asp.net core 基于Cookies的认证,自定义认证方案
前言:
看完《ASP.NET Core 6框架揭秘》很久了,这几天我发现自己对基于Cookie的认证还是有点疑惑,特别是自定义“认证方案”。
所以写代码加强理解。
别误会,我不会介绍整个过程。如果想了解详情,推荐大家看大佬文章,https://www.cnblogs.com/artech/ 。
Asp.net Core 认证
相关认证方面的详情信息如下图
代码实现一个很简单的自定义认证处理器
1.创建一个认证方案名称

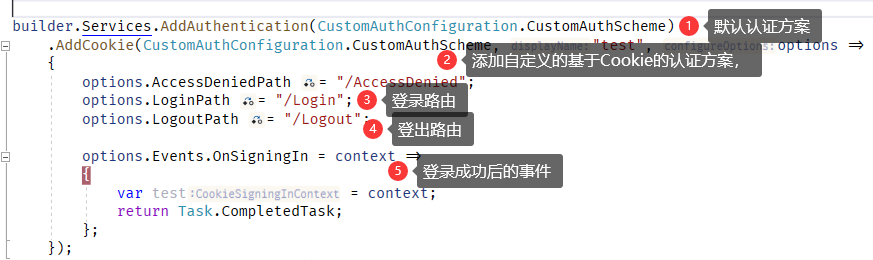
2. AddAuthentication(CustomAuthConfiguration.CustomAuthScheme) 这一步是添加一个系统默认的认证方案,此处我替换成了自定义的方案
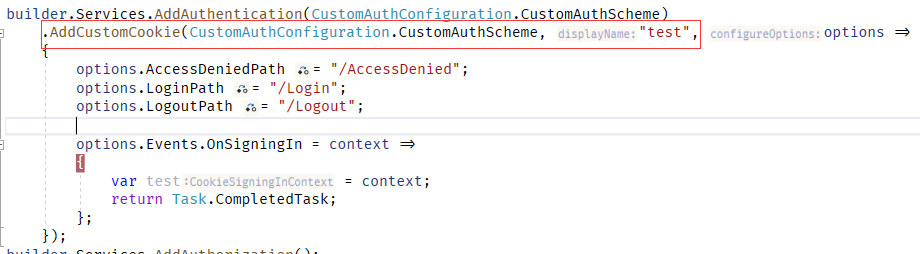
AddCookie这里基于cookie的认证处理,将此处的认证方案替换成了自定义的
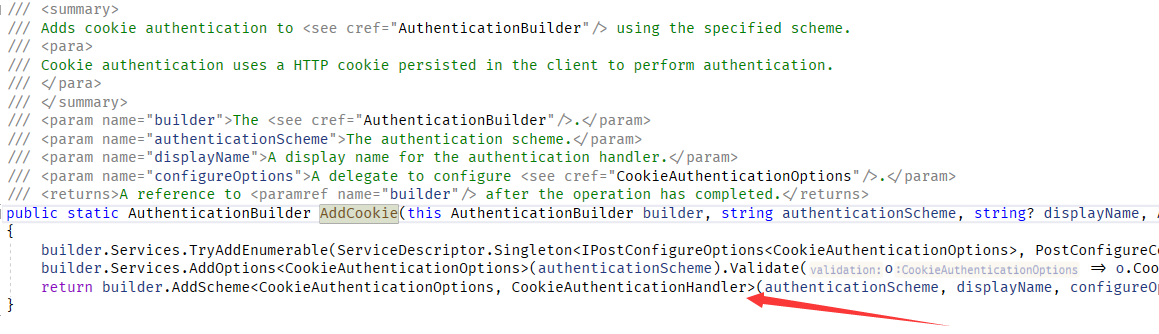
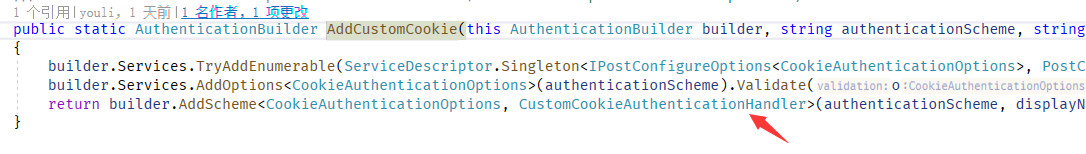
下图代码表示:添加一个基于Cookie的自定义的认证方案,认证处理器使用Cookie处理

