预约系统(八) 管理页面--会议室管理
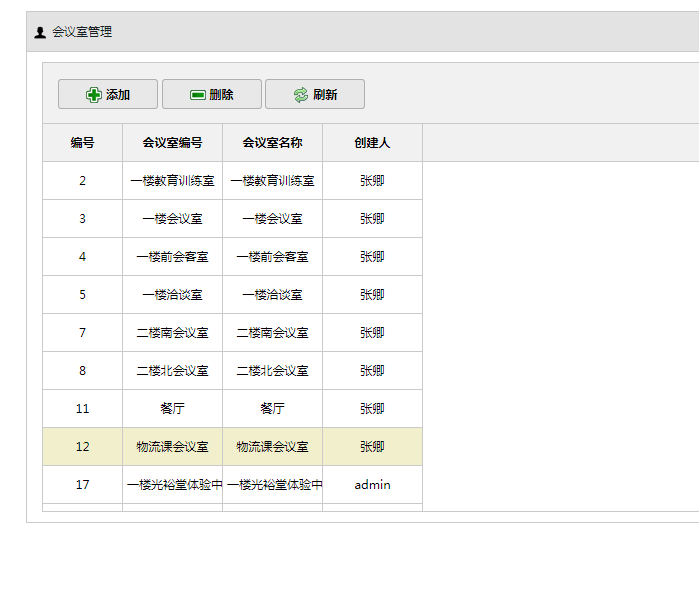
会议室管理页面:

easyui元素:panel,datagrid,dialog
前端页面代码:
1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <title>会议室管理</title> 7 8 <script src="~/Scripts/jquery-1.8.2.min.js"></script> 9 @*<script src="~/Scripts/jquery.min.js"></script>*@ 10 11 <script src="~/Scripts/jquery.easyui.min.js"></script> 12 13 <link href="~/Content/DarkBlue/easyui.css" rel="stylesheet" /> 14 <link href="~/Content/DarkBlue/icon.css" rel="stylesheet" /> 15 <script src="~/Scripts/easyui-lang-zh_CN.js"></script> 16 17 <style type="text/css"> 18 .tb_dia{ width:400px; margin:0px auto; font-size:15px;} 19 .tb_dia td{ height:30px; line-height:30px;} 20 .tb_lable{ width:80px; text-align:right;} 21 </style> 22 23 </head> 24 <body style="padding-top: 10px;"> 25 26 <div data-options="region:'center'" style="overflow: hidden;"><!-- 包含中的内容可以自适应,这句话的用处--> 27 28 <div id="containter" style="width: 1000px; height: auto; margin: 0px auto;"> 29 30 <!--panel--> 31 <div class="easyui-panel" title="会议室管理" data-options="iconCls:'icon-man'" style="width:100%;max-width:960px;padding:10px 15px;"> 32 33 <!--表格--> 34 <table id="dg" class="easyui-datagrid" style="height:450px;" data-options="method:'post',toolbar: '#tb_search',singleSelect: true"> 35 <thead> 36 <tr> 37 <th data-options="field:'Id',width:80,align:'center'">编号</th> 38 <th data-options="field:'Room_id',width:100,align:'center'">会议室编号</th> 39 <th data-options="field:'Room_mc',width:100,align:'center'">会议室名称</th> 40 <th data-options="field:'Adder',width:100,align:'center'">创建人</th> 41 </tr> 42 </thead> 43 </table> 44 45 <!--toolbar--> 46 <div id="tb_search" style="padding:2px 15px;"> 47 <div style="margin-bottom:1px;font-weight:bold;"> 48 <a href="#" id="add" class="easyui-linkbutton" data-options="iconCls:'icon-add'" style="width:100px; height:30px; background-color:#0993D3;">添加</a> 49 <a href="#" id="del" class="easyui-linkbutton" data-options="iconCls:'icon-remove'" style="width:100px; height:30px; background-color:#0993D3;">删除</a> 50 <a href="#" id="reload" class="easyui-linkbutton" data-options="iconCls:'icon-reload'" style="width:100px; height:30px; background-color:#0993D3;">刷新</a> 51 </div> 52 </div> 53 54 </div> 55 56 57 <!--add dialog--> 58 <div id="dia_add" style="padding-top:15px;display:none;"> 59 <div id="dia_add_Content" style="width:450px; margin:0px auto;"> 60 <table class="tb_dia"> 61 <tr><td class="tb_lable">会议室编号:</td><td><input id="add_roomid" class="easyui-textbox" style="width:250px" data-options="required:true"></td></tr> 62 <tr><td class="tb_lable">会议室名称:</td><td><input id="add_roommc" class="easyui-textbox" style="width:250px" data-options="required:true"></td></tr> 63 </table> 64 </div> 65 </div> 66 67 </div> 68 69 </div> 70 71 </body> 72 </html>
表格数据绑定(页面加载完成):
用easyui datagrid绑定数据的方法,向后台发送ajax请求,返回json格式,表格中绑定对应的字段名(静态的).
