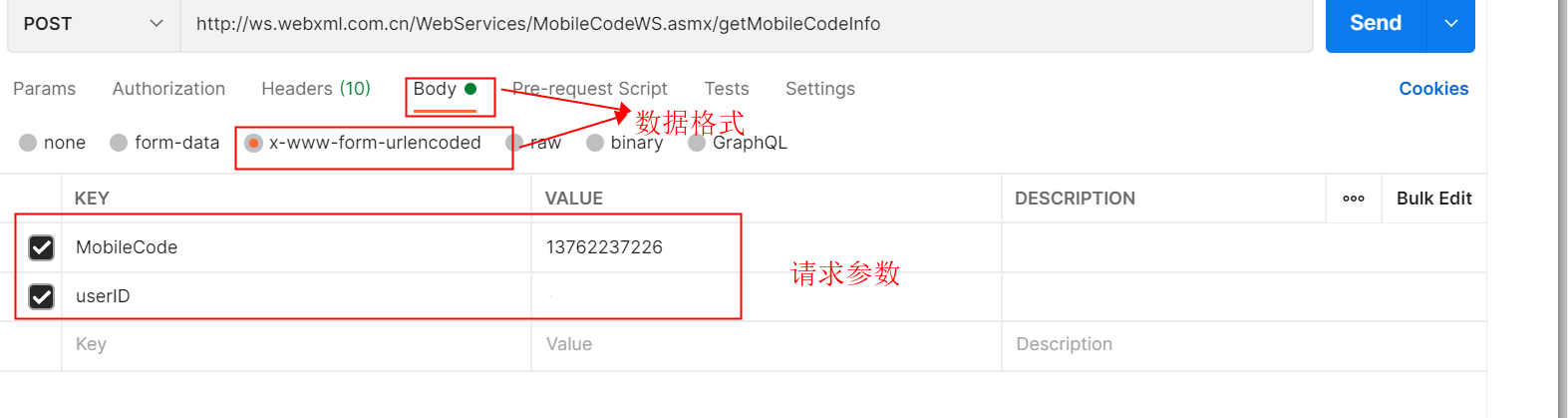
(3)根据接口文档选择数据格式并填写请求参数,如下图所示;

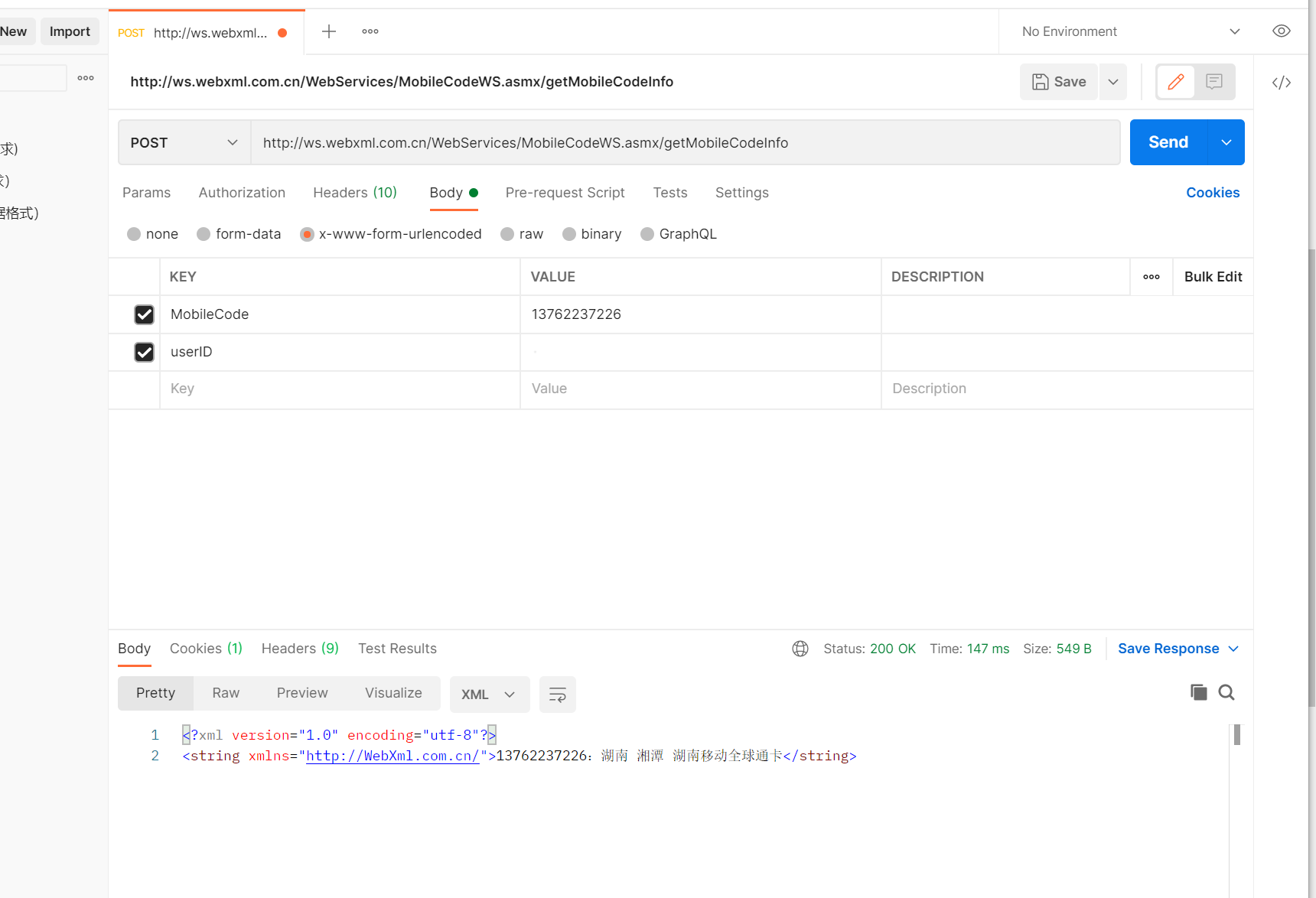
(4)点击send发送请求,响应结果如下图。

1.2针对XML的数据格式
1.2.1post请求
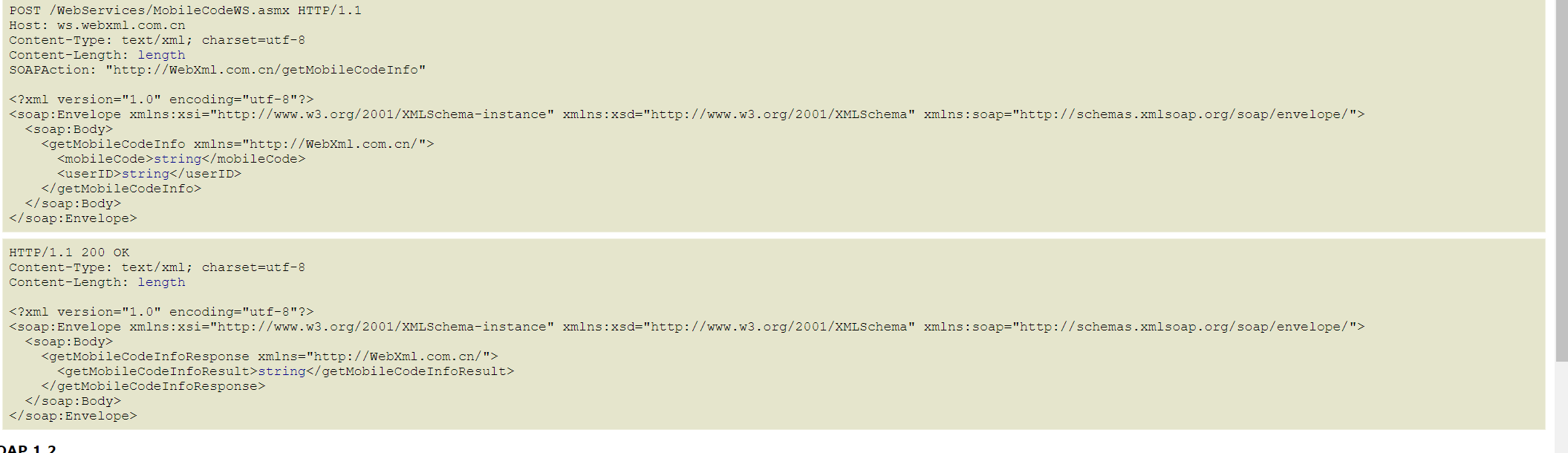
如查询手机号码,开发的接口文档如下:

