WordPress研究心得
WordPress,当初之所以研究这个,目的是在于开发一个多租户系统应用。总的来说,WordPress给了我不少启发和影响。为此,我决定这个研究心得分享出去。
总的来说,这篇文章参考了很多朋友们的博客,同时也包括官方网站。
围绕如下五个大主题进行讨论,其中有些重复了,比如WordPress的安装、插件和主题下载等等,有这方面经验的同学,可以不必细看,直接忽略即可,这篇文章大家可以根据自己感兴趣的来看。
一、WordPress研究..................................................................................................................................... 1
1.wordpress介绍
2.wordpress研究目的
3.wordpress安装
二、WordPress主题..................................................................................................................................... 1
1.主题架构图
2.主题zip包
3.主题上传和下载
4.主题对于Java开发的启示
三、WordPress 插件.................................................................................................................................... 1
1.如何下载和安装插件
2.如何使用插件
3.插件开发带来的好处和弊端
4.wordpress插件开发对于Java开发效率的启示
四、WordPress数据库分析....................................................................................................................... 1
五、WordPress运行原理............................................................................................................................ 1
一、 WordPress研究说明
1.WordPress介绍
WordPress是使用PHP语言开发的博客平台,用户可以在支持PHP和MySQL数据库的服务器上架设属于自己的网站。也可以把 WordPress当作一个内容管理系统(CMS)来使用。
WordPress是一款个人博客系统,并逐步演化成一款内容管理系统软件,它是使用PHP语言和MySQL数据库开发的。用户可以在支持 PHP 和 MySQL数据库的服务器上使用自己的博客。
WordPress有许多第三方开发的免费模板,安装方式简单易用。不过要做一个自己的模板,则需要你有一定的专业知识。比如你至少要懂的标准通用标记语言下的一个应用HTML代码、CSS、PHP等相关知识。
WordPress官方支持中文版,同时有爱好者开发的第三方中文语言包,如wopus中文语言包。WordPress拥有成千上万个各式插件和不计其数的主题模板样式。
2.研究的目的
学习和研究WordPress的运行机制,致力于提高开发效率,节约开发成本和时间,构建一个高效稳定灵活适应变化的web系统。
3.wordpress的安装
要想使用,必先安装,wordpress的安装非常简单,5分钟安装教程。
环境:Linux+Apache+MySQL+PHP(lamp环境)
说明:演示环境为ubuntu16.04,centos7及其以上与此大同小异
安装步骤:
(1) 安装apache
安装命令:apt-get install apache2
(2) 安装MySQL
安装命令:apt-get install mysql-server mysql-client
(3) 安装PHP
a.安装命令:
apt-get install php7.0
apt-get install libapache2-mod-php7.0
apt-get install php7.0-mysql
b.编辑文件
vim /var/www/html/phpinfo.php
内容为: <?php echo phpinfo();?>
b.重启服务并在浏览器输入对应的地址
service apache2 restart
service mysql restart
浏览器输入:http:// IP地址/phpinfo.php,出现PHP版本界面
这样就表示apache+php是没有问题的
(4) 安装PHPMyAdmin
a.安装命令
sudo apt-get install phpmyadmin
安装时:空格选择apache2,enter确定,下一步配置数据库,输入密码。
b.软链接关联
sudo ln -s /usr/share/phpmyadmin /var/www/html
c.启用Apache mod_rewrite模块,后面修改wordpress链接会用到
sudo a2enmod rewrite
d.重启服务
service php7.0-fpm restart
e.配置vim /etc/apache2/apache2.conf
配置文件尾部添加如下内容:
AddType application/x-httpd-php .php .htm .html
AddDefaultCharset UTF-8
说明:这里安装phpmyadmin的目的是便于通过web界面添加对应的数据库和增加用户赋予权限
不安装phpmyadmin也是可以的。不安装通过如下步骤也可以完成这个目的。
步骤如下:
# 登录数据库
mysql -u root -p
# 创建数据库
CREATE DATABASE wordpress;
# 创建数据库用户和密码
CREATE USER wordpressuser@localhost IDENTIFIED BY '123456';
# 设置wordpressuser访问wordpress数据库权限
GRANT ALL PRIVILEGES ON wordpress.* TO wordpressuser@localhost IDENTIFIED BY '123456';
# 刷新数据库设置
FLUSH PRIVILEGES;
# 退出数据库
exit
(1) 安装WordPress
Wordpress中文版路径为: https://cn.wordpress.org/wordpress-4.8-zh_CN.zip
英文版路径: http://wordpress.org/latest.tar.gz
a.下载
wget +url即可
例如:wget https://cn.wordpress.org/wordpress-4.8-zh_CN.zip
b.解压
unzip latest.tar.gz或unzip wordpress-4.8-zh_CN.zip
c.远程批量传输
sudo rsync -avP /home/test/wordpress /var/www/html/wordpress/
d.修改配置
cd /var/www/html/wordpress
cp wp-config-sample.php wp-config.php
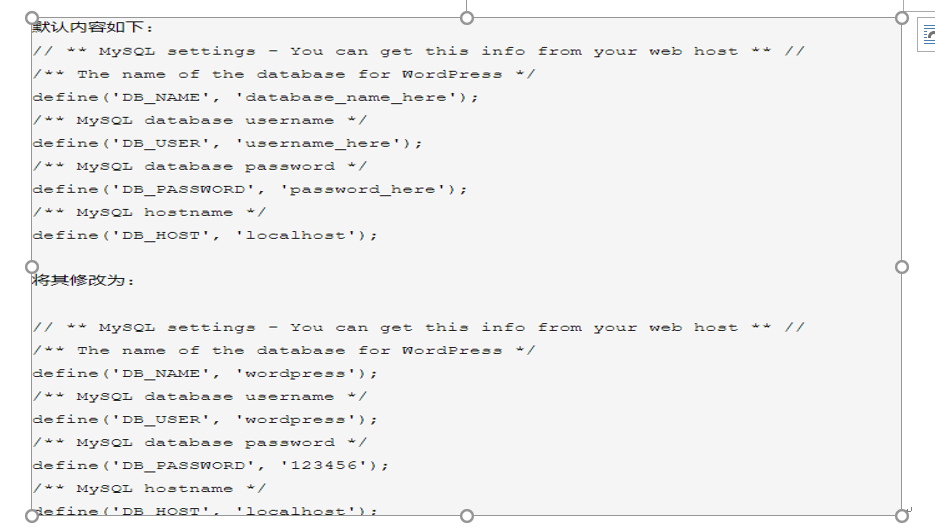
vim wp-config.php
修改内容如下:将其修改为通过phpmyadmin添加的数据库名和用户名及其密码或者是通过命令行添加的数据库名和用户名及其密码。

