关于使用QQ、新浪微博、腾讯微博等第三方登录网站的开发过程(二)
(二)、新浪微博登录
1. 首先在新浪微博开放平台注册成为开发者。【http://open.weibo.com/connect】
具体自己填写一些相关信息就OK!
2. 注册成功之后,点击【微连接】,之后在点击【创建应用】

3. 然后选择网页应用

4. 填写相关的信息,应用地址是发布到互联网的网站域名地址,如:www.baidu.com

5. 你获取到了App Key和App Secret ,然后填写一些基本信息

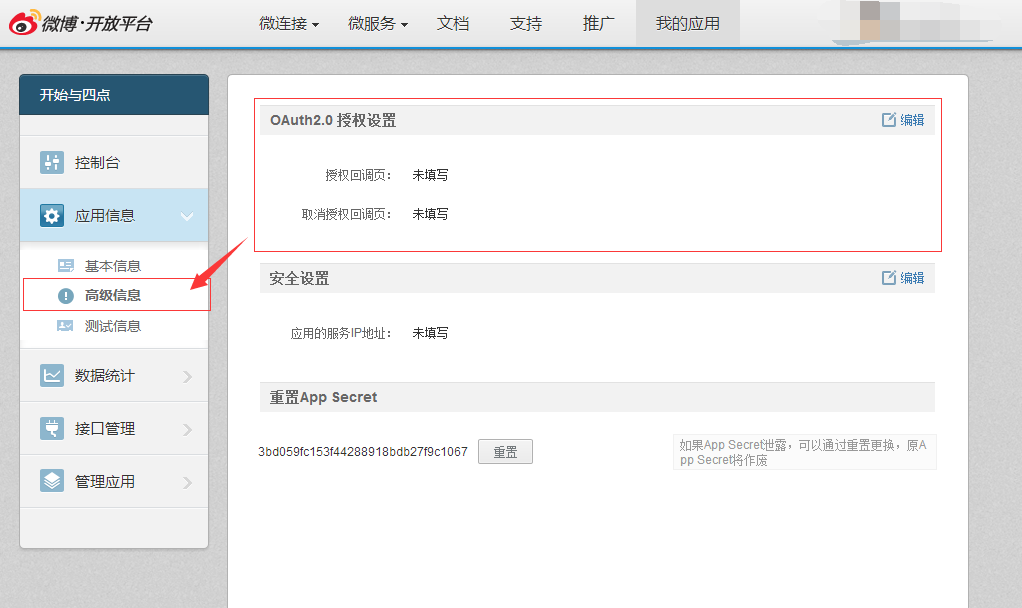
6. 这是最重要的一步,就是点击【高级信息】,填写授权回调页和取消授权回调页,这里填写的地址要和你到时候代码中的地址一致。

到这里之后,开发者的配置基本上就OK了,接下来就是准备写代码的了。。。
我这里用的是MVC 4.0:
1. 首先配置文件里面添加如下配置信息,填写你获取到的App Key 和 App Secret:
<appSettings>
<add key="sina.weibo.appkey" value="*******"/>
<add key="sina.weibo.appsecret" value="************************"/>
</appSettings>
2. 这里是Home控制器里面的代码,主要是可以生成请求新浪微博授权地址
using System;
using System.Collections.Generic;
using System.Dynamic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using QConnectSDK.Context;
using dotNetDR_OAuth2.AccessToken;
using dotNetDR_OAuth2;
namespace ThirdPartyLogin.Controllers
{
public class HomeController : Controller
{
private IAuthorizationCodeBase sina = AccessTokenFactory.Create(DefaultAppConfigs.Sina);
public ActionResult Index()
{
//动态数据类型
dynamic model = new ExpandoObject();
var hostPath = AccessTokenToolkit.GenerateHostPath(Request.Url);
//请求授权服务器之后返回的第三方的url地址
//回调地址,必须和你开发者配置的一样
var sinaRUrl = "http://10.10.10.102/SinaCallBack.aspx";
//获取新浪授权页的地址
model.SinaLink = sina.GenerateCodeUrl(sinaRUrl);
return View(model);
}
}
}
3. 这是前台 Index.schtml 代码
@model dynamic
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<meta property="wb:webmaster" content="9ff88f2c5fc7bf93" />
<title>Index</title>
</head>
<body>
<div>
用户名:<input type="text" /><br />
密 码:<input type="password" /><br />
<input type="button" value="登录" />
</div>
<div>
<a href="@Model.TencentLink"><img src="~/Images/tencentLogo.ico"/>腾讯微博登录</a>
<a href="@Model.SinaLink"><img src="~/Images/sinalogo.png"/>新浪微博登录</a>
<a href="@Model.authenticationUrl"><img src="~/Images/qq.png" />QQ账号登录</a>
</div>
</body>
</html>
4. 这是回调页面的后台代码(.aspx)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Security.Policy;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using dotNetDR_OAuth2;
using dotNetDR_OAuth2.APIs.Providers.Sina;
using dotNetDR_OAuth2.AccessToken;
namespace ThirdPartyLogin
{
public partial class SinaCallBack : System.Web.UI.Page
{
private IAuthorizationCodeBase _authCode = AccessTokenFactory.Create(DefaultAppConfigs.Sina);
protected void Page_Load(object sender, EventArgs e)
{
string code = Request.QueryString["code"];
string rUrl = "http://10.10.10.102/SinaCallBack.aspx";
//获取Token
var accessToken = _authCode.GetResult(_authCode.GenerateAccessTokenUrl(rUrl, code));
Session["accessToken"] = accessToken;
var uid = accessToken.uid;
var token = accessToken.access_token;
//请求API
var userInfo = SinaApi.CallGet("users/show.json?uid=" + uid, token);
SinaError err;
if (SinaApi.HasError(userInfo, out err))
{
//出现错误的处理方法
}
//得到用户名
Response.Write(userInfo.name);
}
}
}
通过以上步骤便实现了新浪微博登录的功能!