接口测试流程如下:
(1)添加一个接口测试;
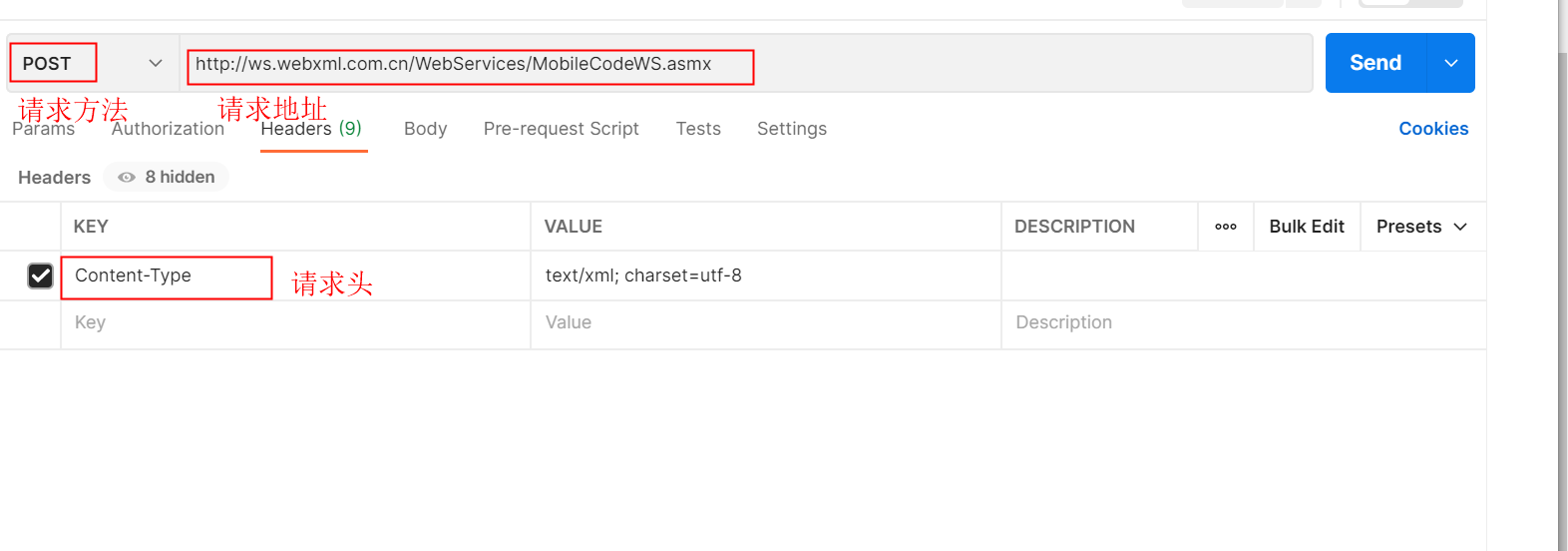
(2)根据接口文档填写请求方法、请求地址、请求头,如下图所示;

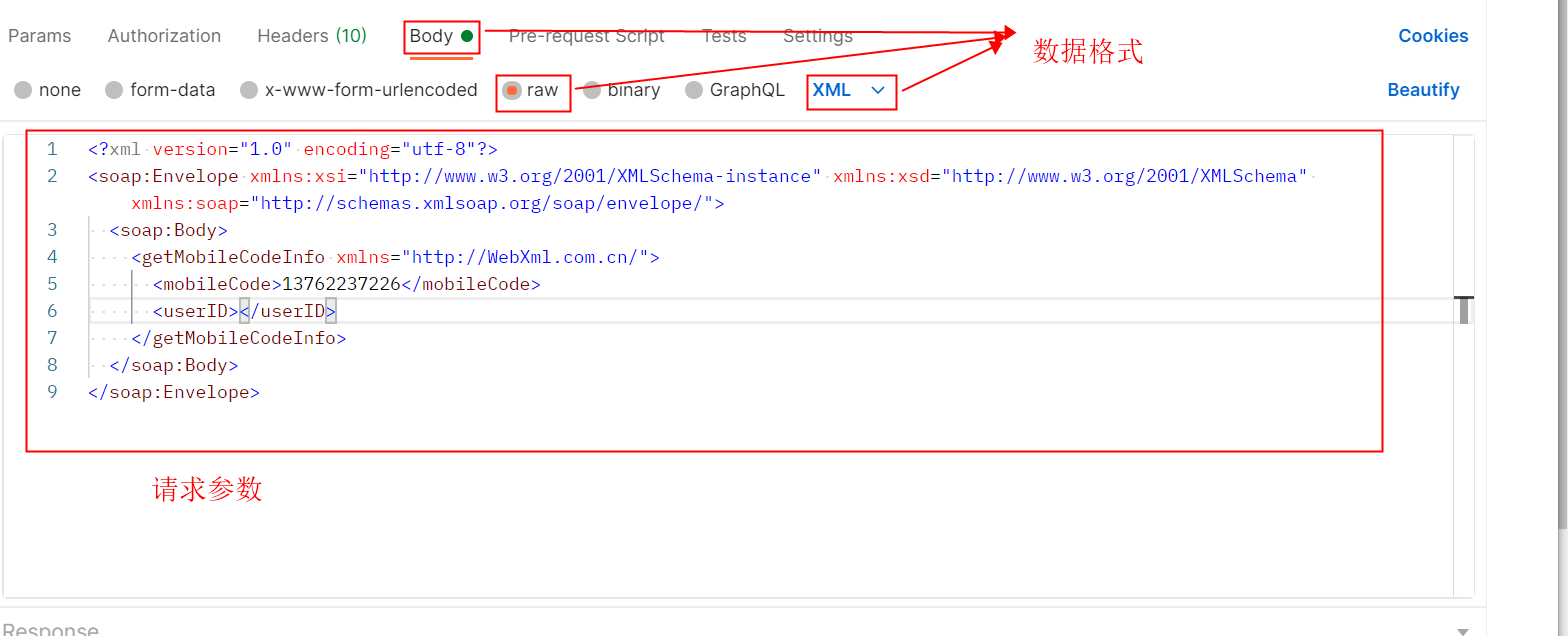
(3)根据接口文档选择数据格式并填写请求参数,如下图所示;