说明:这里的数据库wordpress,将到时生成对应的11张表。
链接可参考: https://jingyan.baidu.com/article/215817f7b865121edb142365.html
二、 WordPress主题
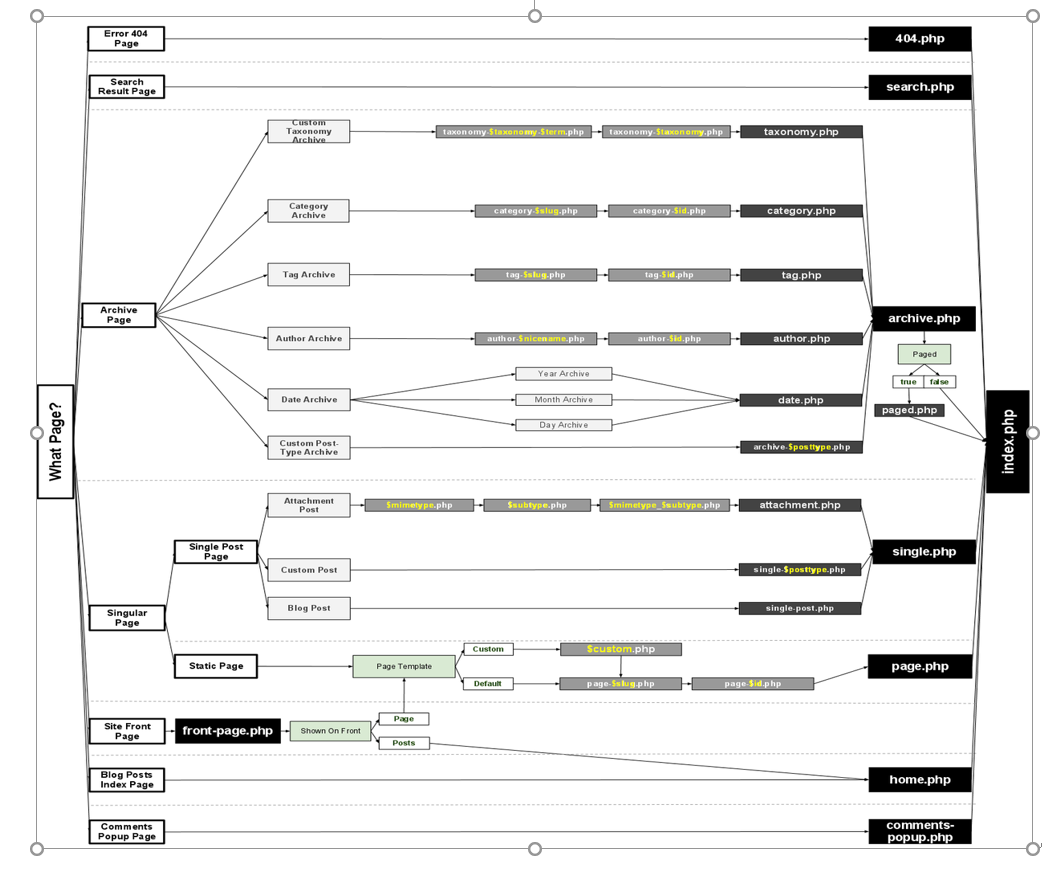
1.主题架构图

