小姐姐用动画图解Git命令,一看就懂!
无论是开发、运维,还是测试,大家都知道Git在日常工作中的地位。所以,也是大家的必学、必备技能之一。之前公众号也发过很多git相关的文章:
Git这些高级用法,喜欢就拿去用!
一文速查Git常用命令,搞定版本控制照做就ok
大牛总结的Git使用技巧,写得太好了!
掌握这10条规范,轻松搞定Git!
但是呢,民工哥,也经常在后台看到读者说,命令太多了不好记啊,时间长了不用又忘记了等等的吐槽。是啊,要学一门技术真难,何况现在技术更新、迭代这么快.....
所以,对于学习Git这门技术,要是有一个一看就懂,一学就会的入门资料就好了。前不久,国外的一位小姐姐写了一篇这样的文章《CS Visualized: Useful Git Commands》。作者是来自英属哥伦比亚的小姐姐 Lydia Hallie,在这篇文章里面,她通过生动形象的动画,以更加直观的方式,向开发者展示 Git 命令中的 merge、rebase、reset、revert、cherry-pick 等常用骚操作的具体原理。
下面就给大家带来一些实例分享:
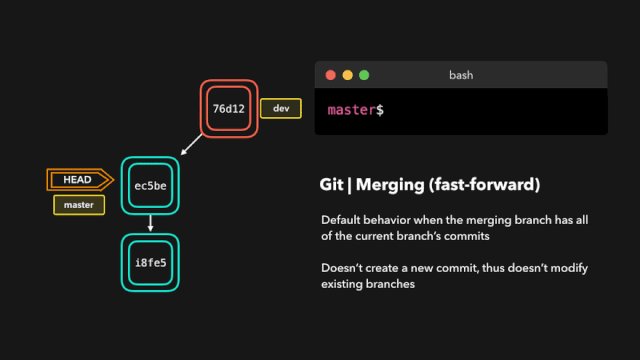
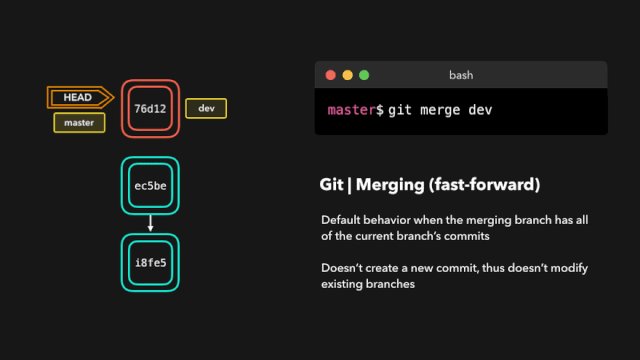
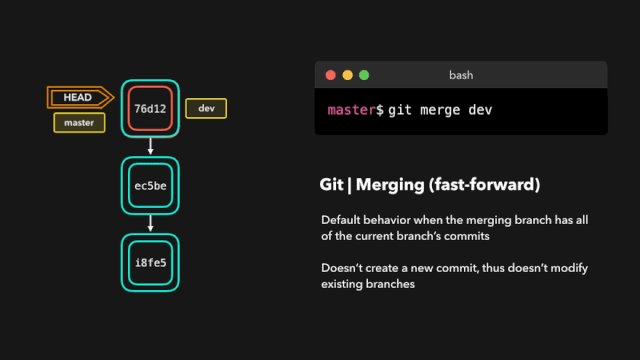
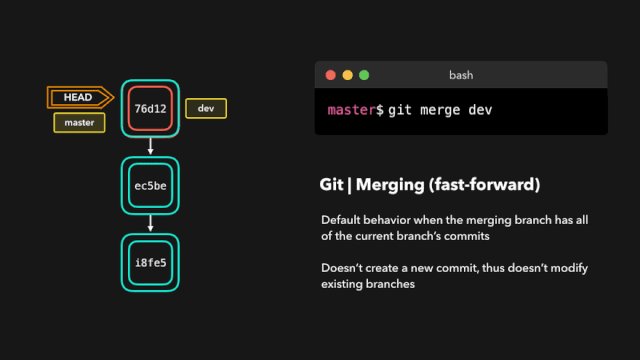
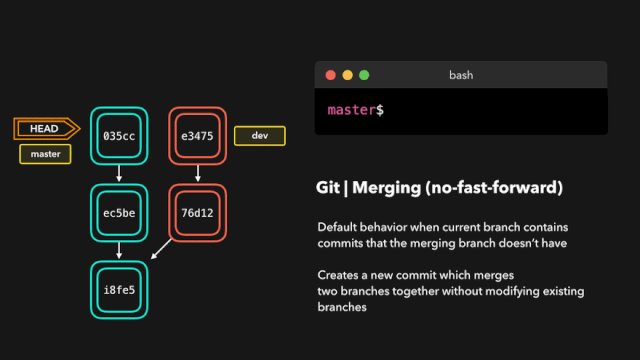
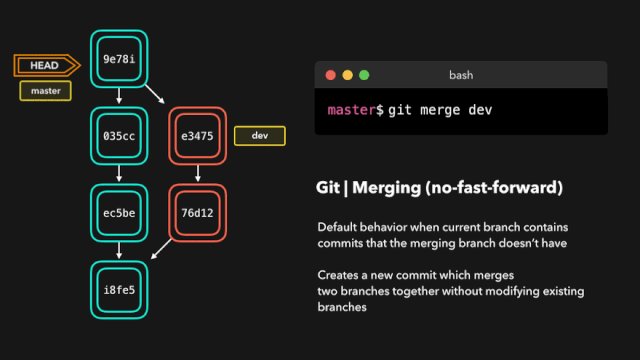
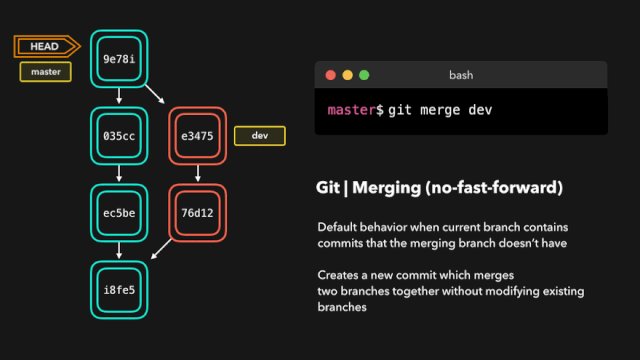
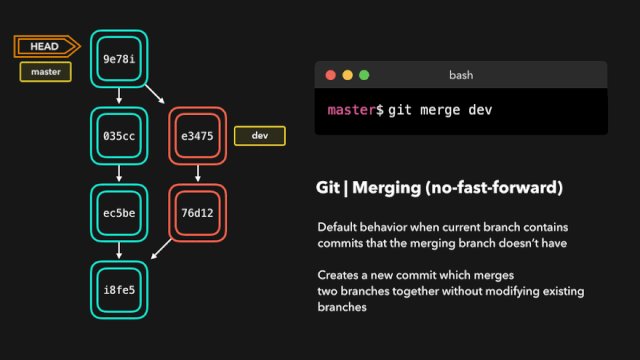
1、git merge
fast-forward模式
no-fast-forward模式
合并冲突修复的过程 ,动画演示如下:
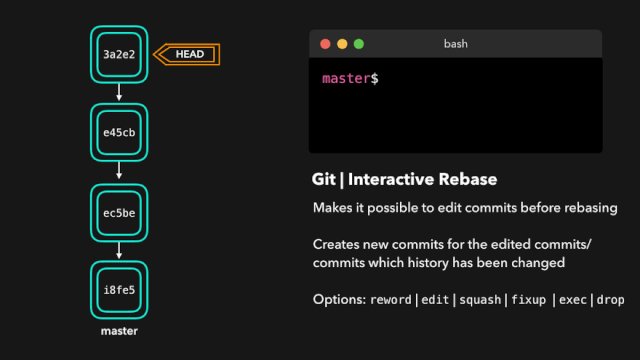
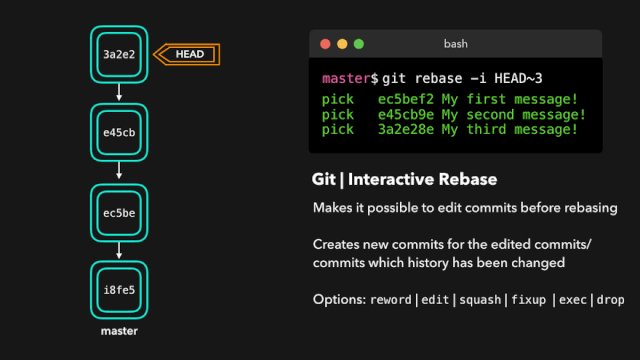