(4)点击send发送请求,其响应结果如下图。

1.2.2 GET请求
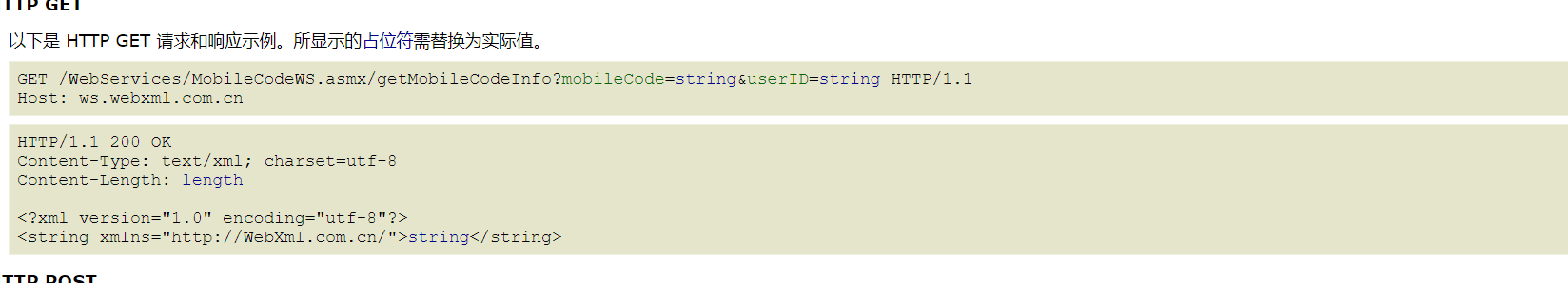
如查询手机号码,开发的接口文档如下:

接口测试流程如下:
(1)添加一个接口测试;
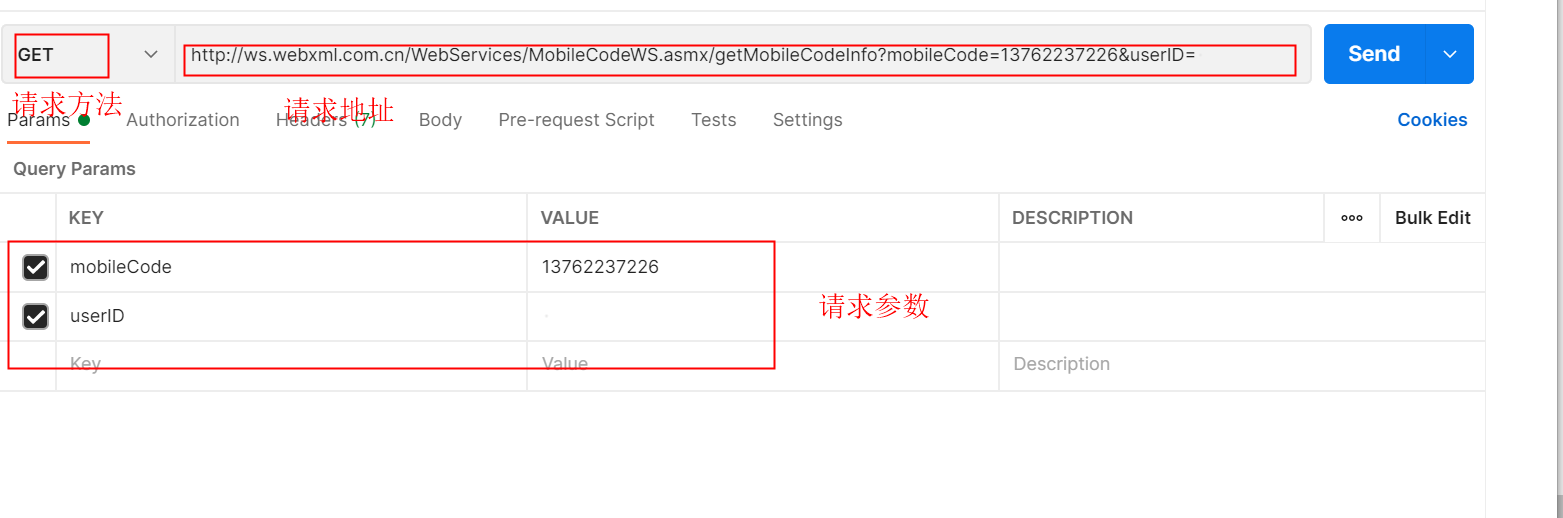
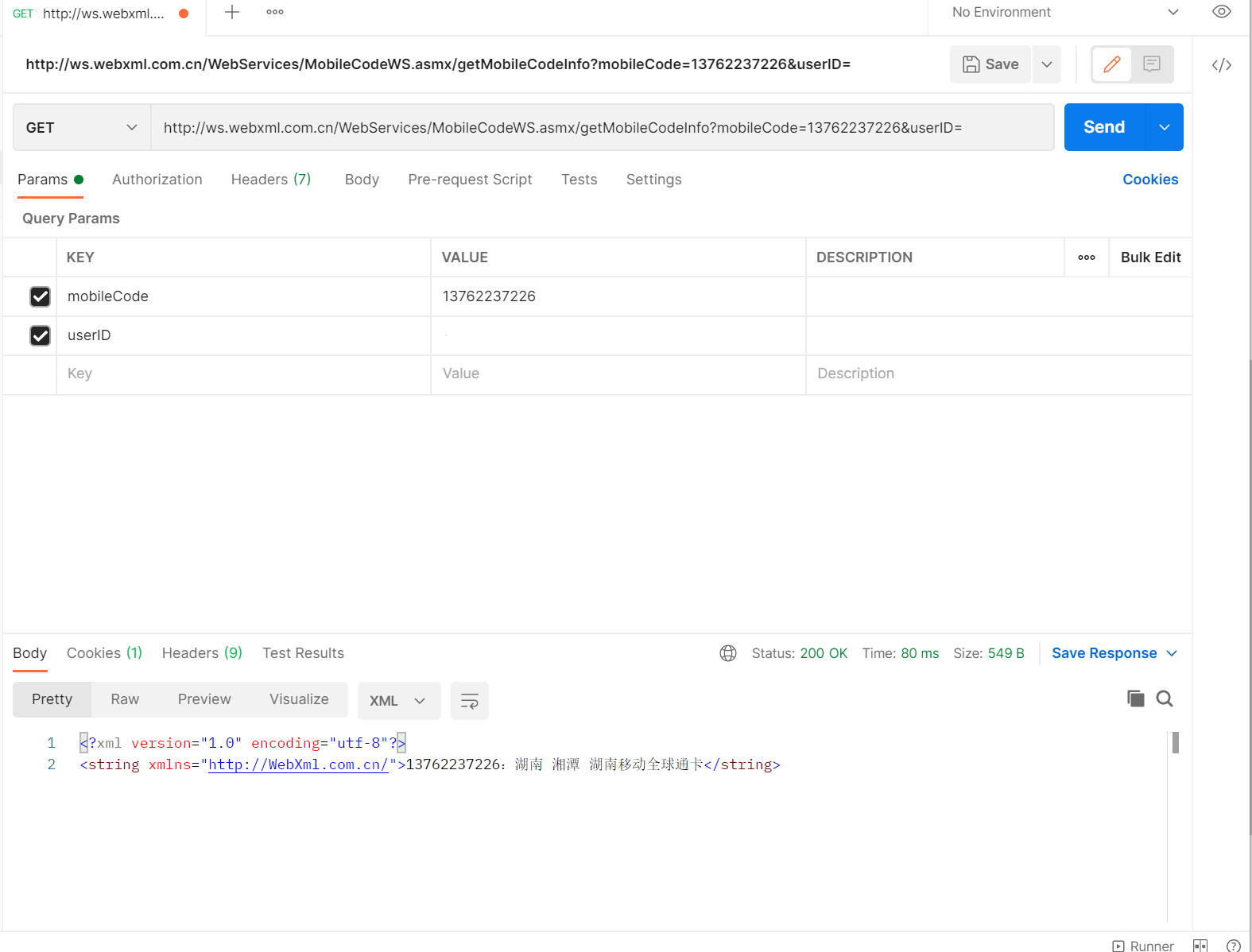
(2)根据开发接口文档填写请求方法、请求地址、请求参数,如下图;

(3)点击Send发送请求,其响应结果如下图。

1.2.3 请求方法为post和请求方法为get是的区别(XML数据格式下)
请求方法为GET时,其请求参数是在postman中的Params下的query params里输入,而请求方法为post时,其请求参数是在postman中的Body里的XML数据格式里填写。
2、postman的集合(collection)
2.1集合的概述
(1)测试套件:是测试用例的集合,在一个测试套件里面,有很多个测试用例。每一个独立的请求在测试里面,都叫测试用例 testcase。
(2)Collection的目的:把所有的测试用例组织起来,并且一次性的执行,得到测试报告;解决API测试中参数关联这部分。
2.2如何添加集合
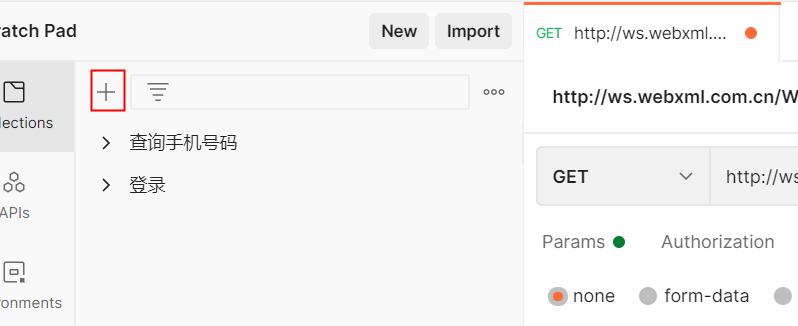
点击"+",修改集合名称,按下回车键就可以成功添加一个集合,如下图。

