网站在线性能测试分享
虽然有不少在线测试性能的工具,但是我觉得这个网站在线性能挺不错的。在此分享给大家。
我当初对网页进行相关的性能优化,有的通过浏览器调试优化,有的就是通过在线工具测试优化,这个工具就是这个在线测试网站。
网站在线性能测试地址为:https://gtmetrix.com/?job_error=IHk37HNt
将地址复制粘贴到对应的浏览器网站上,会出现如下界面:

将你需要测试的网址填入输入框中,会出现一个分析的过程

一般情况,上午和下午测试的人不是特别多,接近晚上的时候就特别多,也许是因为时差的缘故。
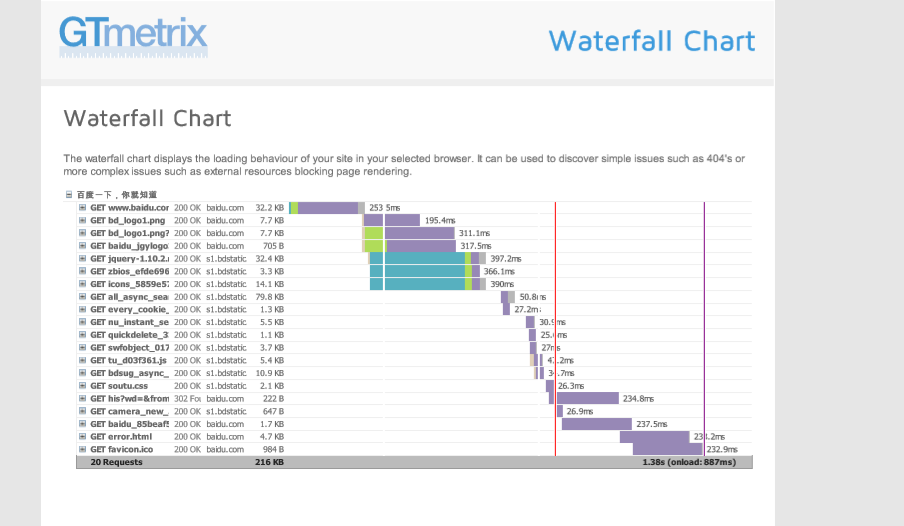
最后测试的结果如下:

虽然是英文的,但是对于开发者而言,一些应用英语还是能看的懂的。就算实在看不懂可以借助翻译工具或者是直接用Google浏览器整个页面进行翻译。
同时也可以将其下载下来,一般下载下来就是pdf文件,通常要下载的话,必须要注册才行。
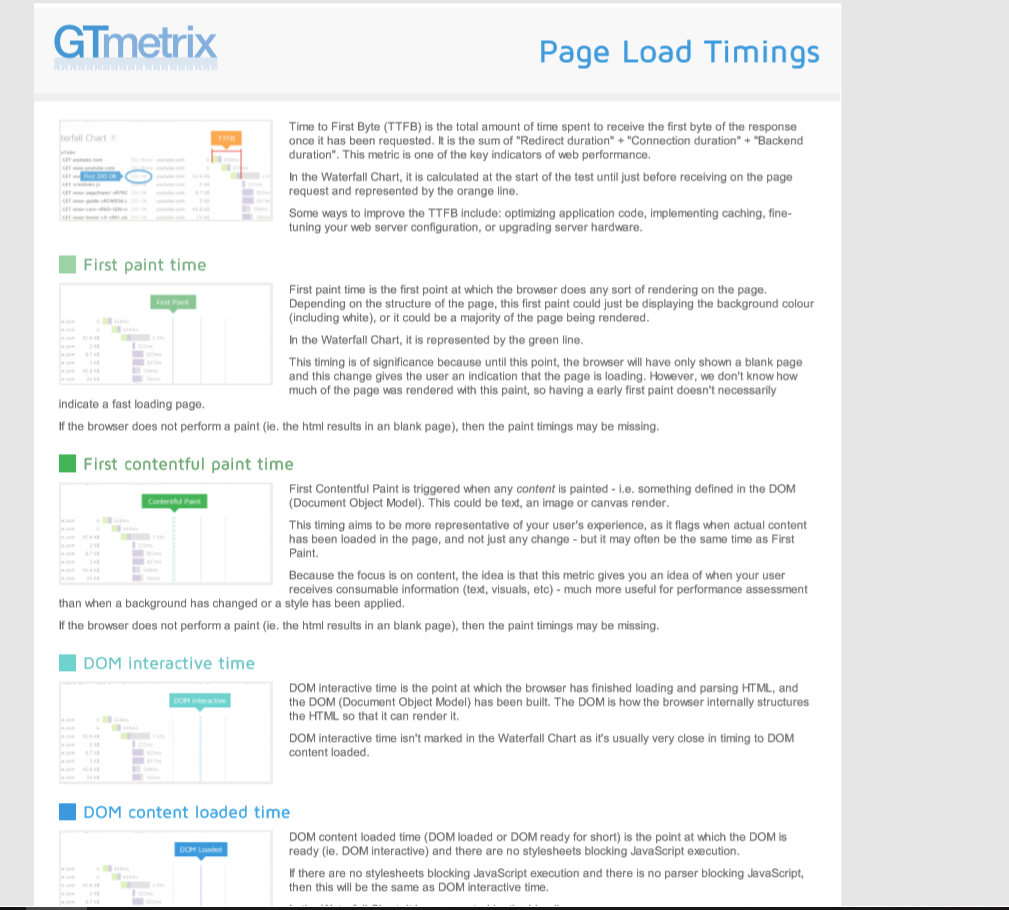
接着将其他的图也贴一下:


一般我分析我公司项目就用它,每次比较多的问题就是关于js和css压缩还有图片方面,还有就是太多链接(很多http请求)。
前者可以用webpack解决,后者可以用cdn解决或者是nginx动静分离。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器