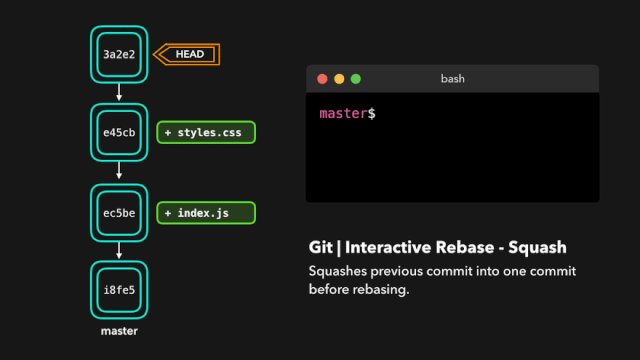
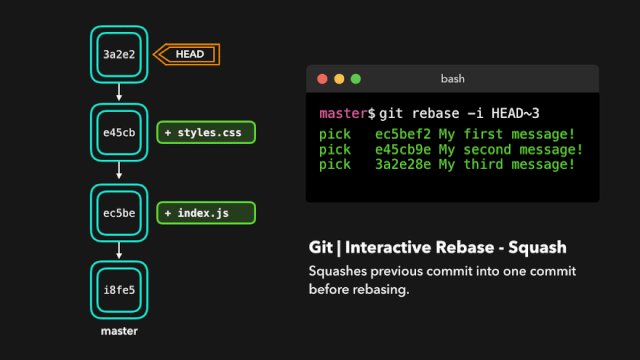
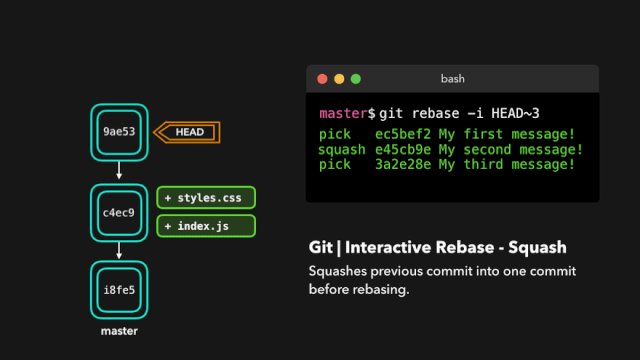
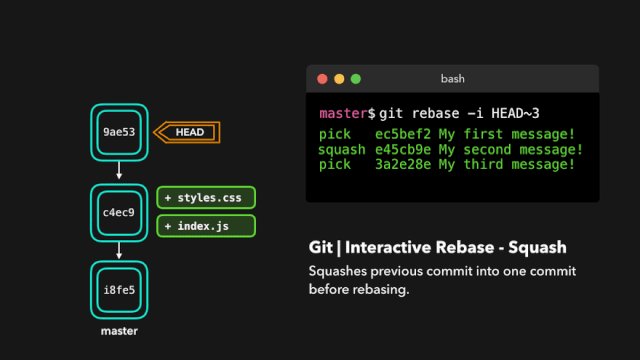
2、git rebase
git rebase 指令会复制当前分支的所有最新提交,然后将这些提交添加到指定分支提交记录之上。
git rebase还提供了 6 种操作模式:
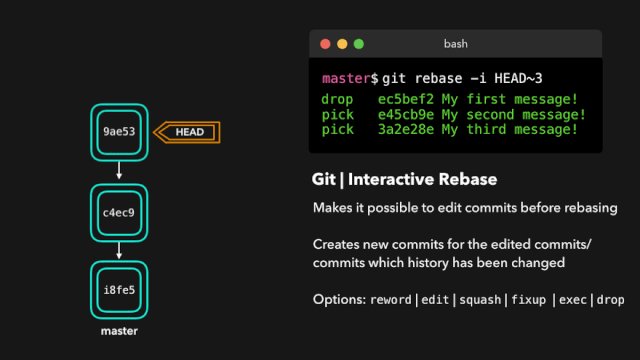
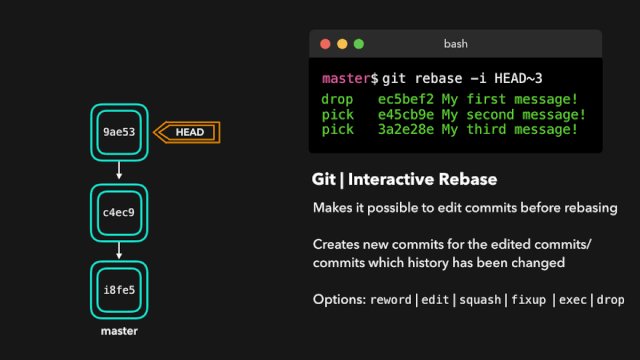
- reword:修改提交信息
- edit:修改此提交
- squash:将当前提交合并到之前的提交中
- fixup:将当前提交合并到之前的提交中,不保留提交日志消息
- exec:在每一个需要变基的提交上执行一条命令
- drop:删除提交
以 drop 为例:
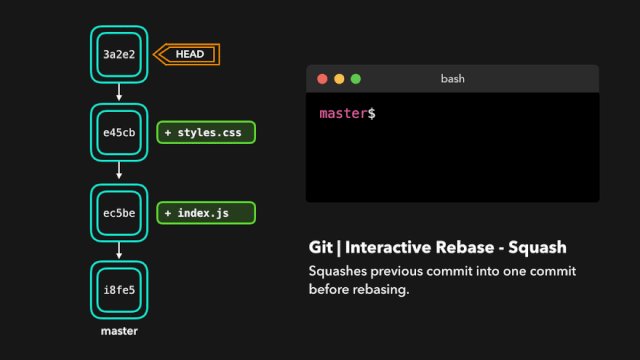