2.3 如何将一个接口测试的请求添加到集合中
点击"save",修改接口测试请求的名称,选择想要储存在哪个合集中,再点击下面的save即可,如下图。

2.4如何运行集合
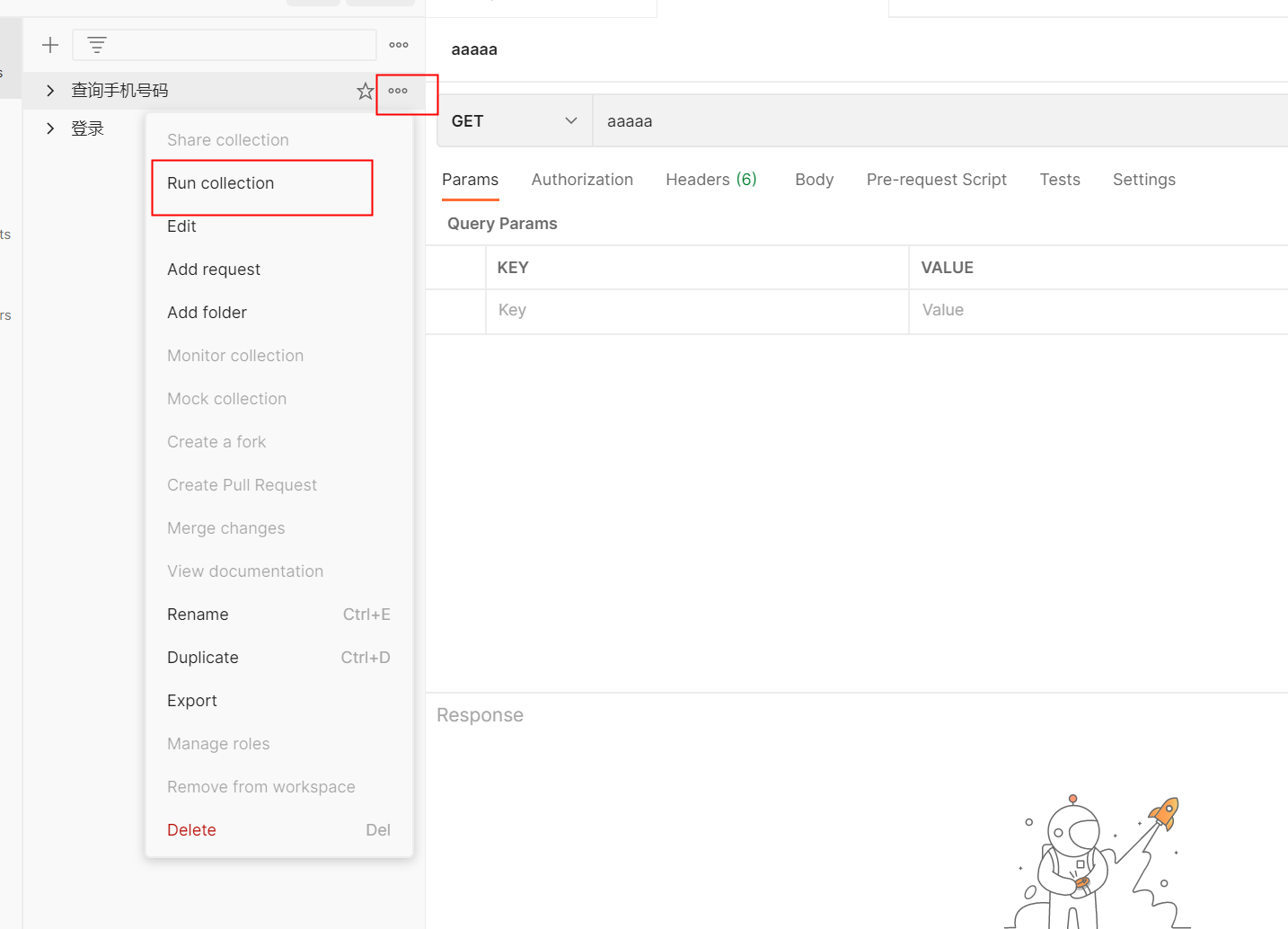
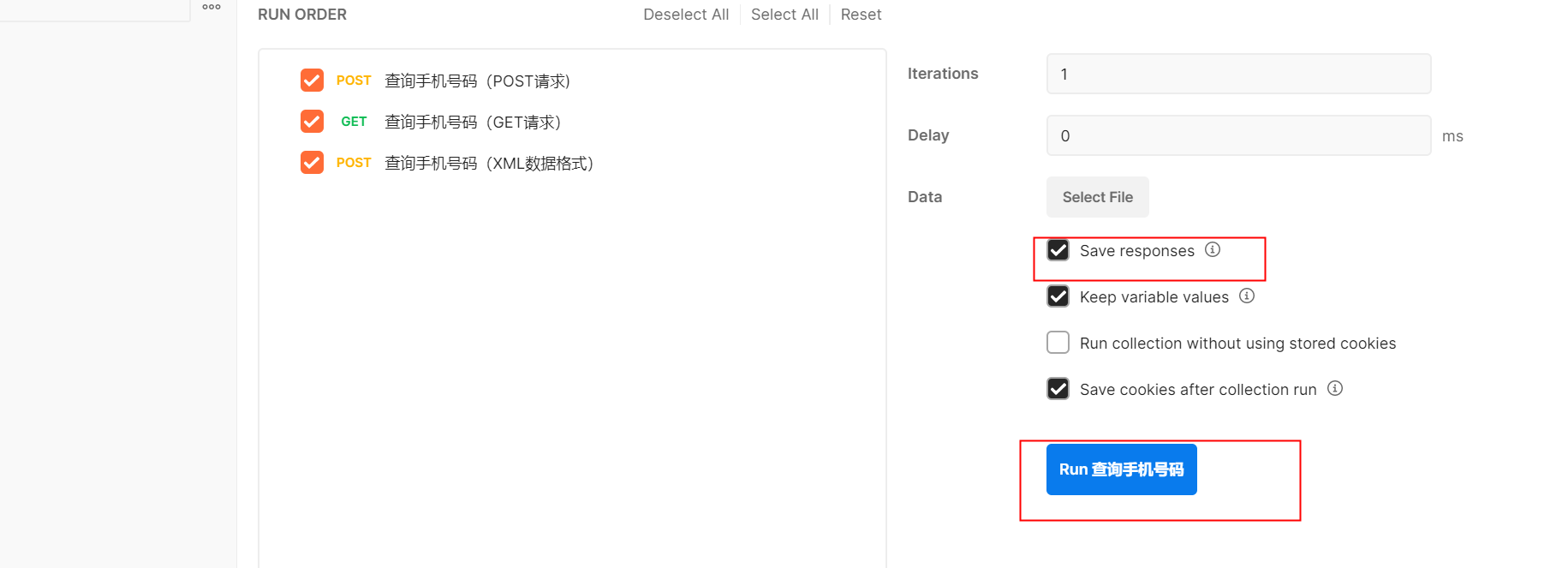
点击集合后的三个点,然后点击run collection,选择save response,最后点击run查询手机号码即可,如下图。


3、接口测试(API测试)用例的验证(断言)
3.1断言的目的
postman在工作有两个应用场景:
(1)就是平常使用的;
(2)使用postman测试工具来做API自动化测试;
因此测试用例需要加“断言”,来验证测试用例它的结果的准确性(功能测试和自动化测试都需要加断言)。
3.2 断言使用的语言
在postman里面,编写断言使用的语言是:javascript,简称JS,编写的地方是在测试用例的tests区域。(编程语言里面的注释”//“等价于word文档里面的备注)
3.3 断言的维度
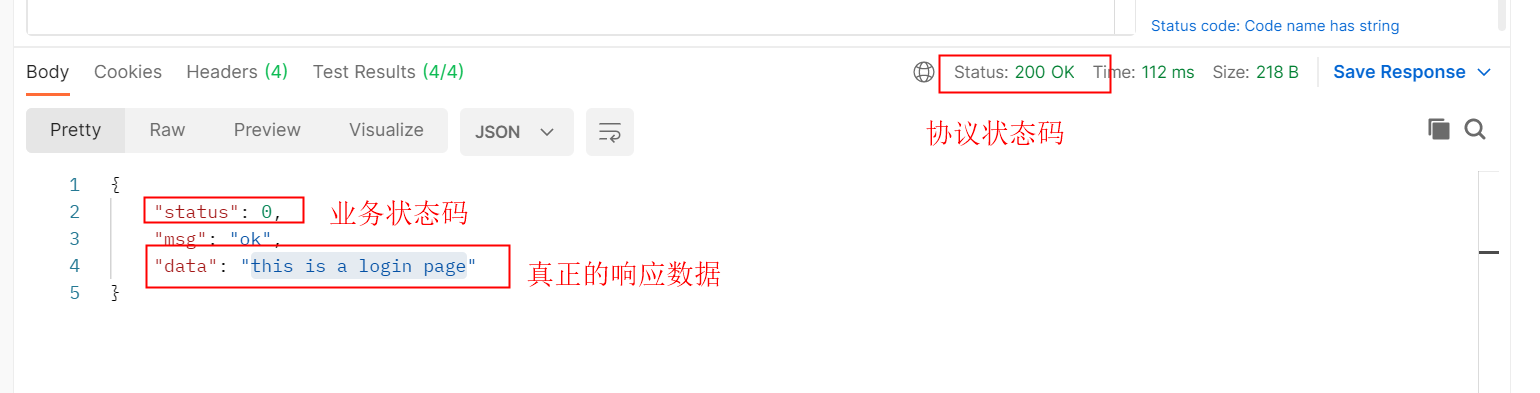
验证api测试用例,必须三个维度来验证,三个关系是并且的关系,如下图。
(1)协议状态码;
(2)业务状态码;
(3)响应数据。

3.4断言使用实例
以get请求为例,请求地址为http://101.43.158.84:5000/login。
(1)创建一个新集合,然后添加一个接口测试在这个集合中,输入请求头和请求地址,其响应数据如下图;

