jQuery中兄弟元素、子元素和父元素的获取
parent,parents,children,prev,prevAll,next,nextAll,siblings,find
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <script src="Javascript/jquery-1.12.3.min.js" type="text/javascript"></script> <style type="text/css"> #d1{ width:500px; height:300px; background-color:Gray;} #d1_1,#d1_2,#d1_3{ width:300px; height:50px; background-color:Green;} #d1_1_1{ width:150px; height:15px; background-color:Lime;} #d1_1_2{ width:150px; height:15px; background-color:Lime;} #s_1{ display:block; width:150px; height:10px; background-color:Red; padding:2px;} </style> </head> <body> <table> <tr id="t1"><td id="td1"><span id="qq">!</span>1</td><td>2</td><td>3</td></tr> <tr><td>4</td><td>5</td><td>6</td></tr> <tr><td>7</td><td>8</td><td>9</td></tr> </table> <div id="d1"> <div id="d1_1"> <div id="d1_1_1">d1_1_1</div> <span id="s_1"><div style=" width:50px; height:5px; background-color:Lime; ">in</div></span> <div id="d1_1_2">d1_1_2</div> </div> <div id="d1_2"></div> <div id="d1_3"></div> </div> <input type="button" id="btn" value="123456" /> <script type="text/javascript"> $("#btn").click(function () { //parent(selector):查找父元素,可传入selector进行过滤 $("#qq").parent().css("background-color", "black"); $("#qq").parent().parent().remove(); $("#qq").parent("td").css("background-color", "black"); //parents(selector): 查找所有的祖先节点 $("#qq").parents("tr").css("background-color", "black"); //children(selector):返回所有的子节点,不过该方法只会返回直接的子节点,不会返回所有的子孙节点 $("#t1").children().css("background-color", "black"); //prev():返回该节点的上一个兄弟节点,就是前面一个元素 (同级的子节点--同胞) $("#d1_1_2").prev().css("background-color", "black"); //prevAll():返回该节点之前所有的节点 (同级的子节点--同胞) $("#d1_1_2").prevAll().css("background-color", "black"); //next():返回该节点的下一个兄弟节点 $("#d1_1_1").next().css("background-color", "black"); //nextAll():返回该节点之后所有的节点 $("#d1_1_1").nextAll().css("background-color", "black"); //siblings():返回该节点所有的兄弟节点,不分前后 $("#s_1").siblings().css("background-color", "black"); //find(selector):返回该节点所有的子孙节点 $("#d1_1").find("div").css("background-color", "black"); $("#d1_1").find("div").each(function () { alert($(this).html()); }) }) </script> </body> </html>
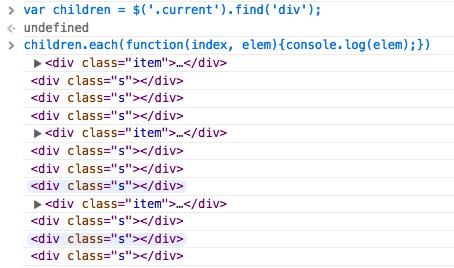
find选择器:采用的是深度搜索优先的策略进行检索

从上面的图中我们可以看到,find()先找到第一个.item元素,然后开始检索.item里的子元素.s;.item里的子元素检索完成以后,开始寻找第二个.item元素,然后接着检索第二个.item里的子元素;第二个.item检索完成后,开始进行第三个。深度优先的策略就是:先闷头一直往下找,下一个没有元素时再确认是否有next()兄弟元素,如果没有兄弟元素,那么再往上返回一级,确认这个元素有没有兄弟元素,直到第一级的子元素;如果当前元素有兄弟元素,那么就从这个兄弟元素开始往下执行深度搜索。待所有的子元素检索完毕后,find()方法结束。
from:https://www.cnblogs.com/xumengxuan/p/4217866.html
You are never too old to set another goal or to dream a new dream!!!