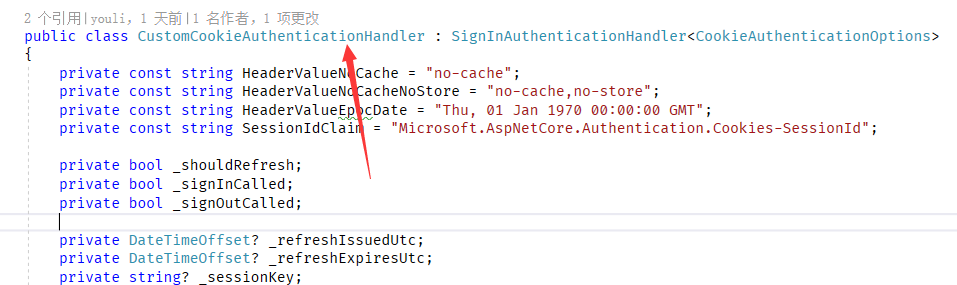
Cookie认证处理器如下图

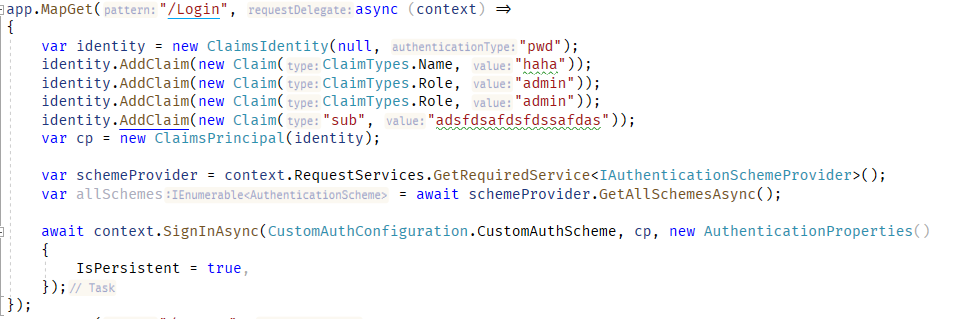
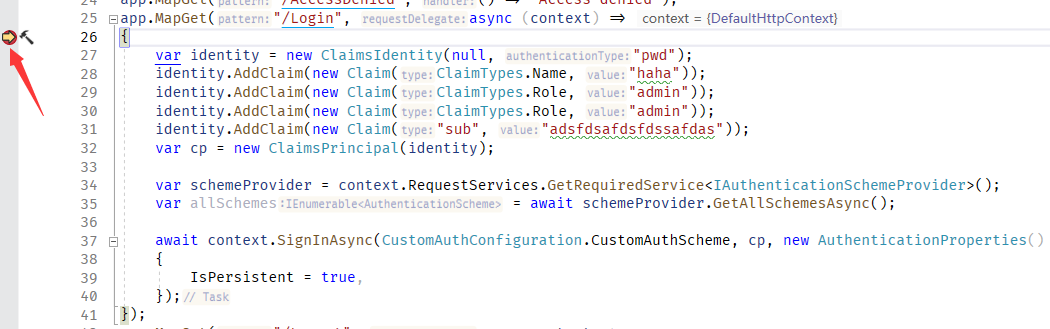
3.登录,登录的过程就是认证用户是否合法,通常的情况下就是校验用户账密。此处省略用户输入账号密码校验过程,直接创建一个假身份“ClaimsPrincipal”,再调用context.SignInAsync进行登录。这里的登录过程就是向客户端发送一个加密的Cookie,表示用户合法的身份信息的“票据”。

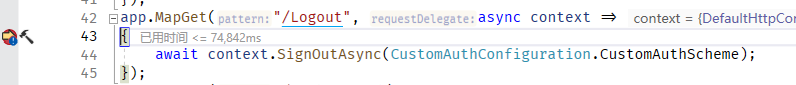
4. 登出,实际上就是将客户端的用于身份认证的Cookie删除,或者说失效

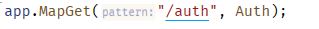
5.创建一个只有经过认证的用户才可以访问的路由,或者说页面吧。


6.运行一下程序
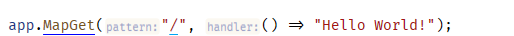
a.程序默认走的路由,运行后如下图


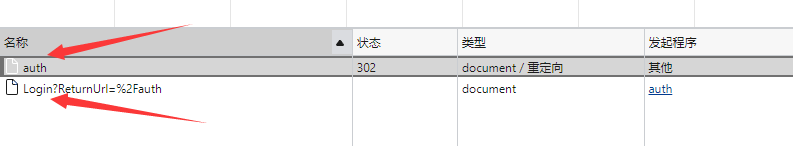
b.在浏览器中输入 http://localhost:5133/auth 按下回车键,当访问/auth路由时,此时处于未认证状态,所以重定向到了Login路由,进行登录。ReturnUrl表示认证成功后重定向到刚才访问的路由。如下图,执行到了Login的逻辑。


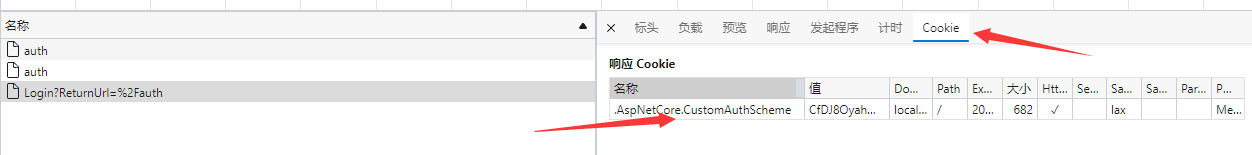
c.登录代码执行完成后,向客户端的响应中添加Cookie。看下图,cookie名称中含“自定义认证方案名称”。

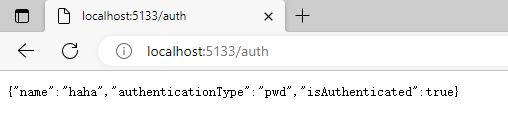
d.登录后就可以进入到/auth路由了。


e.执行下登出,浏览器地址栏中输入 localhost:5133/auth ,如下图,执行登录操作。登录实际上就表示将Cookie设置为过期。


演示代码
我的仓库,https://github.com/qiqiqiyaya/Learning-Case/tree/main/Asp.net%20Core%20Custom%20Authentication ,如有帮助的话,可给颗小星星

第一个就是上述代码例子。
第二个例子中创建了一个CookieAuthenticationHandler,参考默认的Cookie添加方案,写了个自定义方法AddCustomCookie。主要目的就是调试一下



本文作者:youliCC





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异