前台js代码:
1 $(function () { 2 // 3 $('#dg').datagrid({ 4 url: '/Manage/Return_RoomAll' 5 }); 6 })
控制器中的方法:
1 /// <summary> 2 /// 会议室管理 3 /// </summary> 4 /// <returns></returns> 5 public ActionResult Return_RoomAll() 6 { 7 List<T_Room> roomlist = new RoomService().ReturnAll(); 8 return Json(roomlist, JsonRequestBehavior.AllowGet); 9 }
BLL:
1 public List<T_Room> ReturnAll() 2 { 3 return roomdal.ReturnAll(); 4 }
DAL:
1 /// <summary> 2 /// 获取所有信息 3 /// </summary> 4 /// <returns></returns> 5 public List<T_Room> ReturnAll() 6 { 7 string sql = " select * from T_room "; 8 9 DataTable dt = SqlHelper.SelectSqlReturnDataTable(sql, CommandType.Text); 10 List<T_Room> roomList = null; 11 if(dt.Rows.Count>0) 12 { 13 roomList = new List<T_Room>(); 14 T_Room room = null; 15 foreach(DataRow row in dt.Rows) 16 { 17 room = new T_Room(); 18 LoadEntity(row, room); 19 roomList.Add(room); 20 } 21 } 22 return roomList; 23 } 24 25 public void LoadEntity(DataRow row, T_Room room) 26 { 27 room.Id = Convert.ToInt32(row["id"].ToString()); 28 room.Room_id = row["room_id"] != DBNull.Value ? row["room_id"].ToString() : string.Empty; 29 room.Room_mc = row["room_mc"] != DBNull.Value ? row["room_mc"].ToString() : string.Empty; 30 room.Adder = row["adder"] != DBNull.Value ? row["adder"].ToString() : string.Empty; 31 room.Add_time = Convert.ToDateTime(row["add_time"].ToString()); 32 }
注:对象集中返回成json格式的字符串,绑定到datagrid刚刚好。
添加功能:
前台js:
1 //add 2 $("#add").click(function () { 3 $("#dia_add").dialog({ 4 title: "添加会议室", 5 width: 500, 6 height: 250, 7 buttons: [{ 8 text: '添加', 9 iconCls: 'icon-ok', 10 handler: function () { 11 //添加 12 $.messager.confirm('确认', '您确认要添加吗?', function (r) { 13 if (r) { 14 $.ajax({ 15 url: "/Manage/Room_add", 16 type: "post", 17 data: { 18 "room_id": $("#add_roomid").textbox("getText"), 19 "room_mc": $("#add_roommc").textbox("getText") 20 }, 21 success: function (data) { 22 if (data == "ok") { 23 // 24 $.messager.alert("提示", "添加成功!", "info", function () { 25 // 26 $("#add_roomid").textbox("setText", ""); 27 $("#add_roommc").textbox("setText", ""); 28 $('#dia_add').dialog('close'); 29 $('#dg').datagrid('reload'); 30 }) 31 } 32 else { 33 // 34 $.messager.alert("提示", "添加异常,联系管理员!", "info"); 35 } 36 } 37 }) 38 } 39 }) 40 } 41 }, { 42 text: '取消', 43 iconCls: 'icon-no', 44 handler: function () { 45 //关闭之前要清空 46 $("#add_roomid").textbox("setText", ""); 47 $("#add_roommc").textbox("setText", ""); 48 $('#dia_add').dialog('close'); 49 } 50 }], 51 modal: true 52 }) 53 })