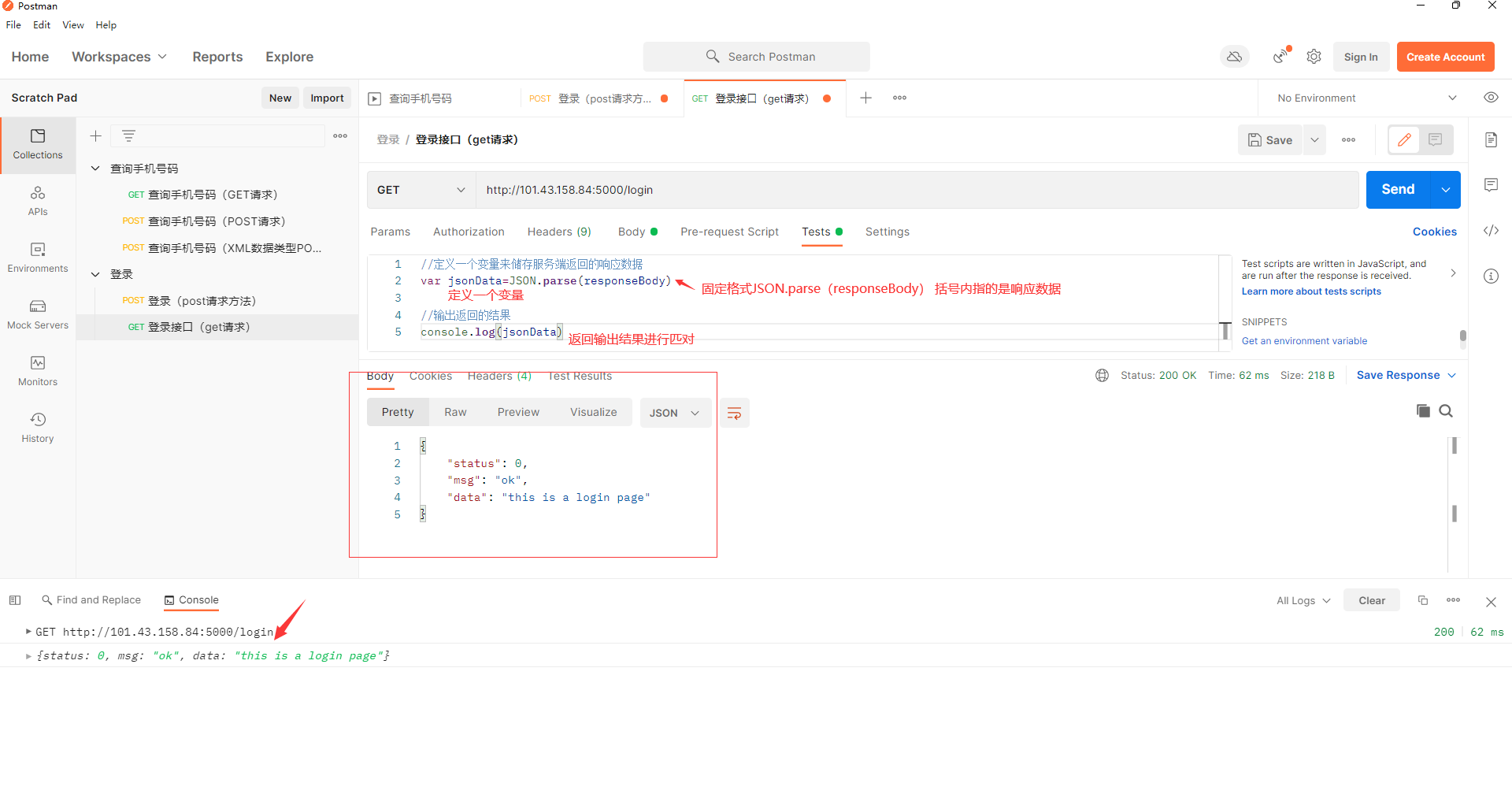
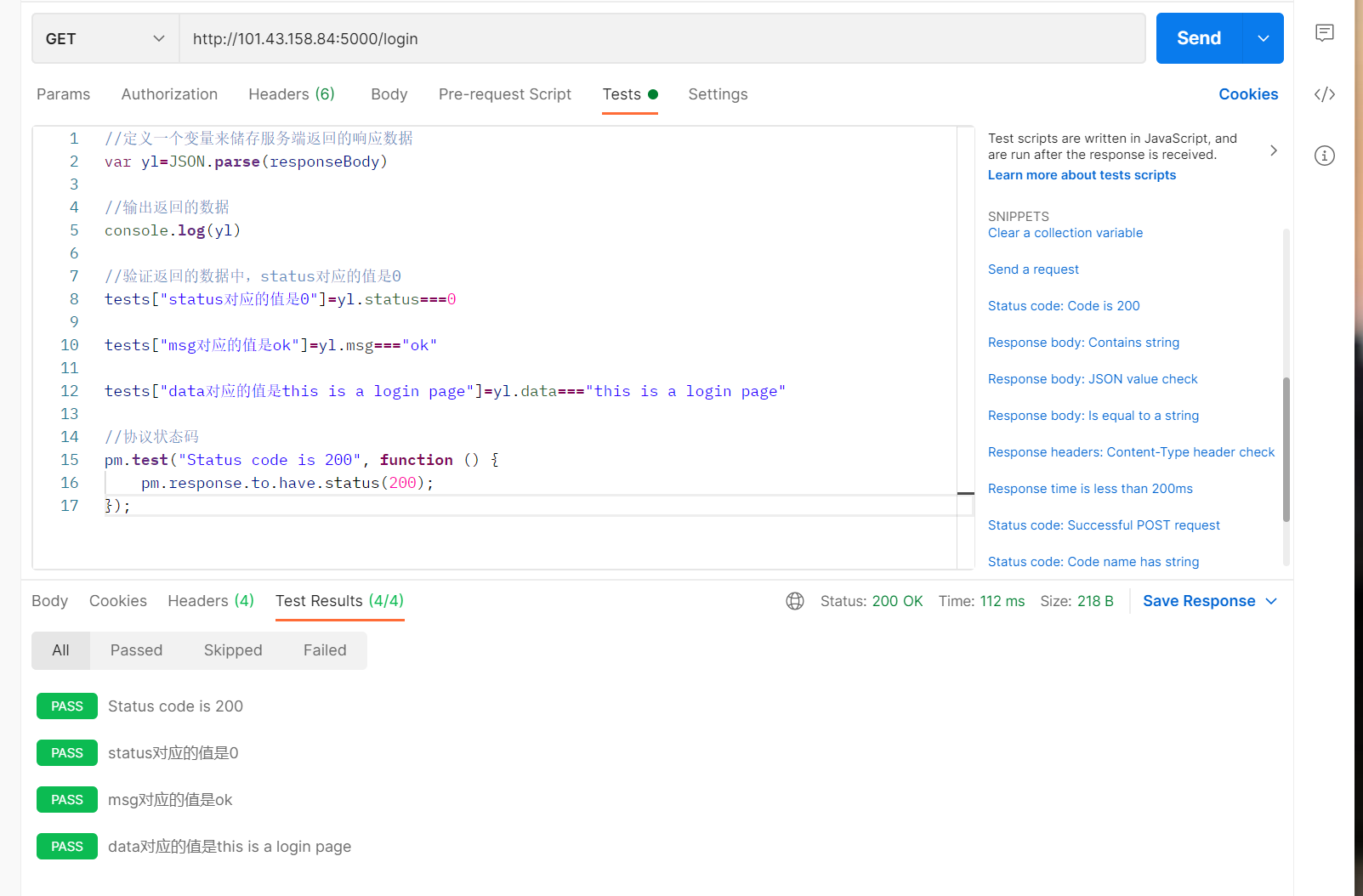
(2)根据相应数据编写断言。首先定义一个变量【通过var定义】,来储存服务端返回的响应数据【固定格式为JSON.parse(responseBody)】。然后通过console.log(变量)来输出返回的数据,如下图;

