SceneKit to show 3D content in Swift 5

— In this history, I going to show how easy was show 3D content with SceneKit framework using high-level scene descriptions.
What Apple’s says about SceneKit framework?:
Create 3D games and add 3D content to apps using high-level scene descriptions. Easily add animations, physics simulation, particle effects, and realistic physically based rendering.
SceneKit combines a high-performance rendering engine with a descriptive API for import, manipulation, and rendering of 3D assets. Unlike lower-level APIs such as Metal and OpenGL that require you to implement in precise detail the rendering algorithms that display a scene, SceneKit requires only descriptions of your scene’s contents and the actions or animations you want it to perform.
This means that we can use SceneKit for easy things (normal development), and Metal or OpenGL to make high-level customization e.g.: Games or for a high level of images manipulation.
In addition, there is little documentation to use the metal and OpenGL, adding its complexity of use.
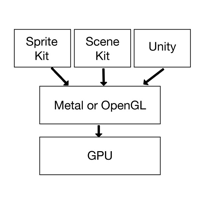
The next image represents the hierarchy between SceneKit, SpriteKit, Unity, Metal and OpenGL in front of the graphics processing unit (GPU):

fter putting ourselves in context and getting the theory, it’s time for the code 💻...
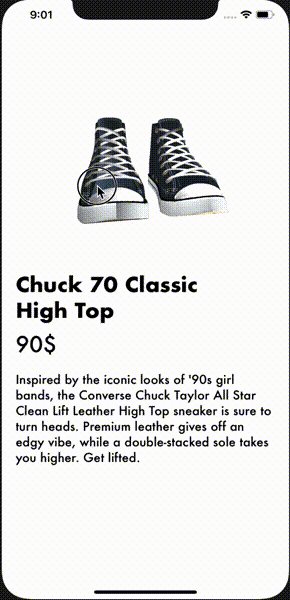
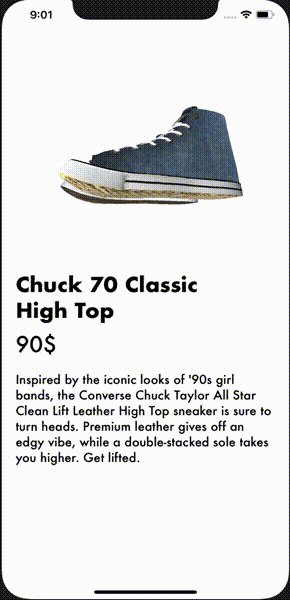
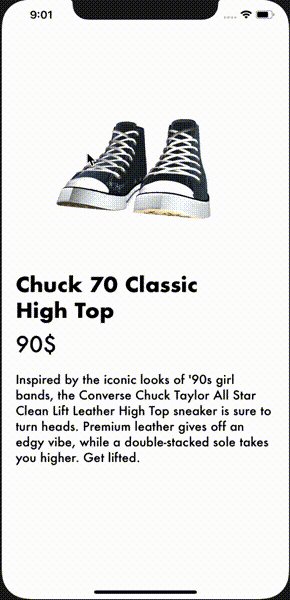
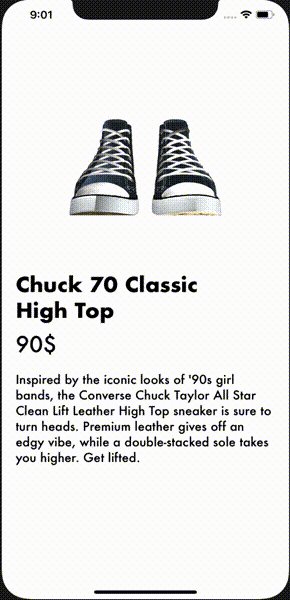
So, we going to make a simple detail view of any shopping app and our result should be the next:

I will show how to open .obj files, although SceneKit it is able to open more kinds of files like a .dae, .blend, .scn…
⇣⇣ I download ⇣⇣ the 3D model from this 🔗website🔗..
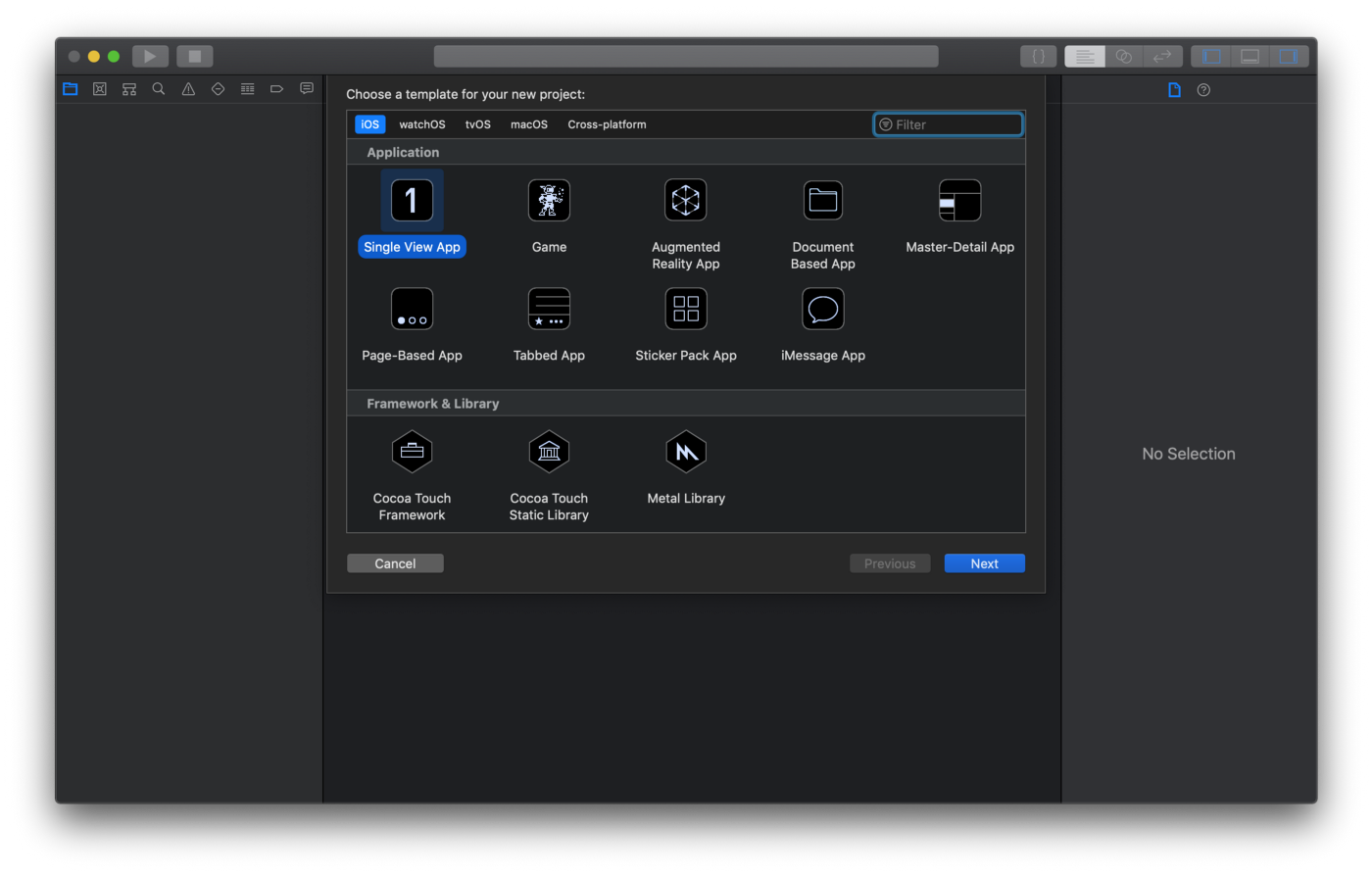
So, open Xcode… Create new project… Select Single View App…