控制器:
1 public ActionResult Room_add() 2 { 3 T_Room room = new T_Room(); 4 room.Room_id = Request["room_id"]; 5 room.Room_mc = Request["room_mc"]; 6 room.Adder = ((T_UserInfo)Session["UserInfo"]).User_FullName; 7 8 if(new RoomService().InsertIntoTab(room) > 0) 9 { 10 return Content("ok"); 11 } 12 else 13 { 14 return Content("no"); 15 } 16 }
BLL:
1 public int InsertIntoTab(T_Room room) 2 { 3 return roomdal.InsertIntoTab(room); 4 }
DAL:
1 /// <summary> 2 /// 会议室add 3 /// </summary> 4 /// <param name="room"></param> 5 /// <returns></returns> 6 public int InsertIntoTab(T_Room room) 7 { 8 string sql = " insert into T_room (room_id,room_mc,adder) values (@room_id,@room_mc,@adder) "; 9 SqlParameter[] pars ={ 10 new SqlParameter("@room_id",SqlDbType.NVarChar,50), 11 new SqlParameter("@room_mc",SqlDbType.NVarChar,50), 12 new SqlParameter("@adder",SqlDbType.NVarChar,50) 13 }; 14 pars[0].Value = room.Room_id; 15 pars[1].Value = room.Room_mc; 16 pars[2].Value = room.Adder; 17 18 return SqlHelper.ExcuteSQLReturnInt(sql, CommandType.Text, pars); 19 }
删除功能:
js:
1 //del 2 $("#del").click(function () { 3 //删除 4 var row = $("#dg").datagrid('getSelected'); 5 if (row) { 6 // 7 $.messager.confirm('删除', '您确认想要删除记录吗?', function (r) { 8 if (r) { 9 $.ajax({ 10 url: "/Manage/Room_del", 11 type: "post", 12 data: { 13 "id": row.Id 14 }, 15 success: function (data) { 16 if (data == "ok") { 17 $.messager.alert('提示', ' 删除成功!', 'info', function () { 18 var index = $("#dg").datagrid('getRowIndex', row); 19 $("#dg").datagrid('deleteRow', index); 20 }) 21 } else { 22 //失败 23 $.messager.alert('提示', ' 删除失败,请重新选择', 'warning'); 24 } 25 } 26 }) 27 } 28 }) 29 } 30 })
controller:
1 public ActionResult Room_del() 2 { 3 int id = Convert.ToInt32(Request["id"]); 4 if(new RoomService().DelCountByid(id) > 0) 5 { 6 return Content("ok"); 7 } 8 else 9 { 10 return Content("no"); 11 } 12 }
BLL:
1 public int DelCountByid(int id) 2 { 3 return roomdal.DelCountByid(id); 4 }
Dal:
1 /// <summary> 2 /// 删除 3 /// </summary> 4 /// <param name="id"></param> 5 /// <returns></returns> 6 public int DelCountByid(int id) 7 { 8 string sql = " delete from T_room where id =@id "; 9 SqlParameter[] pars = { 10 new SqlParameter("@id",SqlDbType.Int) 11 }; 12 pars[0].Value = id; 13 14 return SqlHelper.ExcuteSQLReturnInt(sql, CommandType.Text, pars); 15 }
刷新功能:
1 //reload 2 $("#reload").click(function () { 3 $('#dg').datagrid('reload'); 4 })
You are never too old to set another goal or to dream a new dream!!!