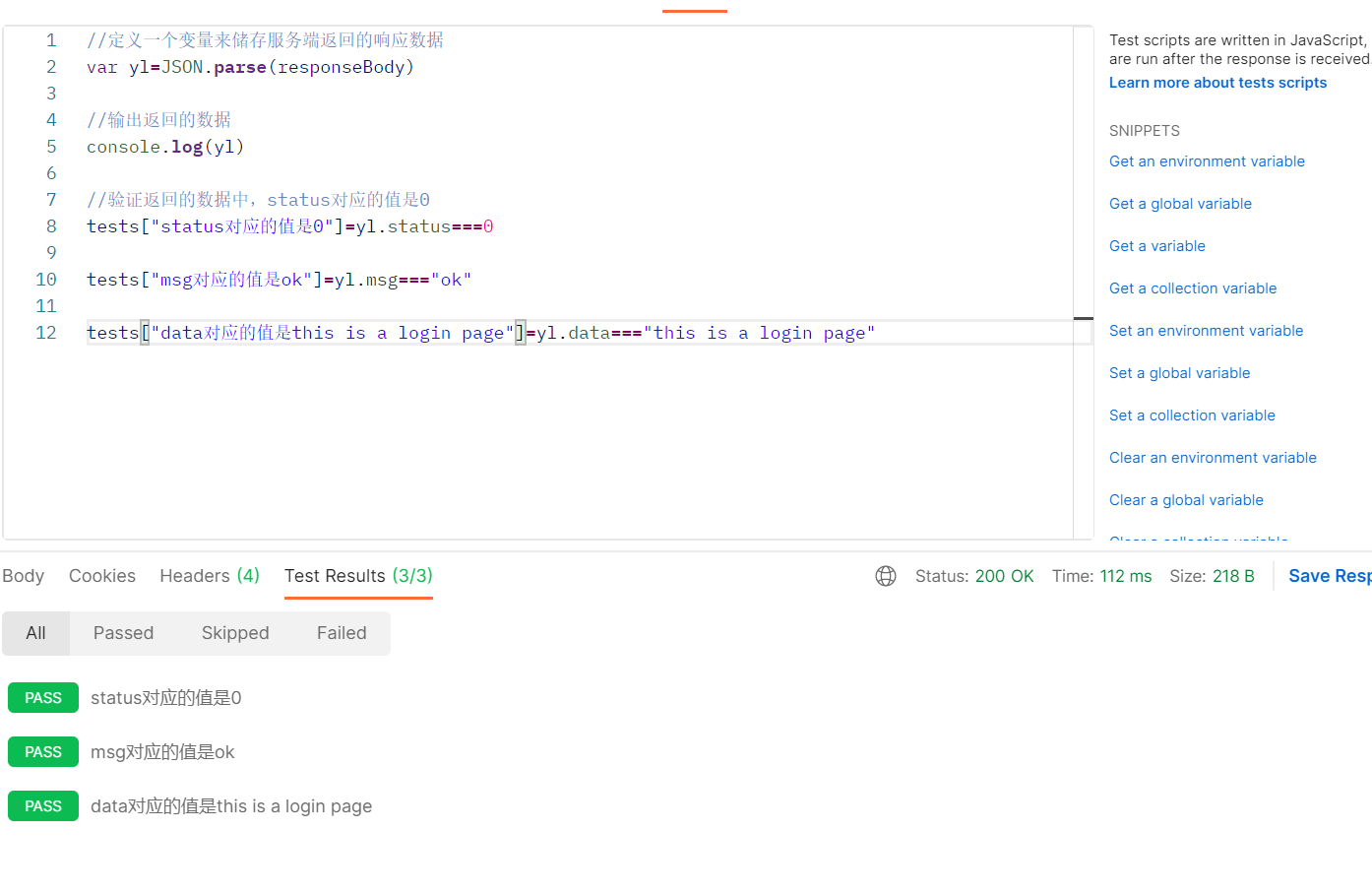
(3)验证返回的响应数据的值,示例:tests["XX对应的值是SS"]=变量.XX==SS,然后点击发送,其响应结果如下图;

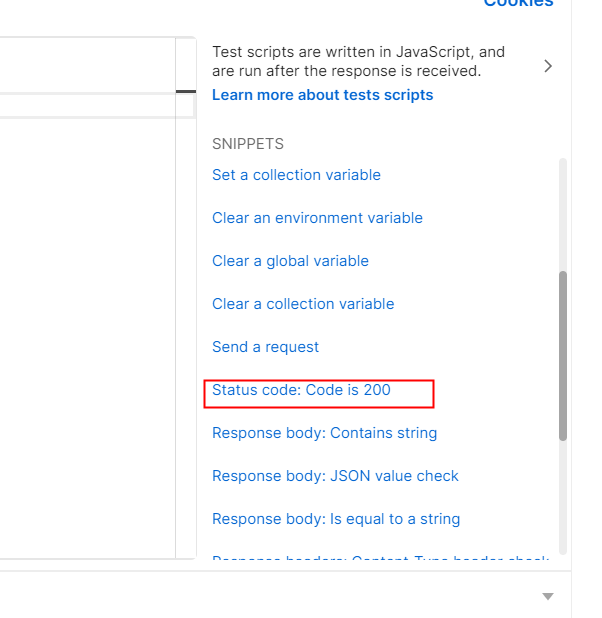
(4)验证协议状态码,点击Test下右侧的小字status code:code is 200,如下图;