⌨ TIME FOR CODING…
Go to your ViewController.swift and copy & paste below code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 | import UIKitimport SceneKitclass ViewController: UIViewController { @IBOutlet weak var sceneView: SCNView! override func viewDidLoad() { super.viewDidLoad() // 1: Load .obj file let scene = SCNScene(named: "converse_obj.obj") // 2: Add camera node let cameraNode = SCNNode() cameraNode.camera = SCNCamera() // 3: Place camera cameraNode.position = SCNVector3(x: 0, y: 10, z: 35) // 4: Set camera on scene scene?.rootNode.addChildNode(cameraNode) // 5: Adding light to scene let lightNode = SCNNode() lightNode.light = SCNLight() lightNode.light?.type = .omni lightNode.position = SCNVector3(x: 0, y: 10, z: 35) scene?.rootNode.addChildNode(lightNode) // 6: Creating and adding ambien light to scene let ambientLightNode = SCNNode() ambientLightNode.light = SCNLight() ambientLightNode.light?.type = .ambient ambientLightNode.light?.color = UIColor.darkGray scene?.rootNode.addChildNode(ambientLightNode) // If you don't want to fix manually the lights// sceneView.autoenablesDefaultLighting = true // Allow user to manipulate camera sceneView.allowsCameraControl = true // Show FPS logs and timming // sceneView.showsStatistics = true // Set background color sceneView.backgroundColor = UIColor.white // Allow user translate image sceneView.cameraControlConfiguration.allowsTranslation = false // Set scene settings sceneView.scene = scene } } |
Step by step explanation
The main task is import SceneKit framework, next of that we can use all classes from SceneKit.
// 1: In order to load the .obj file, we need to use SCNScene class loading it
// 2: Next create a new SCNCamera object and assign it to the camera property
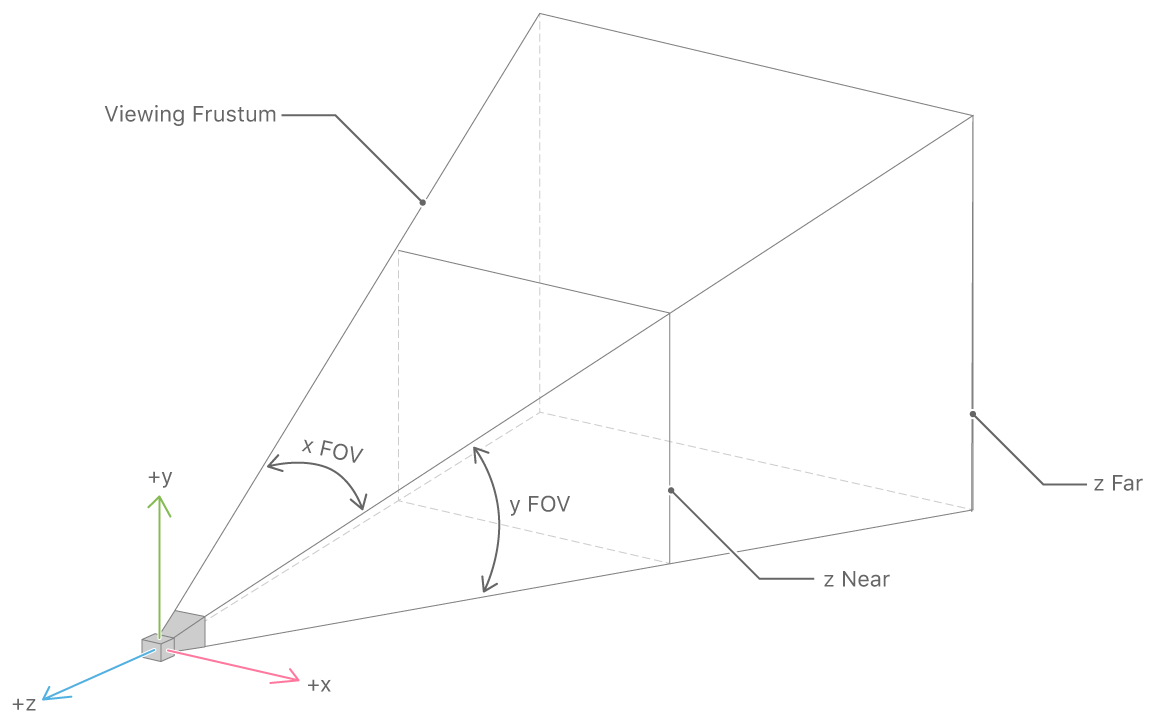
// 3: Then set the camera position with key points.
🎥 The SCNCamera works with this three-axis system to represent the position in 3D space.

Apple’s information source SCNCamera
// 4: Next, you add cameraNode to the scene as a child node of the scene’s root node
// 5 & 6: You can use your custom lights or automatic lighting, in my case in order to improve the aspect of the image using better way, I preferred to use custom lights because .autoenablesDefaultLighting don’t isn’t enough. This two SCNLight will be added to the root node.
This is not mandatory, you can load a file without using lights, but for this history has more content about the different settings
//: The next points are self-explanatory, and you can play with all of them to try!
👁 The basic UI
Next, go to your storyboard and add from the Interface Builder a SceneKit View on your View dragging and drop it, and connecting the IBOutlets to your → @IBOutlet weak var sceneView: SCNView!
CONCLUSION
This it’s all, Apple 🍎 was right, was so simple working adding 3D content to apps using high-level scene descriptions…
You can download the demo project used for history
https://reefwing.medium.com/loading-3d-models-in-scenekit-c482a2218966





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 一文读懂知识蒸馏
· 终于写完轮子一部分:tcp代理 了,记录一下