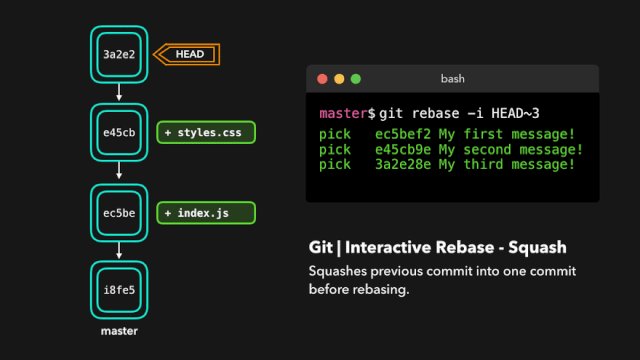
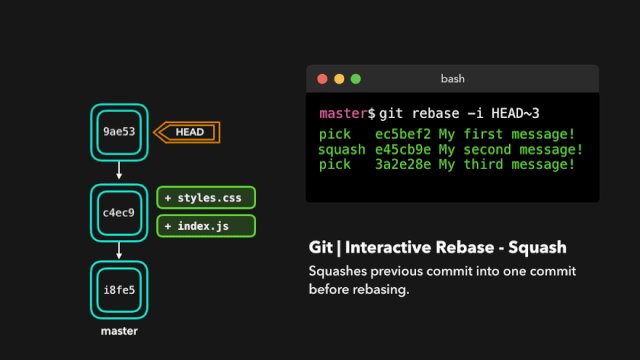
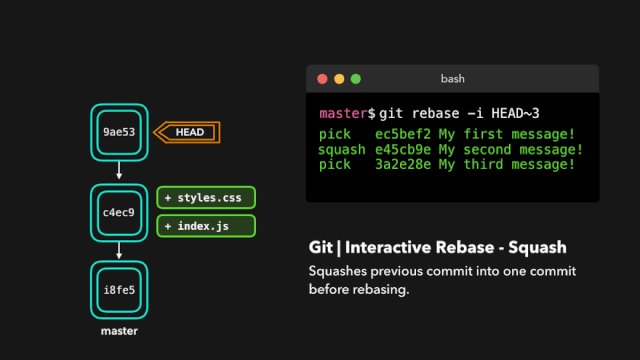
以 squash 为例:
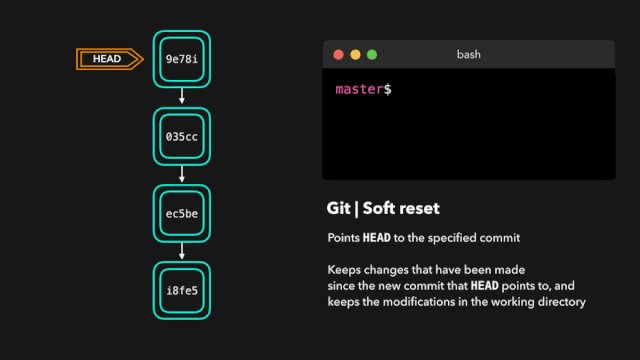
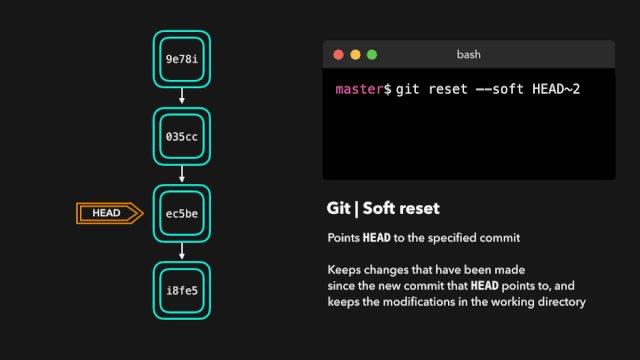
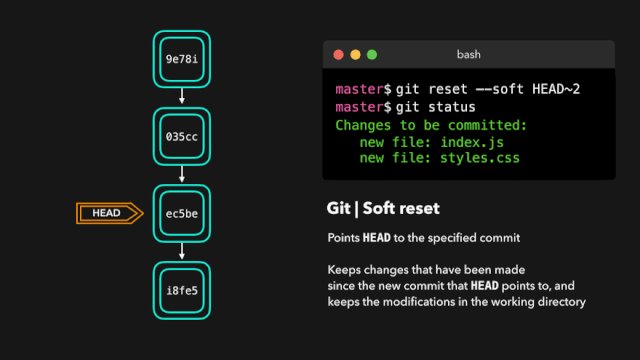
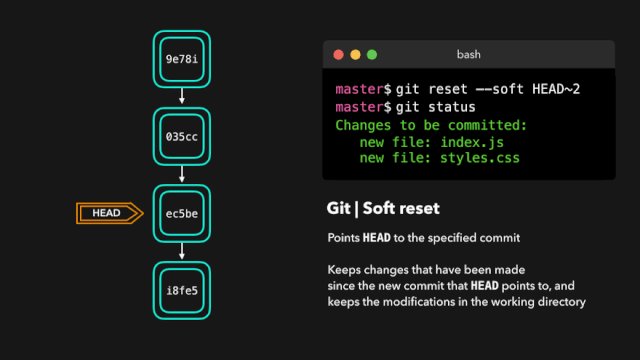
3、git reset
以下图为例:9e78i 提交添加了 style.css 文件,035cc 提交添加了 index.js 文件。使用软重置,我们可以撤销提交记录,但是保留新建的 style.css 和 index.js 文件。
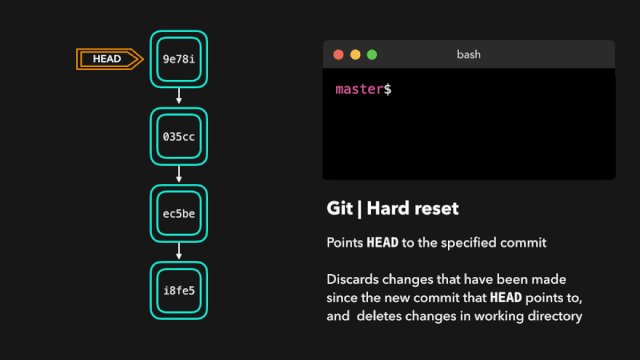
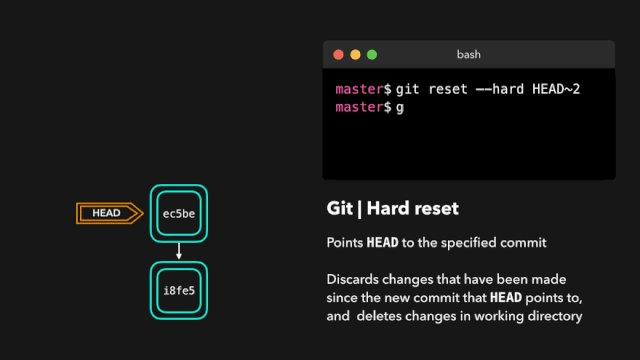
