vue 项目使用@vue-office/docx word 纯前端,也支持后端接口方式
只是做个记录,防止忘记。
安装依赖 @vue-office/docx
vue 2 的写法 vue3 同理自己改造。
记得一定放在public 文件夹下

下面代码
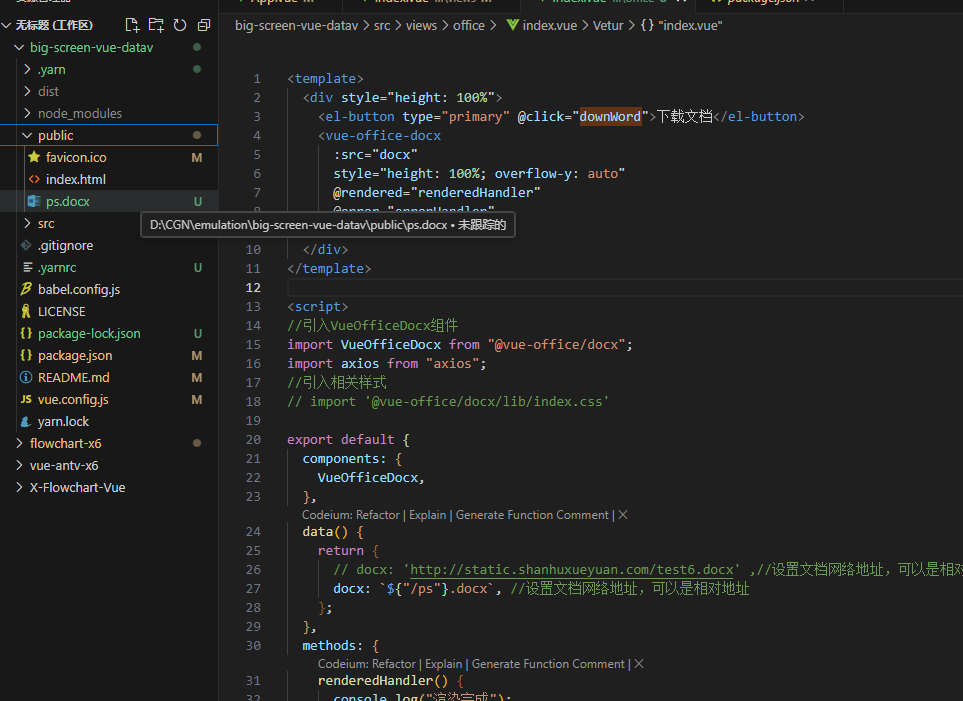
<template>
<div style="height: 100%">
<el-button type="primary" @click="downWord">下载文档</el-button>
<vue-office-docx
:src="docx"
style="height: 100%; overflow-y: auto"
@rendered="renderedHandler"
@error="errorHandler"
/>
</div>
</template>
<script>
//引入VueOfficeDocx组件
import VueOfficeDocx from "@vue-office/docx";
import axios from "axios";
//引入相关样式
// import '@vue-office/docx/lib/index.css'
export default {
components: {
VueOfficeDocx,
},
data() {
return {
// docx: 'http://static.shanhuxueyuan.com/test6.docx' ,//设置文档网络地址,可以是相对地址
docx: `${"/ps"}.docx`, //设置文档网络地址,可以是相对地址
};
},
methods: {
renderedHandler() {
console.log("渲染完成");
},
errorHandler(res) {
console.log("渲染失败", res);
},
downWord() {
axios({
method: "get",
responseType: "blob",
url: `${"/ps"}.docx`, // word在static文件下
}).then((res) => {
this.exportWord(res, "word文件");
});
},
exportWord(res, name) {
const blob = new Blob([res.data]);
const fileName = name + ".docx";
const elink = document.createElement("a");
elink.download = fileName;
elink.style.display = "none";
elink.href = URL.createObjectURL(blob);
document.body.appendChild(elink);
elink.click();
URL.revokeObjectURL(elink.href); // 释放URL 对象
document.body.removeChild(elink);
},
},
};
</script>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix