Vue全家桶--09 生命周期和 Ajax 服务端通信
Vue全家桶--09 生命周期和 Ajax 服务端通信
9.1 Vue实例生命周期
生命周期钩子函数
每个 Vue 实例在被创建时都要经过一系列的初始化过程
生命周期分为三大阶段:初始化显示、更新显示、销毁Vue实例
初始化阶段的钩子函数:
beforeCreate() 实例创建前:数据和模板均未获取到
created() 实例创建后: 最早可访问到 data 数据,但模板未获取到
beforeMount() 数据挂载前:模板已获取到,但是数据未挂载到模板上。
mounted() 数据挂载后: 数据已挂载到模板中
更新阶段的钩子函数:
beforeUpdate() 模板更新前:data 改变后,更新数据模板前调用
updated() 模板更新后:将 data 渲染到数据模板中
销毁阶段的钩子函数:
beforeDestroy() 实例销毁前
destroyed() 实例销毁后
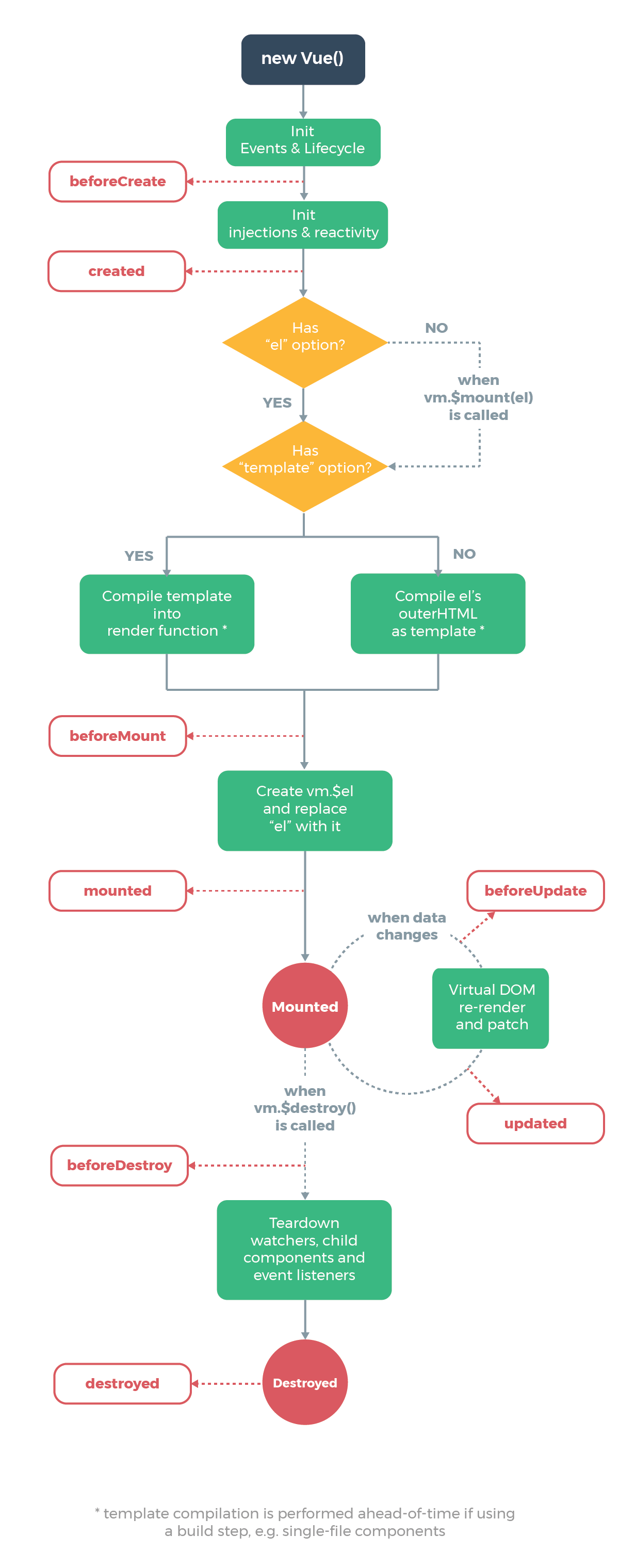
生命周期图示

DEMO
<body> <div id="app"> <h1>{{ msg }}</h1> </div> <script src="./node_modules/vue/dist/vue.js"></script> <script> var vm = new Vue({ //el: '#app', data: { msg: 'heloo' }, beforeCreate() { console.log('beforeCreate()', this.$el, this.$data) }, created() { // 已初始化 data 数据,但数据未挂载到模板中 console.log('created()', this.$el, this.$data) }, beforeMount() { // 模板已获取到,但是数据未挂载到模板上 console.log('beforeMount()', this.$el, this.$data) }, mounted() { // 编译完成 ,数据已挂载到模板中 console.log('mounted()', this.$el, this.$data) }, beforeUpdate() { // 当 data 改变后,去更新模板中的数据前调用 // 注意:浏览器问题,需使用 this.$el.innerHTML 获取更新前的 Dom 模板数据 console.log('beforeUpdate()', this.$el.innerHTML, this.$data) }, updated() { // data 被 Vue 渲染之后的 Dom 数据模板 console.log('updated()', this.$el.innerHTML, this.$data) }, beforeDestroy() { console.log('beforeDestroy'); }, destroyed() { console.log('destroyed'); } }).$mount('#app'); // 实例中未使用 el 选项,可使用$mount()手动挂载 Dom // vm.$destroy() 销毁 Vue 实例 </script> </body>
9.2 liveServer服务端插件
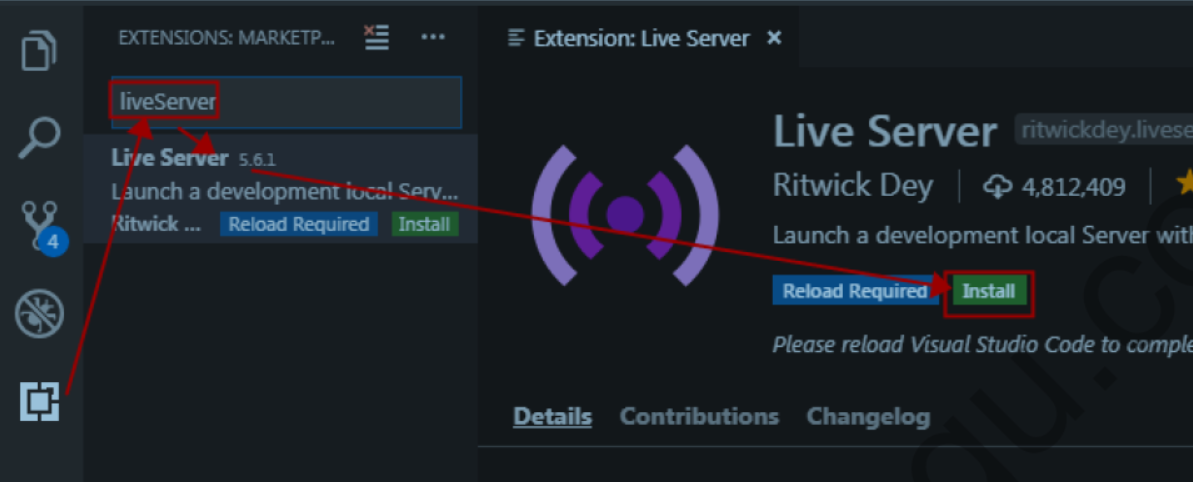
1. 在 VS Code 中安装 liveServer 服务端插件,用于 Ajax 接口调用

2. 启动服务器:
方式1:任意打开一个 html 页面,在最下面可看到 GoLive 点击启动,默认端口5500
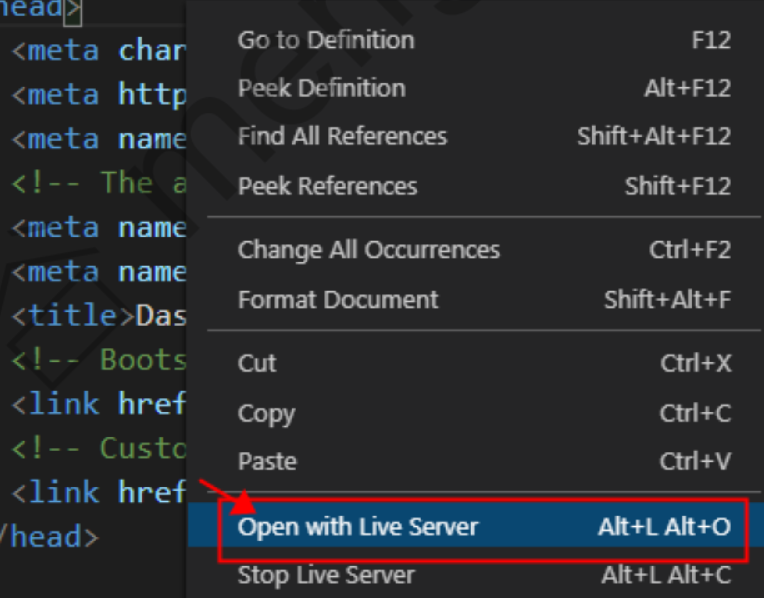
方式2:在 html 页面单击右键 ,点击如下,访问页面
注意:如果之前启动过服务器,则使用 方式2 启动html页面,不能使用 方式1 会端口占用

3. 更改 liveServer 默认端口号:
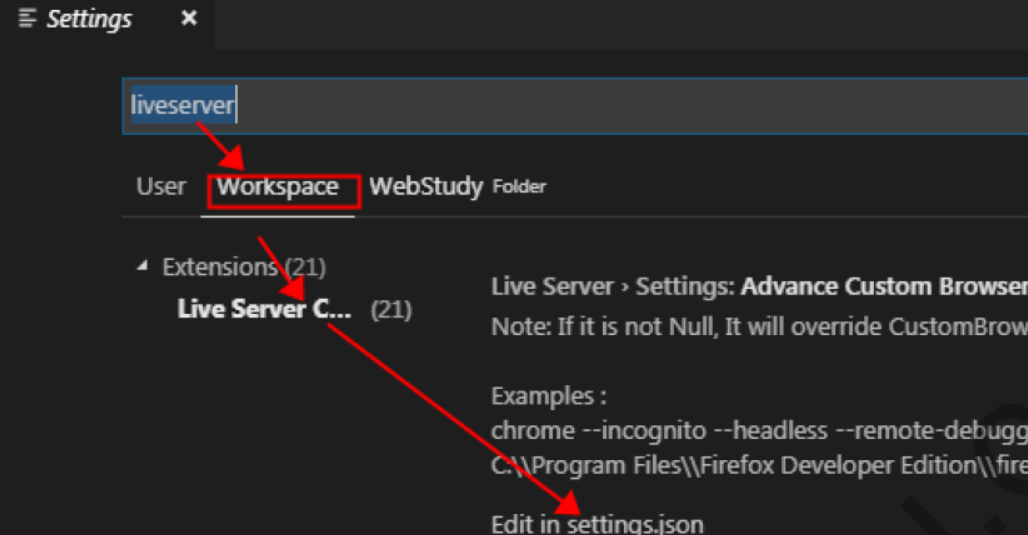
按 Ctrl + , 打开 Settings ,如下操作,打开 settings.json,
再json文件中添加 "liveServer.settings.port": 8080,

9.3 Vue中常用的ajax库
目前 Vue 官方没有内置任何 ajax 请求方法
1 vue-resource
在 vue1.x 版本中, 被广泛使用的非官方 Vue 插件 vue-resource
2 axios
在 vue 2+ 版本中,官方推荐使用非常棒的第三方 ajax 请求库
使用:结合生命钩子获取数据,渲染数据 created()
9.4 vue-resource的使用
参考手册:https://github.com/pagekit/vue-resource/blob/develop/docs/http.md
npm安装命令: npm install vue-resource
<body> <div id="app"> <ul> <li v-for="(item,index) in msg" :key="index">{{item.name}}</li> </ul> </div> <script src="./node_modules/vue/dist/vue.js"></script> <script src="./node_modules/vue-resource/dist/vue-resource.js"></script> <script> new Vue({ el: '#app', data: { msg: [] }, created() { this.$http.get('http://127.0.0.1:5500/vue-07-lifecycle&ajax/db.json').then((response) => { // 如果要使用Vue实例的this,此处需要使用箭头函数 // success callback console.log(response.data) // 响应数据 this.msg = response.data }, (response) => { // error callback console.log(response.statusText) //错误信息 }) } }); </script> </body>
9.5 axios的使用
参考手册:https://github.com/axios/axios/blob/master/README.md
npm安装命令:npm install axios
<body> <div id="app"> <ul> <li v-for="(item,index) in msg" :key="index">{{item.name}},{{item.age}}</li> </ul> </div> <script src="./node_modules/vue/dist/vue.js"></script> <script src="./node_modules/axios/dist/axios.js"></script> <script> new Vue({ el: '#app', data: { msg: [] }, created() { axios.get('http://127.0.0.1:5500/vue-07-lifecycle&ajax/db.json').then(response => { console.log(response.data) // 得到返回结果数据 this.msg = response.data }).catch(error => { console.log(error.message) }) } }); </script> </body>
9.6 组件化axios通信
将上一章的Bootstrap案例,添加axios异步访问
安装npm :npm install axios
引入axios.js
<script src="../node_modules/axios/dist/axios.js"></script>
emp.json
[ {"id": 1, "name": "张三1", "salary": 9899}, {"id": 2, "name": "张三2", "salary": 9999}, {"id": 3, "name": "张三3", "salary": 9099}, {"id": 4, "name": "张三4", "salary": 9199} ]
重构 AppHome.js
; (function () { const template = ` <div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main"> <!--右边上半区域--> <!--<h1 class="page-header">Dashboard</h1>--> <!--定义插槽--> <slot name="dashboard"></slot> <dash-board :hobbies='hobbies' @del-Hobby="deleteHobby"></dash-board> <!--右边下半区域--> <h2 class="sub-header">Section title</h2> <home-list :empList='empList' :delItem="delItem"></home-list> </div>`; window.AppHome = { template, components: { DashBoard, HomeList }, data() { return { hobbies: ['看书', '台球', '睡觉', '撸代码'],//dashboard显示数据 empList: [] }; }, created() { axios.get('http://127.0.0.1:5500/vue-07-lifecycle&ajax/04-bootstrap-ajax/emp.json').then(response => { console.log(response.data) // 得到返回结果数据 this.empList = response.data }).catch(error => { console.log(error.message) }) }, methods: { // 删除指定下标的数据 // 因为删除 emp 会对 empList 做更新操作, // 而 empList 是初始化在当前这个组件里,所以删除的函数要定义在这个组件中 delItem(index) { this.empList.splice(index, 1); }, deleteHobby(index) { this.hobbies.splice(index, 1); } } } })()