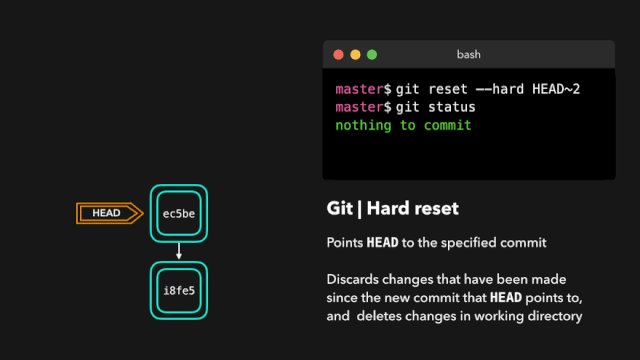
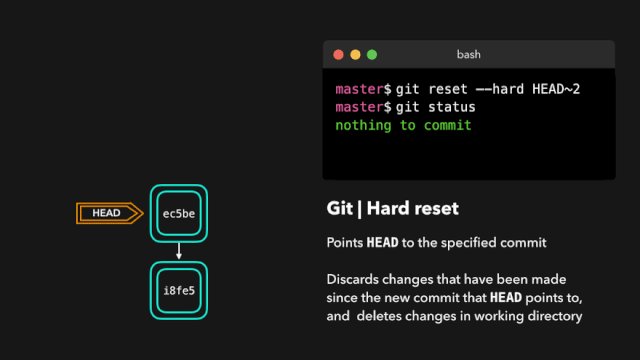
Hard reset硬重置
硬重置时:无需保留提交已有的修改,直接将当前分支的状态恢复到某个特定提交下。需要注意的是,硬重置还会将当前工作目录(working directory)中的文件、已暂存文件(staged files)全部移除!如下图所示:
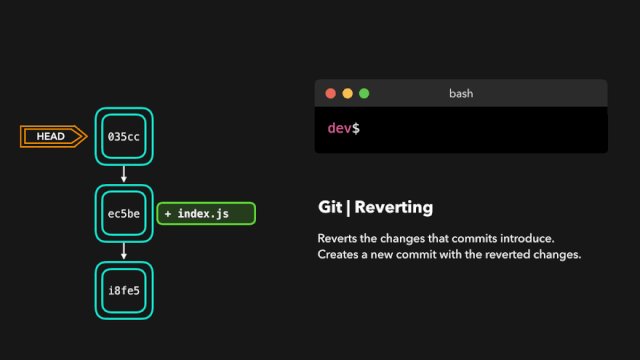
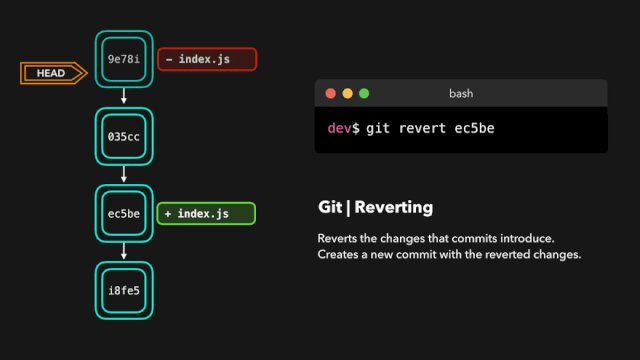
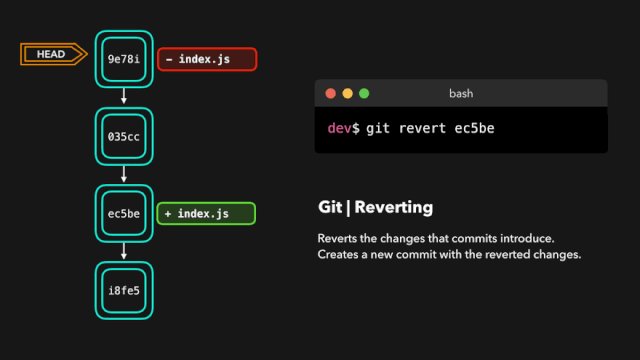
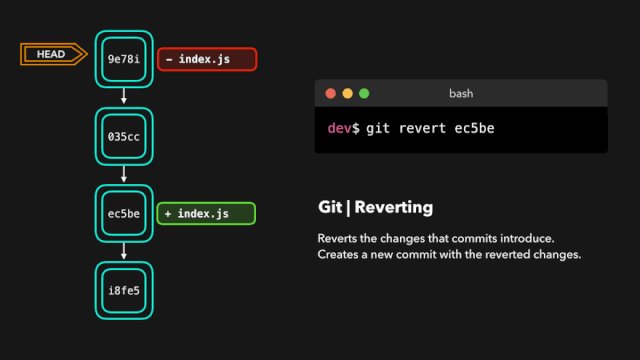
4、git revert
举个例子,我们在 ec5be 上添加了 index.js 文件。之后发现并不需要这个文件。那么就可以使用 git revert ec5be 指令还原之前的更改。如下图所示:
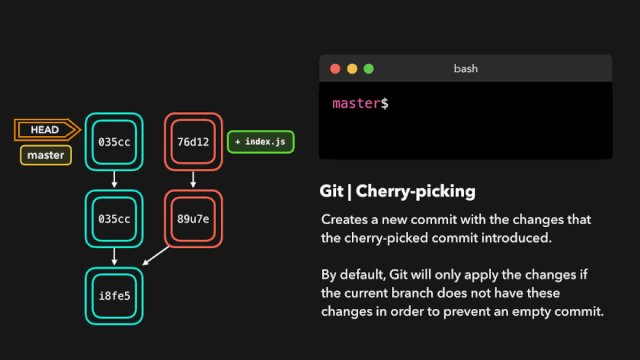
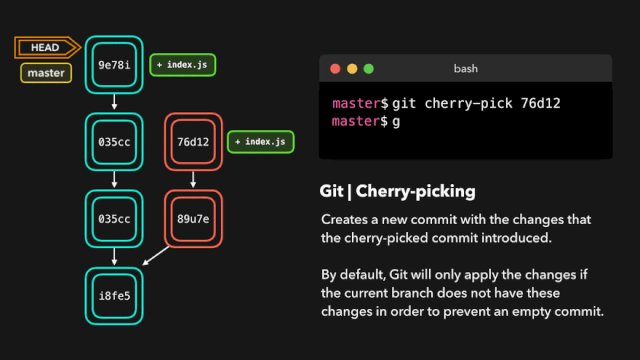
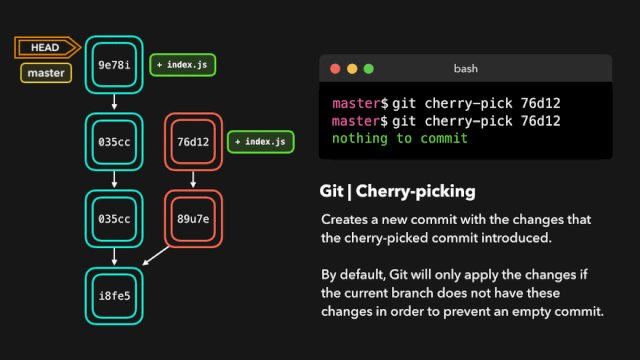
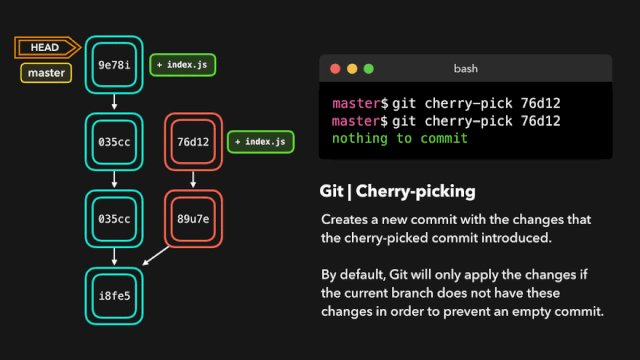
5、git cherry-pick
举个例子:dev 分支上的 76d12 提交添加了 index.js 文件,我们需要将本次提交更改加入到 master 分支,那么就可以使用 git cherry-pick 76d12 单独检出这条记录修改。如下图所示:
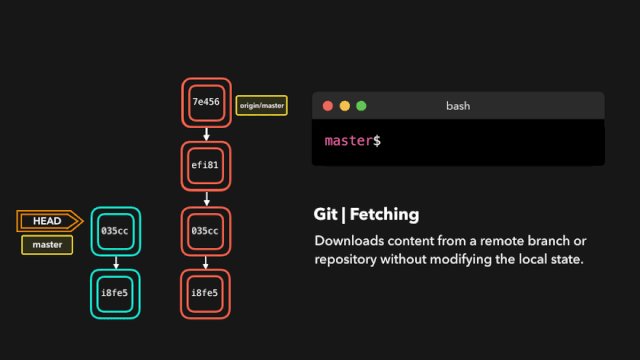
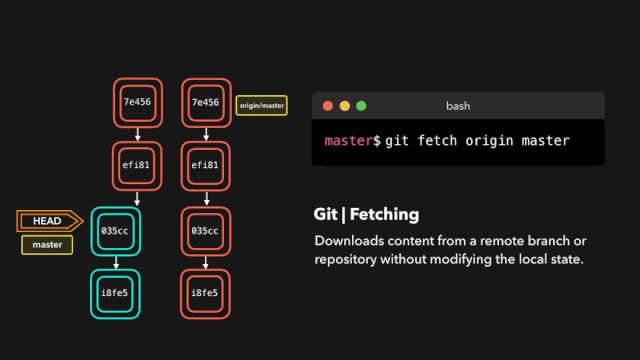
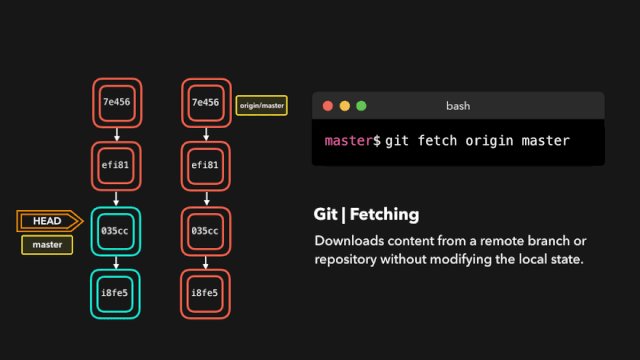
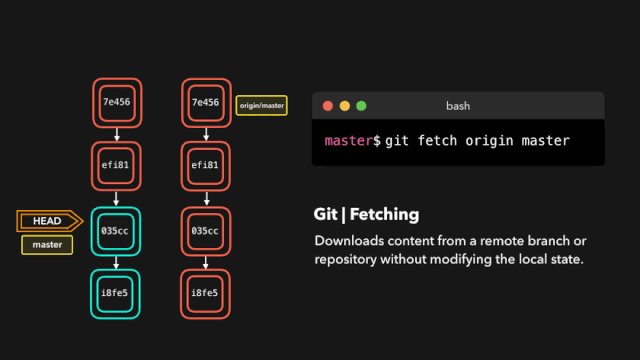
6、git fetch
使用 git fetch 指令将远程分支上的最新的修改下载下来。