(5)点击send发送请求,其响应结果如下图。

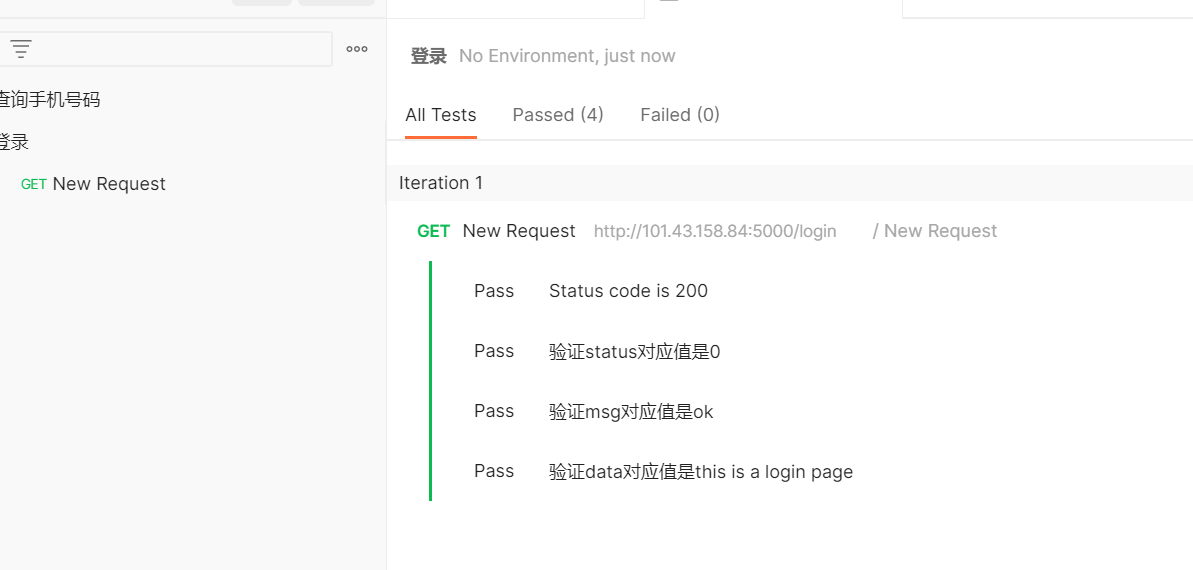
(6)点击save保存测试用例,然后运行集合,其运行结果如下图。

4、动态参数的解决思路(关联)
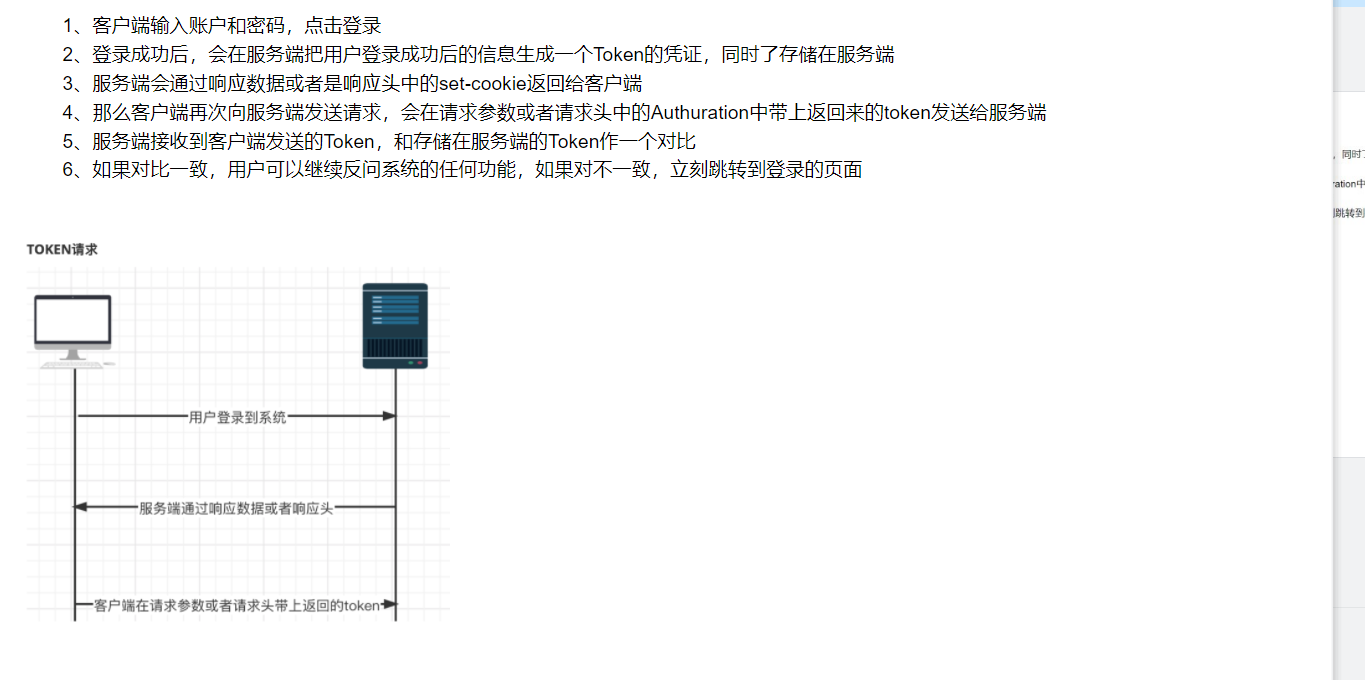
4.1 token请求

4.2动态参数概述
(1)在postman中调用变量名称,使用的是{{}};
(2)动态参数(关联),或者也可以说:上个接口的输出是下个输出的输入;
4.3 动态参数(关联)的解决思路(实例)
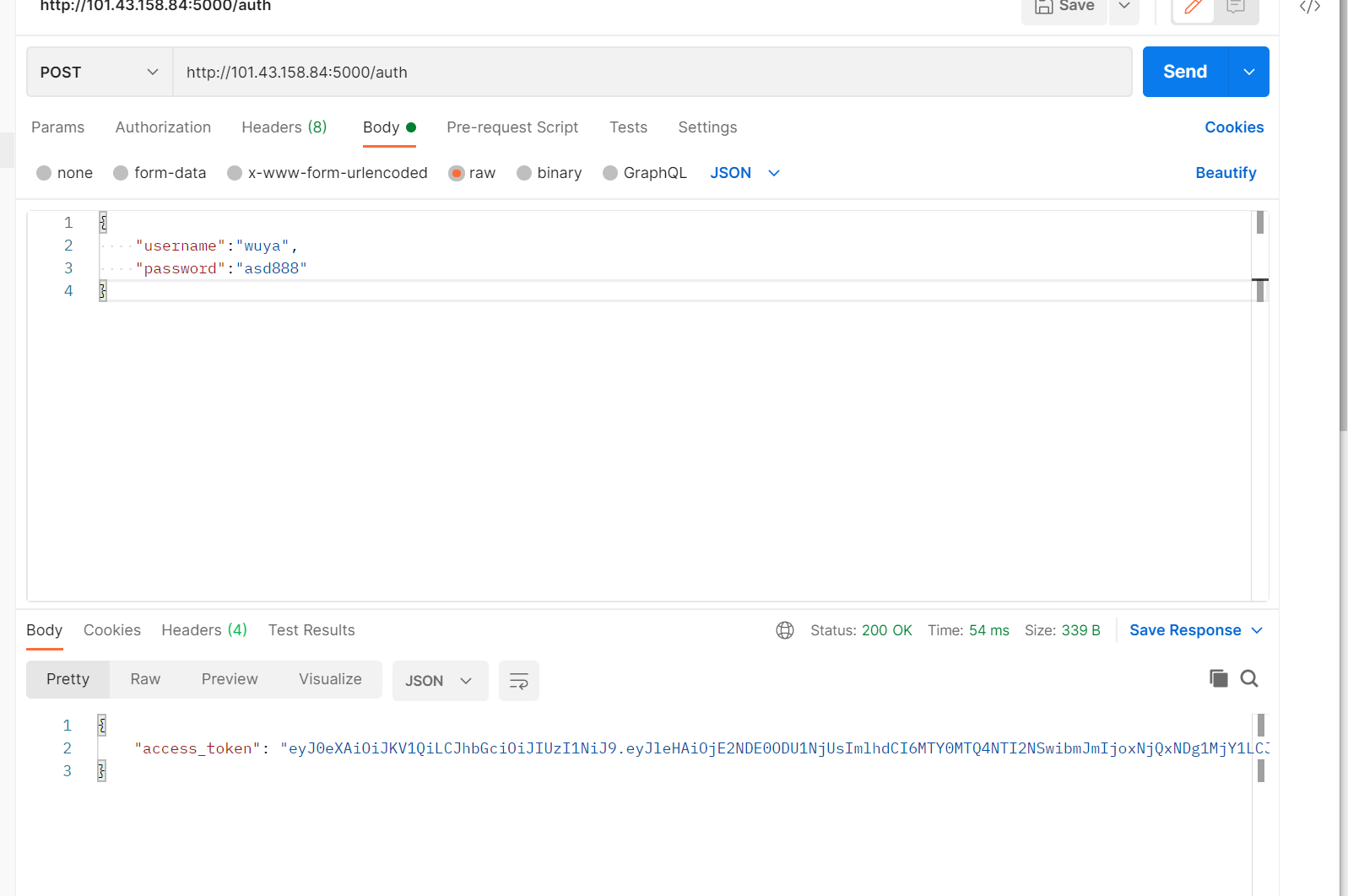
(1)通过接口http://101.43.158.84:5000/auth,登录成功;

(2)登录成功后,在响应数据中返回认证授权;
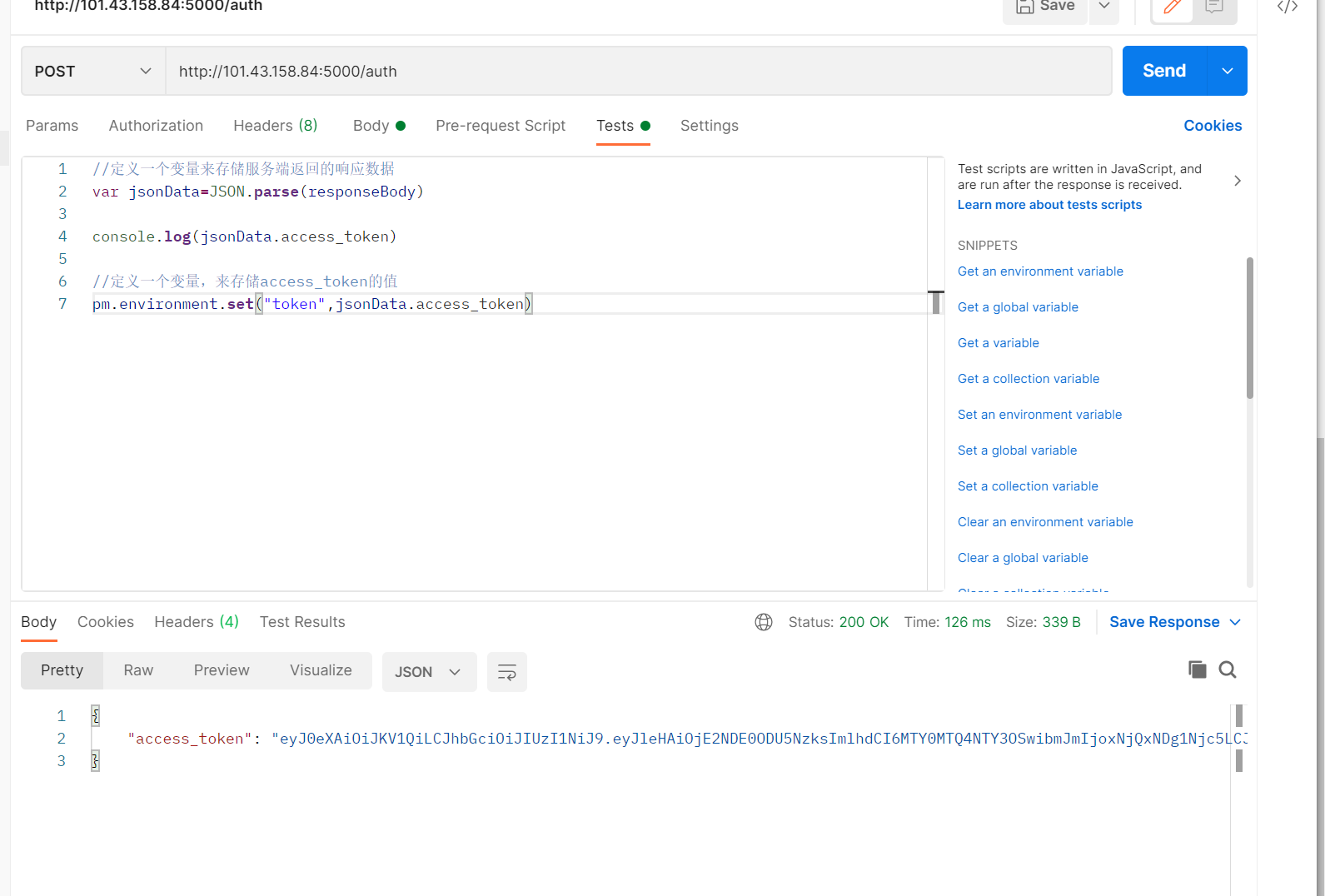
(3)在该http://101.43.158.84:5000/auth的接口的tests中,定义变量获取access_token(授权的令牌),命令如下:
//定义一个变量来存储服务端返回的响应数据
var jsonData【变量,自定义】=JSON.parse(responseBody)【固定格式】
console.log(jsonData.access_token)
//定义一个变量,来存储access_token的值
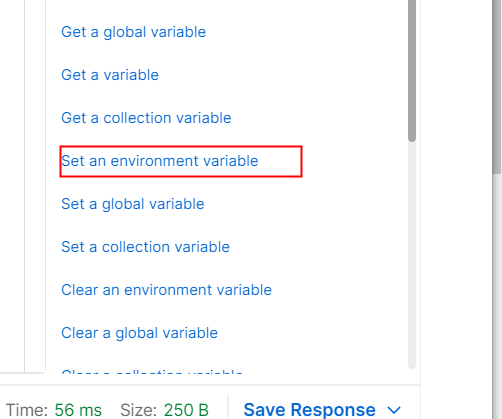
pm.environment.set("token",jsonData.access_token)【点击tests下的set an environment variable进行设置,如下图】


