fiddler 使用方法汇总
作为网络开发人员,怎能不使用一些抓包工具呢?fiddler是个不错的选择。
不过,一般情况下,我们往往使用浏览器自带的控制台的【网络】选项就可以达到查看数据的通信情况了,当然,一些浏览器不容易捕捉的事情,就不得不使用第三方的抓包工具了。记录一下常用的fiddler的使用功能,以便能更快速使用需要的功能。也希望能有人提出一些不一样的使用,共同进步。
我主要以使用的到的场景作解析!
场景1、查看某表单提交的情况
使用fiddler,可以很方便的看到你的表单提交的内容,从而方便的确认哪些数据是正确的,哪些是超出预期的,并且很方便的查看返回值。如图:

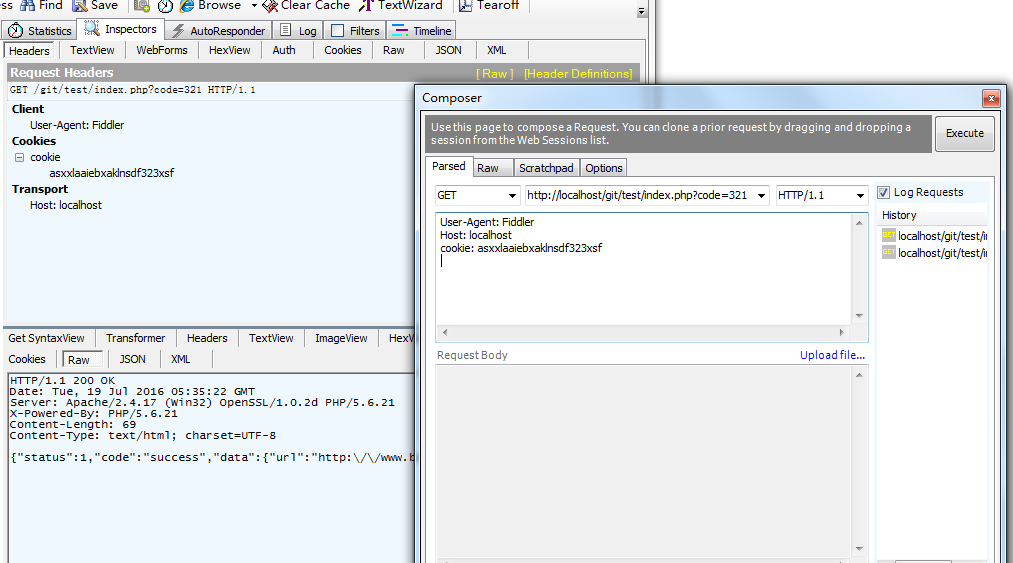
场景2、向某接口发送请求,非写代码的方式验证接口返回
点击composer选项,输入访问的网址,选择访问方式,post方式的参数输入格式如:a=2&b=3;

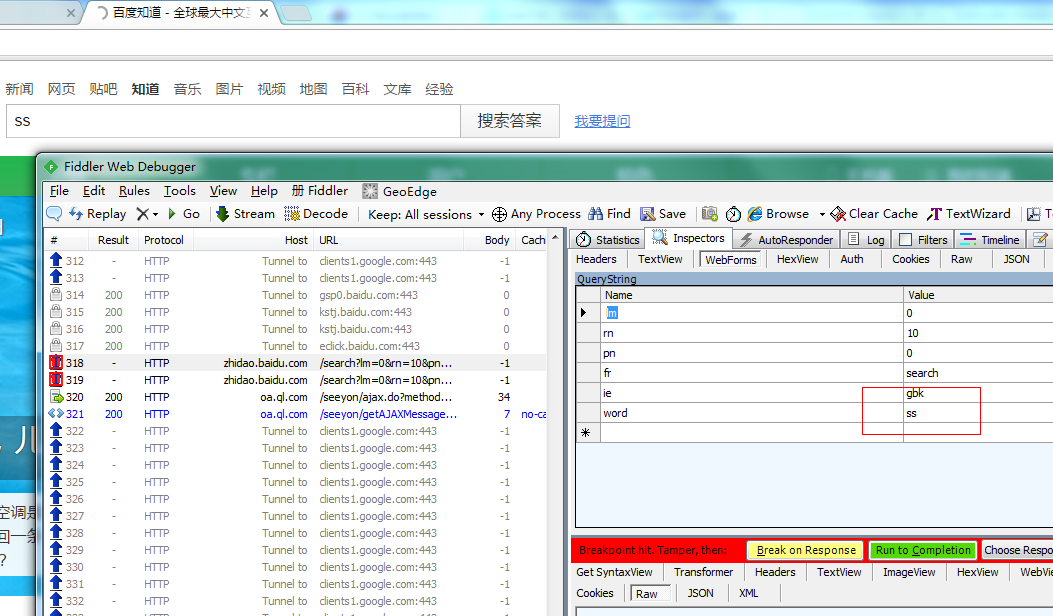
场景3、HTTP请求、响应断点设置
有时访问需要更改参数,或者观察请求的过程,则可以用到断点设置,输入:bpu zhidao.baidu.com回车执行,接下来就会中断URL中包含此地址的请求。输入 bpu 取消监听。如图:

场景4、 后台访问的接口设置代理监听,接口联调时提供有利证据。
通过后台语言访问的接口,是不会被fiddler抓取到信息的,所以,我们并不知道到底做了哪些接口上的操作,通过代码里设置代理可以让fiddler监听到信息,如PHP使用curl访问量,设置代码:
curl_setopt($ch,CURLOPT_PROXY,'127.0.0.1:8888');//设置代理服务器
场景5、手机抓包,有时不止需要查看电脑自己发的包情况,手机测试时尤其需要查看这个。
设置fiddler允许远程连接,设置手机上的代理服务器主机名为本机ip,端口为8888,即可在电脑上进行查看手机发送的数据包了。
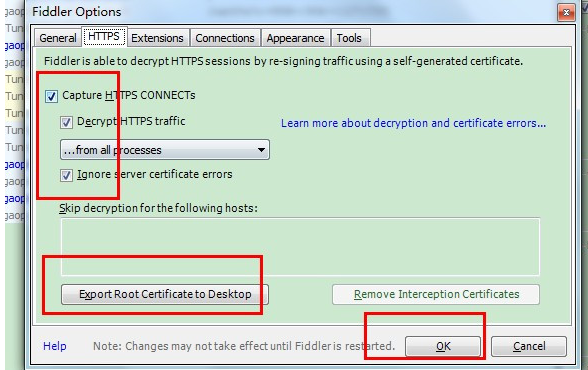
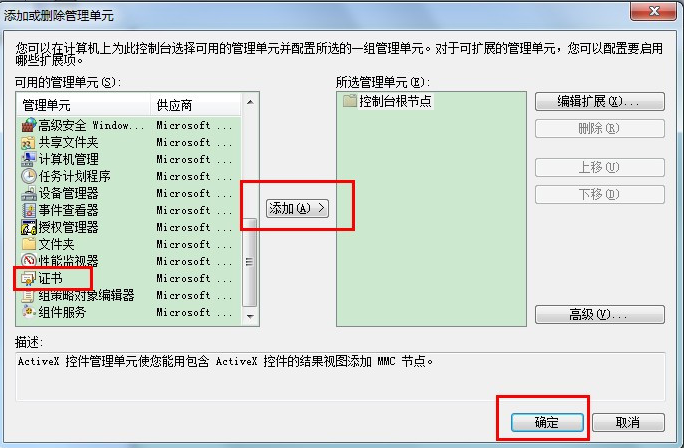
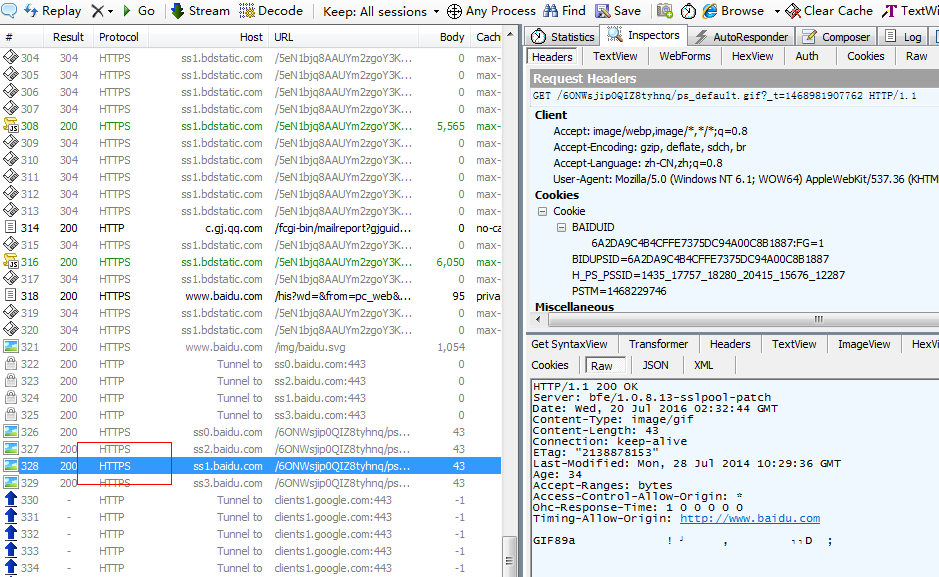
场景6、抓取https的包(很多网站已转https)
1、打开fiddler,>>Tools>>Fiddler Options,








用fiddler抓取数据包,正确分析内容,能够使开发测试更快捷,多发现一些高级功能的使用,本身也是一件很有趣的事呢!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?