上述架构图是许多模板主题共同的地方
2.主题模板zip包
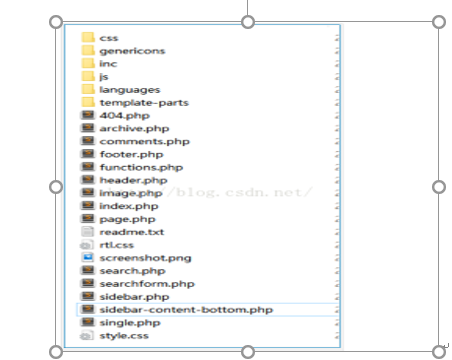
通常主题模板是以zip包的形式存在,解压后如下所示:

从文件名字我们也可以推断出其大致作用,就这个主题而言,从上至下,它们的作用分别是:
- css(文件夹):存放 css 文件
- genericons(文件夹):存放字体文件
- inc(文件夹):存放 php 文件,文件内一般是自定义函数
- js(文件夹):存放 js 文件
- languages(文件夹):存放语言文件
- template-parts(文件夹):为了代码简洁,作者把一些代码(可能重复用到的)分开放到了此文件夹下
- 404.php:出现404错误时使用的文件
- archive.php:分类页面
- comments.php:评论
- footer.php:页脚
- functions.php:定义函数
- header.php:页头
- image.php:图片
- index.php:首页
- page.php:页面(page)
- rtl.css:关于字体的一些样式
- screenshot.php:主题缩略图,在后台显示
- search.php:搜索页面
- searchform.php:搜索框
- sidebar.php:侧边栏
- sidebar-content-bottom.php:侧边栏底部
- single.php:文章(post)页面
- style.css:样式文件
文件执行顺序:
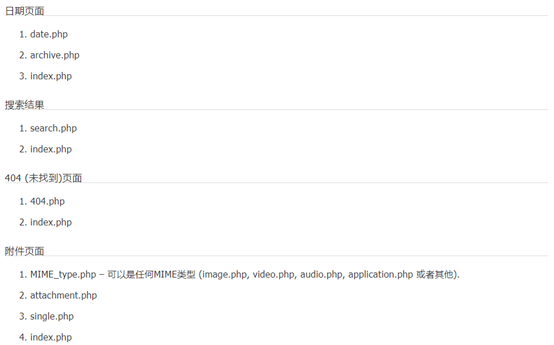
以主页为例,下面有2个文件 home.php 和 index.php,WordPress 程序会从你的主题文件夹中依次查找这两个文件(后台设置首页显示为”最新文章”的前提下):
- 如果找到 home.php,则使用 home.php 作为博客首页模板,即使你的主题文件夹中有 index.php;
- 如果 home.php 未找到,则使用 index.php 作为首页模板;
- 如果 home.php 和 index.php 都找不到,你的主题将不会被 WordPress 识别,等于废物。