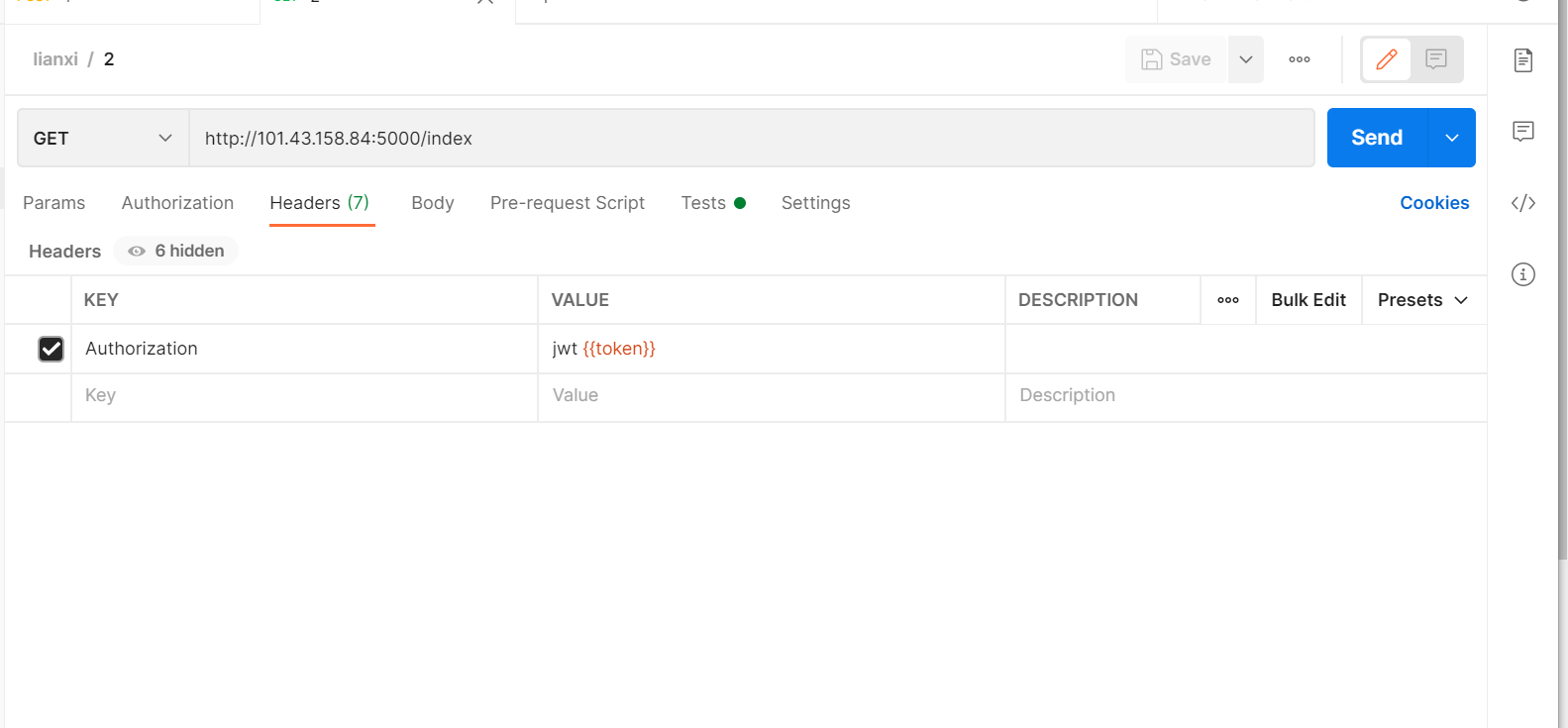
(4)下来在接口http://101.43.158.84:5000/index的请求中添加请求头,key为Authorization value为:jwt 获取到的授权的令牌,如Authorization:jwt {{token}};

(5)下来执行的顺序必须是:
先执行登录授权的接口http://101.43.158.84:5000/auth;
再执行http://101.43.158.84:5000/index的接口,这样就能够获取到调用变量的值;
(6)必须是在collection中执行,不能单独的执行http://101.43.158.84:5000/index接口,如果单独执行,依然是401,没授权。
5、postman的基本设置
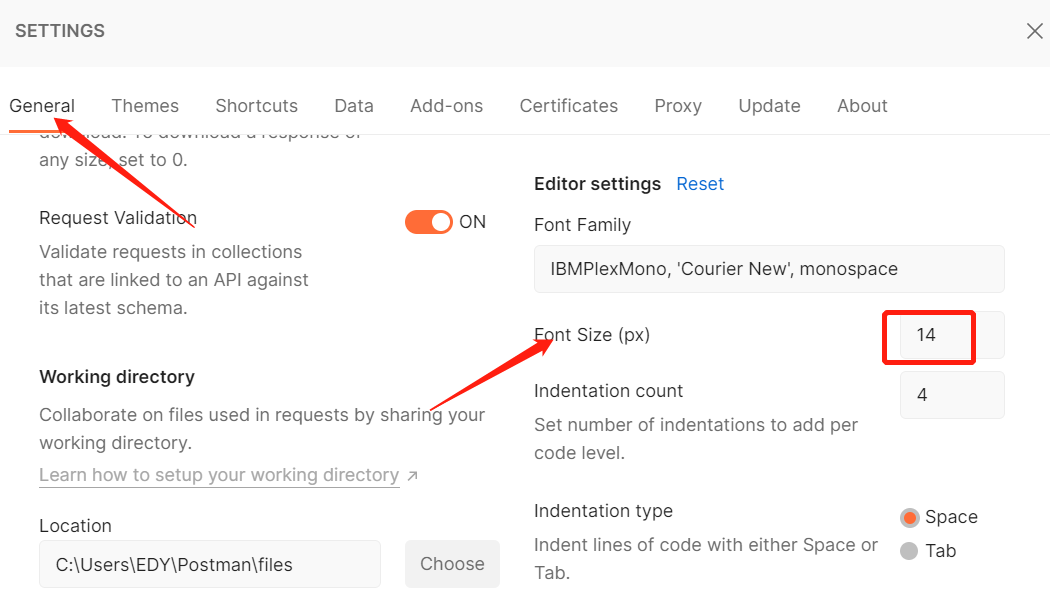
5.1字体大小设置
点开设置,选择settings,然后进行如图操作即可。

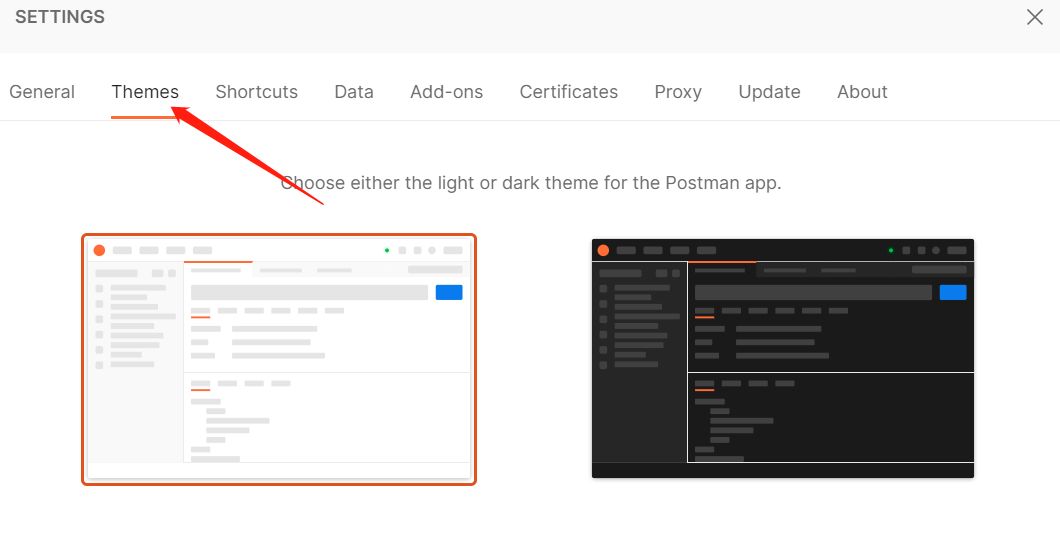
5.2背景设置
点开设置,选择Themes,然后进行如图操作即可。