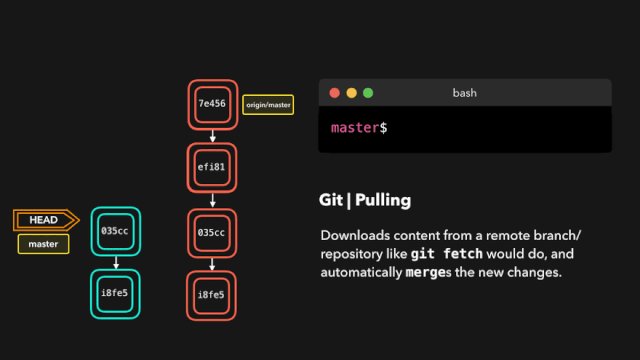
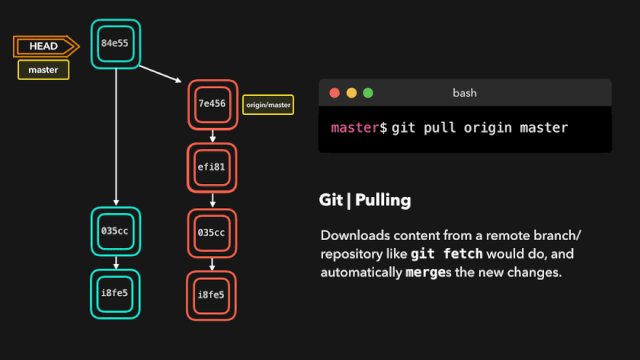
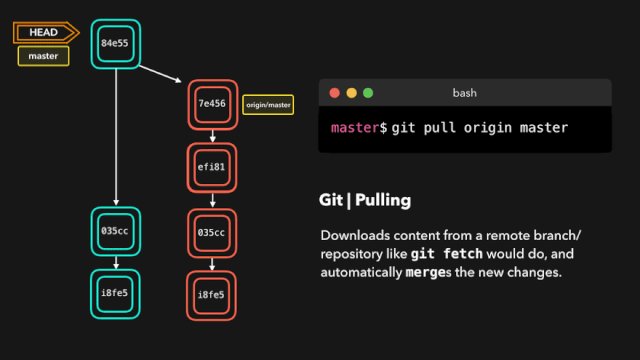
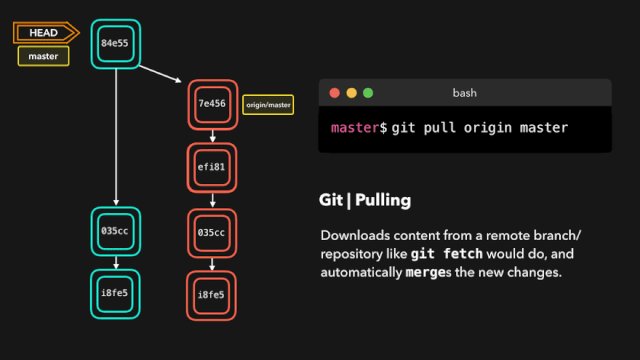
7、git pull
git pull 指令实际做了两件事:git fetch 和 git merge。
如下图所示:
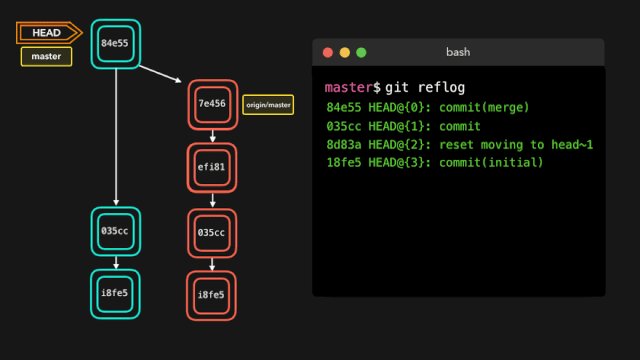
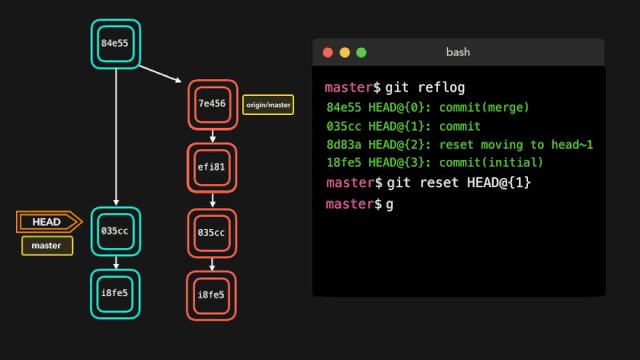
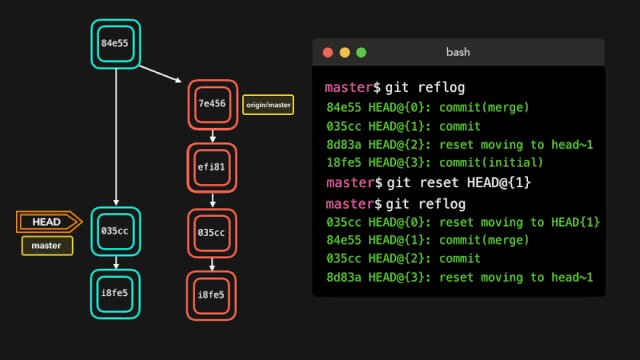
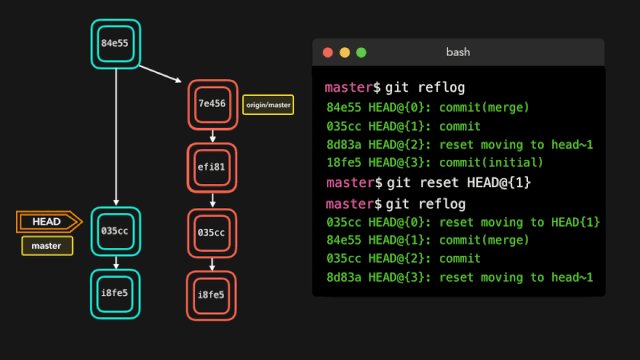
8、git reflog
git reflog 用于显示所有已执行操作的日志!包括合并、重置、还原,也就是记录了对分支的一切更改行为。
如果,你不想合并 origin/master 分支了。就需要执行 git reflog 命令,合并之前的仓库状态位于 HEAD@{1} 这个地方,所以我们使用 git reset 指令将 HEAD 头指向 HEAD@{1}就可以了。
以上就是民工哥今天给大家带来的分享,如果本文对你有所帮助,请点个在看与转发分享支持一下,感谢大家。我们一起学习,共同进步!!!
原作者:莉迪亚·哈莉(Lydia Hallie)
原文:https://dev.to/lydiahallie/cs...
民工哥通过翻译作者原文再加上一些个人理解总结而成,版权归原作者所有,纯属技术分享,不作为商业目的。
作者:民工哥
如果本文如对您有帮助,还请多帮 【推荐】 下此文,感谢支持。
如果喜欢我的文章,不妨关注下我的公众号哟
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。



















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
2019-04-19 我把所有的精华文章都整理出来了