3.主题上传或者下载
主题官方下载地址: https://wordpress.org/themes/
主题上传和下载,下载可以就近原则,通过点击后台主菜单外观,进入主题界面,点击添加主题,可通过搜索最近热门或者最新的模板。点击下载即可。不过有一个前提需要通过ftp服务器,遵守文件上传协议,当然也可以通过修改配置文件的方式解决下载主题和插件需要ftp服务器问题。要么ftp,要么服务器配置,主要是指对wp-config.php文件进行修改,不然无法完成下载安装到wp-content下的themes目录下。
4.主题对于Java开发的启示
通过架构图和zip包,简单的概述,与freemarke或者volocity等模板引擎有不谋而合之理,freemarke和volocity是通过事先定义ftl或vm的模板,然后通过前台的配置进行代码生成和页面生成。包括wordpress新增页面或者发布文章等也是一样,可以通过自定义页面进行页面生成和套用主题文章展示模板。
主题就好比模板,面向模板机制开发或套用模板开发。
三、WordPress插件
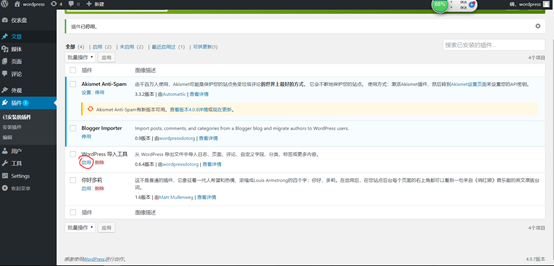
1.如何下载和安装插件
下载和安装插件非常简单如下图所示:
和上传主题及其下载主题是一样的,都是通过这种安装或者上传zip包的形式。
插件下载官方地址为: https://wordpress.org/plugins/
Wordpress的插件成千上万,近年来,wordpress不只是在博客领域有很多成就,而且在新闻、电商方面也有很多应用,如果没有插件的话,wordpress功能只是单一的,有了插件就意味着有了无限应用可能。
2.如何使用插件

使用插件前,首先必先安装,即拥有该插件,然后点击插件菜单,进入插件列表,可根据自己的需求,决定启动哪个插件。
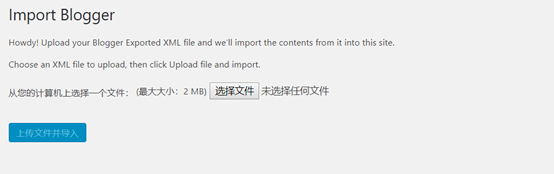
不同的插件,有不同的使用方法和应用场景,以WordPress导入工具为例:

通过这种方式,你可以将只要在任何博客系统上的导出对应的xml文件进行导入,你便可以获取该博客对应的所有文章内容相关的信息。通常情况下,适用于wordpress相关的。因为数据库方面设计,即便可以将其他博客系统上的文件导入进来,但是表相关的数据可能会丢失或者在导入的时候会失败。
3.插件开发带来的好处和弊端
插件开发带来的实现很多东西的可能性,同时也伴随着许多弊端, 比如性能上,一个wordpress运行插件过多,会导致性能损失,性能损失最大的体现是网站运行过慢,过慢带来的就是用户点击进入这个网站需要加载很长时间,加载过长影响用户体验,对于以网上写作为生或者是其他传播媒介,会造成非常不好的影响,导致用户丢失。当然了,插件还有一个很大的隐患就是病毒潜伏。Wordpress对于xss攻击或者其他web攻击都具有非常良好的防御性,让对方没有可趁之机,但是插件是近年来出现问题最多的地方。利与弊同时兼之。
4.插件开发对于Java开发有何启示
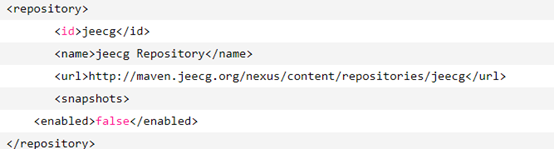
插件于Java而言就好比maven库的jar包,插件有千千万万,jar包同样如此,每个插件具有不同或者相似的功能,jar包也是如此。不同的jar包具有不同的功能,比如以hutool为例,hutool这个jar包主要包含java开发所常用的工具类,这样对于开发者而言,通常常用的加密、日期格式、类型转换、计算、json、I/O等不用自己开发,只需一个依赖即可。而wordpress要想比如第三方微信登录或者支付相关的等,需要安装对应的插件,wordpress又号称插件式开发。wordpress的插件好比maven的依赖,插件可以由专业人员开发,想使用者可进行支付相关费用,而maven有个叫nexus,又叫maven私服。私服,顾名思义,私人仓库,通常作为公司maven仓库。对外提供相关私服路径,需要引用,除了引用私服的路径之外,再加上依赖名称。如下图所示:

私服方面,可以通过配置自己的仓库赋予对应的角色,可达到保护源代码不被查看的效果。Jeesite就是采用这种策略保护自己的核心代码。
Jeecg的开发思路与wordpress有一个共同之处就是插件式开发
Jeecg的插件:

而该插件实质就是maven依赖,就是各种jar包的集合体。
这种思路可以作为借鉴的地方,还是以jeecg为例:
首先jeecg的码云地址为: https://gitee.com/jeecg

上述截图为其开源项目,每个开源项目都是以maven依赖形式存在。
如果要使用,还是跟平时开发使用spring系列那样,引用对应的依赖名称和版本号即可。如果是私服需要引用私服地址,如果是公共仓库,只需如下所示即可:
<dependency> <groupId>org.jeewx</groupId> <artifactId>jeewx-api</artifactId> <version>1.2.0</version> </dependency>
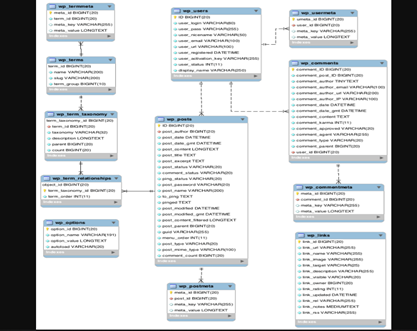
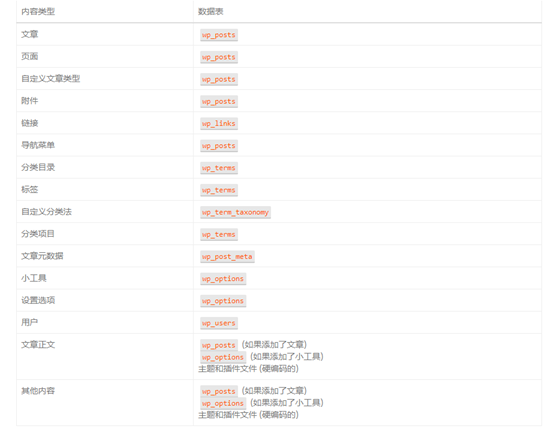
四、 WordPress数据库
数据库架构图
参考为官方文档地址: https://codex.wordpress.org/File:WP4.4.2-ERD.png

一共为11个表:
wp_commentmeta:存储评论的元数据
wp_comments:存储评论
wp_links:存储友情链接(Blogroll)
wp_options:存储WordPress系统选项和插件、主题配置
wp_postmeta:存储文章(包括页面、上传文件、修订)的元数据
wp_posts:存储文章(包括页面、上传文件、修订)
wp_terms:存储每个目录、标签
wp_term_relationships:存储每个文章、链接和对应分类的关系
wp_term_taxonomy:存储每个目录、标签所对应的分类
wp_usermeta:存储用户的元数据
wp_users:存储用户
表的作用如下:

简要概述:表与平时我们自己设计的其实差别不是特别大,表的设计关系到数据库的I/O及其CPU使用情况,I/O和CPU使用率过高会导致数据库处理数据缓慢,严重甚至卡死。而wordpress表结构设计也称不上非常合理。
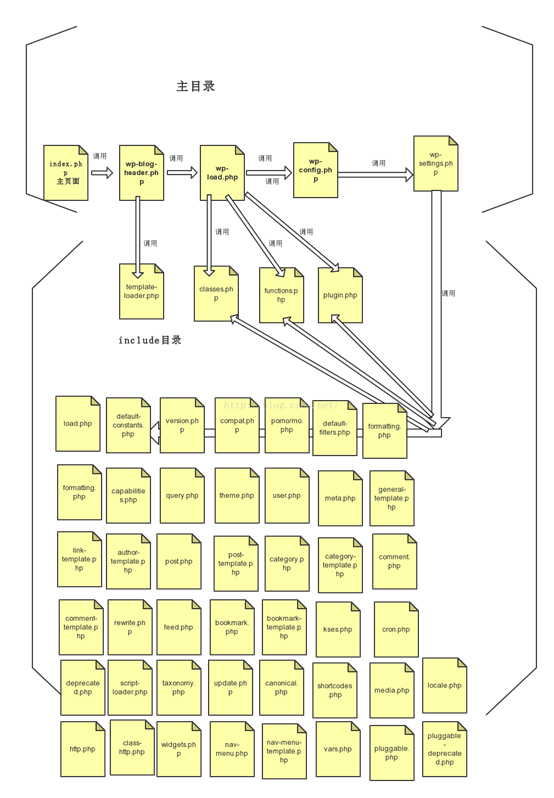
五、WordPress工作原理
原理示意图:

根据原理示意图分析结果如下:
第一步:加载index.php
该文件有效源码如下:
define('WP_USE_THEMES', true);
# 定义是否加载主题文件,true为加载;
require('./wp-blog-header.php');
# 加载wp-blog-header.php文件,该文件用于启动WordPress环境及模板;
第二步:加载wp-blog-header.php文件。
if ( !isset($wp_did_header) ) {
$wp_did_header
= true;
require_once( dirname(__FILE__) . '/wp-load.php' );
wp();
require_once( ABSPATH . WPINC . '/template-loader.php'
);
}
解析1:对$wp_did_header进行赋值,这样如果代码块已经执行过,判断就会失败,代码块就不会再执行。这种做法可以确保wp-blog-header.php文件只执行一次(重复执行的话会出现函数名冲突、变量重置等,WordPress会精神分裂的!);
解析2:加载WP根目录下wp-load.php文件,执行初始化工作,如初始化常量、环境、加载类库和核心代码等完成WordPress环境启动工作,如加载wp-includes目录下functions.php(函数库)、class-wp.php(类库)、plugin.php(插件)、pomo目录(语言包)、query.php(数据请求)、theme.php(加载主题文件)、post-template.php(文章模板)、comment.php(评论模板)、rewrite.php(URL重写)等等。
解析3:执行wp()函数,执行内容处理工作,如根据用户的请求调用相关函数获取和处理数据,为前端展示准备数据;
解析4:加载根目录绝对路径下wp-includes目录中template-loader.php文件,执行主题应用工作,如根据用户的请求加载主题模板。
WordPress之所以能将用户请求的页面生成出来,都是最后这三行核心代码起的作用。wp-load.php会完成页面生成所需要的所有环境、变量、API等,相当于做了好准备工作;wp()函数根据用户请求的URL从数据库中取出相应的数据内容备用;template-loader.php把已经准备好的内容用主题所设定的样式展现方式给拼接出来。这三项工作完成,就可以将用户请求的页面展现出来了。我们姑且将这三项工作也认定为三个大步骤,以下将重点分析。
第三步:加载wp-load.php文件(初始化)
该文件初始化常量(如:定义绝对路径、设定功能文件及内容文件路径等)并加载wp-config.php文件,
加载wp-config.php文件:该文件主要用于配置MySQL数据库通信信息、设定数据库表名前缀、设定密钥、设置语言及文件绝对路径等,部分核心代码如下(为省事就直接在代码后加#然后解释含义了)
wp-config中还加载了一个重要的文件:wp-settings.php。
wp-settings.php:主要用于创建和定义常见变量、函数和类的库来为WordPress运行做准备,也就是说WordPress运行过程中使用的大多数变量、函数和类等核心代码都是在这个文件中定义的。这个文件相当于一个总控制器,很多常量定义、函数定义等都是在其他文件中完成,而该文件的作用就是执行那些文件或执行在那些文件中已经定义好的函数。
第四步: 执行wp()函数(内容处理)
在这一阶段,调用wp()函数对数据库内容进行查询,并将查询的内容赋值给一些全局变量,方便在模板中使用模板标签获取相应的数据并展示在前端。
第五步:加载template-loader.php文件(主题应用)
示意图如下:

小结:
虽然现在的博客系统搭建方式有很多种,同时也不得不承认一点,后进者的确比前行者要强,但是有一点不可忽略,那就是站在巨人的肩上,正如当初的牛顿创建了力学三大定律,绝非他一个的功劳而是他善于利用先辈们积累的知识。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述